リバースAjax機能はAjax+Javaをもっとやさしくする?:MyEclipseでAjax+Javaをやさしく開発(4)(1/4 ページ)
MyEclipseはJava EE開発を効率化するプラグインの集大成でかつ統合開発環境だ。併せてAjaxの開発を容易にする機能も持ち合わせている。本連載では、サーバサイドにJava EEを、クライアントサイドにAjaxを用いたWebアプリケーションをMyEclipseを使って容易に開発する手法を紹介していく。また、AjaxとJava EEの連携にはAjax開発用のJavaフレームワーク「DWR」を活用する。(編集部)
前回までで、MyEclipseとDWRが持つさまざまな便利機能について解説してきました。今回は2007年4月26日にリリースされたDWR 2.0の目玉機能の1つリバースAjaxについて解説します。
リバースAjaxとは、サーバ側からブラウザにJavaScriptコードを送信するサーバプッシュ型の機能です。
DWRがサポートする3方式のプッシュ
DWRでは、データをブラウザ側にプッシュする方式として、ポーリング(Polling)、コメット(Comet)、ピギーバック(PiggyBack)の3方式をサポートしています。
ポーリング
ブラウザ側から一定間隔でサーバ側にリクエストを投げて、ページが更新されていないかどうか問い合わせる方式です。この方式では、サーバ側の情報が更新されていなくても、ブラウザがサーバにアクセスしなくてはなりません。従って、クライアント数が増えると、サーバ側へのアクセスが非常に多くなります。
また、サーバ側の更新をすぐに通知するためには、アクセスする間隔を短くする必要があり、これもアクセス数を増やすことになります。
コメット
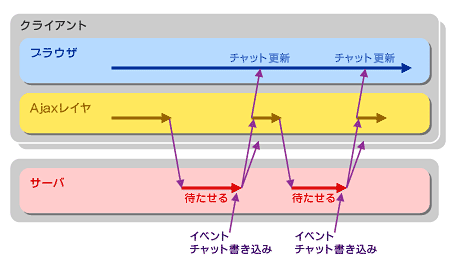
通常、ブラウザからサーバにリクエストが送信されると、サーバで処理を行い、レスポンスを返します。コメット方式では、ブラウザからリクエストを受け取っても、すぐにレスポンスを返しません。サーバは、リクエストを受け取ってもレスポンスを返さず、ブラウザを待たせます。チャットへの書き込みなどのイベントが発生したときに、初めてレスポンスを返します。ブラウザ側のAjaxプログラムはレスポンスを受け取るとすぐに、リクエストをサーバ側に投げ、再度待たされます。
このようにすることで、イベントが発生すると、すぐにレスポンスをブラウザに通知できるので、通知のリアルタイム性を実現できます。また、ポーリング方式のように余計なアクセスも必要ありません。ただし、レスポンスをすぐには返さないために、待たせている間はサーバ側の資源(コネクションやスレッドなど)を占有してしまうという問題があります。
ピギーバック
ピギーバックとは、便乗、相乗りという意味です。すなわち、この方式では、ほかのリクエストのレスポンスに便乗して、サーバ側の更新を返す方式です。例えば、チャットの場合、自分が書き込んだときに初めて、ほかの人の書き込み内容が反映されることになります。
この方式では、ポーリングのようにアクセス数が増えることも、コメットのようにサーバ側の資源を占有してしまうこともありません。が、ほかのリクエストがないと便乗できないため、リアルタイム性に大きく欠けてしまいます。
コラム C10K問題
先に説明したようにコメットでは、コネクションを開きっ放しにします。このため、コネクションに関連付けられたサーバ側のリソース(プロセスやスレッド)が確保されたままになってしまいます。従って、同時に接続するクライアントが1万のオーダーを超えると、サーバがパンクしてしまう可能性があります。これがC10K問題(クライアント1万台問題)と呼ばれるものです。 DWRはC10K問題に対応するために、いくつかの試みを行っています。アプリケーションサーバの1つであるJettyには、C10Kに対応した特別な機能が実装されています。DWRは、アプリケーションサーバがJettyであれば、この機能を利用します。また、最近では、サーバ側の負荷が高くなると、動的に接続時間を短く、切断時間を長くするように試みる機能を実装しました。
以上のように、それぞれの方式には長所短所があり、どの方式で実現するべきか悩みます。DWRであれば、ブラウザなどの情報を取得し、自動的に最適な方式を選択してくれます。開発者があらかじめどの方式で通信するかを指定する必要がありません。
リバースAjaxを利用するための簡単な設定
DWRのリバースAjaxを利用するには、サーバ側とクライアント側でそれぞれ簡単な設定が必要です。
サーバ側の設定
WEB-INF/web.xmlのDwrServletの指定に、init-paramとして次のように、activeReverseAjaxEnabledをtrueにしてください。
<servlet> |
クライアント側の設定
ブラウザがページを読み込んだときに、一度だけ次のJavaScript呼び出しを実行して、リバースAjaxが有効になるようにします。
dwr.engine.setActiveReverseAjax(true); |
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 コメットのアーキテクチャ
図1 コメットのアーキテクチャ



