
第11回 JVEで編集できないレイアウトを2つ紹介
米持幸寿
2007/4/25
米持先進技術工房 @IT分室では、テクノロジー・エバンジェリスト 米持幸寿氏が、J2EEの最新技術情報を提供します。最新技術の中身をいち早くキャッチアップしたい読者のためのコーナーです。
| 今回の主な内容 ・相対位置で調整するFormLayout ・画面を重ねるレイアウト ― StackLayout |
連載第7回より引き続き、SWTで使用できるレイアウトの詳細について解説していますが、今回はJVEで編集できないレイアウトを2種類紹介します。
FormLayoutは、相対位置でレイアウトを調整していくレイアウトです。残念ながら、JVEでは編集できず、コーディングでの利用となります。
StackLayoutは、JVEで編集できないカスタム・レイアウトですが、日本のアプリケーションには画面遷移型のアプリケーションが多いため、利用する機会は多いと思いますから、解説しておきたいと思います。
編集部注:JVEについては連載第2回を、[SWTで使用できるレイアウトの種類]については連載第6回を、参照してください。
 相対位置で調整するFormLayout
相対位置で調整するFormLayout
FormLayoutは、JVEで編集できないので、コーディングで実装していきます。
Visual Classとして追加したコンポーネントでも、普通のJavaクラスとして追加したコンポーネントから始めても構いません。FormLayoutをCompositeにセットしましょう。
| リスト1 FormLayoutを設定 |
import org.eclipse.swt.layout.FormLayout; |
■ FormDataとFormAttachmentで細かく設定
FormLayoutに載せるコンポーネントには、FormDataを与えてレイアウトを調整していきますが、FormDataにはさらに、FormAttachmentというオブジェクトを付けて与えます。このFormAttachmentオブジェクトが、対象となるオブジェクトのすべての辺ごとに与えられることによって、相対調整されるコンポーネントとの関係を細かく設定していくことができます。
FormDataには、以下のプロパティがあります。
| 表1 FormDataのプロパティ | |||||||||||||||||||||
|
widthとheightが指定されていなければ、部品が自分で大きさを決めます。指定されていれば、その大きさに変更されます。
さらに、FormAttachmentオブジェクトが張り付けられていない部分はレイアウトはいじらないので、部品がその位置を決めますが、張り付けられている場所は、FormAttachmentに指定されている部品への相対位置で自動調整されます。
FormAttachmentには、以下のプロパティがあります。
| 表2 FormAttachmentのプロパティ | ||||||||||||||||||
|
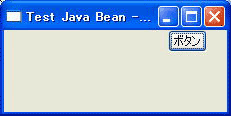
例えば、ウィンドウに1つだけボタンが付いていて、そのボタンの右端が、親のコンポジットの右端−20ピクセルに配置されるように設定してみます。
 |
| 図1 ボタンが1つだけ付いた例 |
この場合、以下のコードを記述することになります。
| リスト2 ボタンを追加 |
FormData fd1 = new FormData(); |
fd1は、ボタンに与えられるレイアウト・データです。今回は、ボタンの右端の調整のみを行うので、fd1.rightに親のコンポジット(this)に対するFormAttachmentを作ります。このFormAttachmentのプロパティを変更することで位置合わせの調整ができます。
■ 重なった部品をレイアウトできる
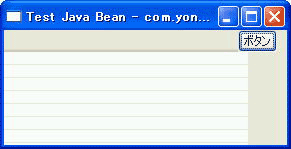
同様に、テーブルをボタンの左端+10ピクセルに合わせ、それ以外を下地のコンポーネントの外側に合わせるようにするには、次のコードを記述します。
| リスト3 テーブルを追加 |
FormData fd2 = new FormData(); |
 |
| 図2 テーブルを追加した例 |
ほかのレイアウトと違い、FormLayoutではこの例のように重なった部品をレイアウトすることも可能です。
| 1/2 |
| INDEX | ||
| 第11回 JVEで編集できないレイアウトを2つ紹介 | ||
| Page1 相対位置で調整するFormLayout FormDataとFormAttachmentで細かく設定 重なった部品をレイアウトできる |
||
| Page2 画面を重ねるレイアウト ― StackLayout |
||
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




