DTO・DAOパターンのメリットを体験しよう:今から始める MySQL入門(7)(1/2 ページ)
連載第6回「DAOパターンですっきりコーディング!」ではDTO・DAOパターンを使って、データベースアクセスに関連する操作をItemDaoクラスに集約しました。DAOパターンを利用することで、データベースアクセスのような煩雑な手順を本来必要な処理から切り離し、PHPコードを簡素化できます。
今回は、ItemクラスやItemDaoクラスを実際に在庫管理システムに組み込み、在庫管理システム本体の処理がいかに簡素化されるかを確認してみましょう。
関連リンク:
連載 快速MySQLでデータベースアプリ!
http://www.atmarkit.co.jp/flinux/index/indexfiles/mysqlindex.html
連載 今から始める MySQL入門
http://www.atmarkit.co.jp/flinux/index/indexfiles/mysql5index.html
簡易在庫管理システムの作成(1)
検索/挿入/更新/削除といった処理は、コマンドラインphpで利用できるものを前回作成しました。今回は、これを基にWebから使用できるものを用意します。その際、更新/削除/挿入などの処理ごとにPHPファイルを用意せず、1つのPHPファイルにまとめることにします(ItemDaoの利用で各処理が簡潔になっているため)。
なお、今回作成するファイルも第6回でインストールしたsample4.tgzに含まれています。前回に引き続きsample4.tgzを利用してください。
ファイル構成
今回は、Item.php、ItemDao.phpに加えて「displayStock.php」と「updateStock.php」を新たに用意します。
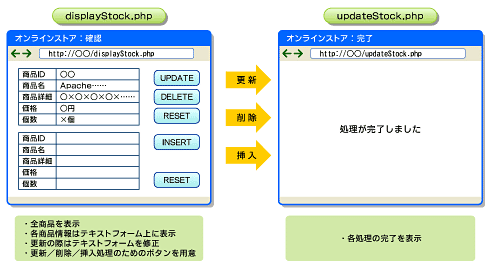
下記に、displayStock.phpとupdateStock.phpの特長を示します。
- displayStock.php
- ItemDaoのgetAllItem()メソッドを使って商品(在庫)一覧を表示
- 一覧表示の際、商品ごとに<form>〜</form>を作成して、各値をテキストフォーム上に表示
- 新規挿入用に空のテキストフォームを持ったフォームを1つ作成
- フォームに入力された商品id、商品名、商品詳細、価格、在庫数をupdateStock.phpに引き渡す
- ボタンのラベル名(UPDATE、DELETE、INSERT)を引き渡すことで、どの処理が実行されているかupdateStock.phpに通知
- updateStock.php
- フォームの値を抽出する際、displayStock.phpで押下されたボタンのラベル名を$_POST["button"]で取得
- ラベル名($_POST["button"])がUPDATEなら更新処理(ItemDaoのupdateItem()メソッドを実行)
- ラベル名($_POST["button"])がINSERTなら挿入処理(ItemDaoのinsertItem()メソッドを実行)
- ラベル名($_POST["button"])がDELETEなら削除処理(ItemDaoのdeleteItem()メソッドを実行)
- 処理が終了した後、完了結果を表示
簡易在庫システム − displayStock.php
それでは、displayStock.phpのソースコードをのぞいてみましょう。
1 <HTML lang="ja"> |
1〜5行目がHTMLヘッダ、76〜87行目がHTMLフッタです。そのほかHTMLを用いて、新規登録のためのフォームを58〜74行目で作成します。7〜13、21〜56行目がPHPスクリプトです。
8、9行目
Item.php・ItemDao.phpファイルをrequire_once()で読み込みます。
11行目
Itemクラスを生成(インスタンス化)します。
12行目
ItemDaoクラスを生成(インスタンス化)します。
15〜19行目
HTMLを使ってタイトルを表示します。
23〜54行目
ここからが主な処理になります。まず、ItemDaoのgetAllItem()メソッドを使い、全商品アイテムを配列で受け取ります。配列からItem型を取り出し、foreach(){}で商品アイテムの数だけ更新・削除処理用のフォームを作成します。Item型から各変数を取り出す際は、Itemクラスのゲッターを使用します(25〜29行目)。
どのような処理を行いたいかupdateStock.phpに伝えるために、ボタンのラベル名を変数「button」に格納します。通常「更新」など日本語表記で分かりやすいボタン名を使用したいところですが、Internet Explorerの制限で「<button type="submit" value="値" name="名">ボタン名</button>」で正しく値が渡せないため45、47行目のように「<input type="submit" value="値" name="名">」を使用しています(コラム1参照)。
コラム1 Internet Explorerのbuttonタグ制約
buttonタグを使用した場合、Internet Explorerとそれ以外のブラウザとで は挙動が異なります。例えば、次のようなbutton.htmlとbutton.phpを用意します。
・button.html
<form action="button.php" method="POST"> |
・button.php
<?php |
Firefoxでbutton.htmlにアクセスし、「ボタン1」をクリックした場合は、次の画面でvalueに埋め込まれている「button1」が表示されます。
↓
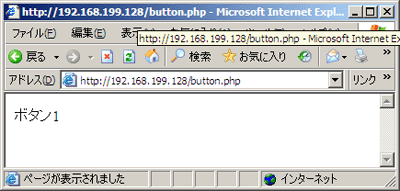
これに対し、Internet Explorerでは、ボタンのラベルに使用されている「ボタン1」がそのまま表示されます。
↓
Copyright © ITmedia, Inc. All Rights Reserved.