ステップバイステップで学ぶ
初めてのWebアプリケーション・サーバ
|
第4回 WebSphere Studioで開発するための準備
|
| 2.WebSphereテスト環境を使う準備 |
それでは早速WebSphereテスト環境(WebSphere Test Environment)を使ってみましょう。WebSphereテスト環境は、WASを使わずにVAJ単体でWASの実行エンジンをエミュレーションし、サーブレットやJSPなどのデバッグをシームレスに行えるようにしたものです。
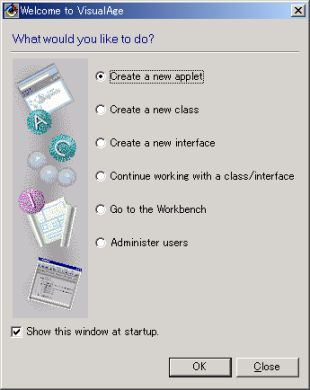
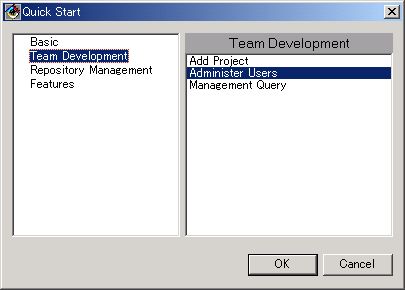
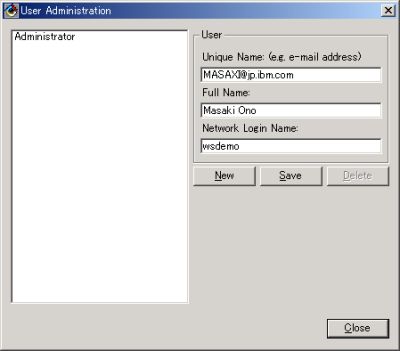
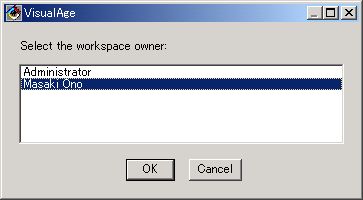
WebSphereテスト環境について何も知らずに作業を始めてしまうとStudioとVAJを連携させるときに、どうしてこうするの? といった疑問点がたくさん出てきてしまいます。そこで、前もってWebSphereテスト環境の設定方法などについて一通り説明をしておきます。ここからは「wsdemo」ユーザーで作業を行います。
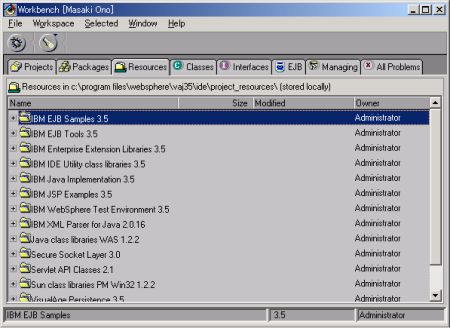
次はWebSphereテスト環境をデフォルトの構成で動かしてみます。
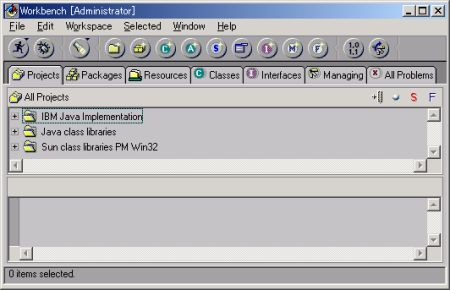
| 3.WebSphereテスト環境の稼動 |
|
||||||||||||||
|
||||
| 連載記事一覧 |
Java Agile フォーラム 新着記事
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|