ブラウザで位置情報を取得してみよう:位置情報を使ってみよう(2)(1/4 ページ)
PCのブラウザを利用して位置情報を取得してみよう。IPアドレスやWi-Fiの電波強度を利用した方法やGoogle MapsやJSONPの外部サービスとの連携方法も説明する
今回は、PCのブラウザを利用して位置情報を取得するための具体的な実装方法について、ソースコードを中心に説明していきます。前半ではIPアドレスを利用した方法について、後半ではWi-Fiの電波強度を利用した方法についてそれぞれ解説します。また、Google MapsやJSONP(JSON with padding)を利用した、外部サービスとの連携についても触れます。なお、少しずつソースコードを追加する形で説明していきますので、先頭から順に読み進めてください。
IPアドレスを利用した位置情報の取得
前回「位置情報を取得する仕組み」で触れたように、利用者のPCに割り当てられたIPアドレスから現在位置を推定できます。この方法の特徴は次のとおりです。
- 長所
- 特別なアプリケーションやハードウェアの追加が不要 - 短所
- 精度が低い
(誤差数km以上。地域により数十km以上ずれることもある)
- モバイル接続時など、利用できない場合が多い
従って、この方法は、「位置情報がなくても構わないが、大まかな地域情報が得られれば多少は有用」といった用途に適しています。IPアドレスを利用した位置情報の取得サービスにはさまざまなものがありますが、今回は、Google AJAX APIのgoogle.loader.ClientLocationを例に取り、IP アドレスから位置情報を取得してみましょう。このAPIでは、緯度・経度のほか、国名、都道府県名、市町村名などが取得できますので、併せて取得してみます。
1) Google AJAX Search APIキーの取得
Google AJAX APIを利用するためには、あらかじめWebサイトのURLに対応したAPIキーを取得する必要があります。まず、以下の手順でAPIキーを取得してください。
- AJAX Search APIキーへの登録のページにアクセスします。のページにアクセスします。
- Googleアカウントを持っていない場合には、Googleアカウント作成ページから、アカウントを取得しておきます。Googleアカウント作成ページから、アカウントを取得しておきます。
- 利用規約を読み、「利用規約を読んだ上でこれに同意します」チェックボックスをチェックして、「使用するウェブサイトの URL」に対象となるURL を入力します。例えば、http://www.mygooglesearchssite.com/mysite を指定した場合には、http://www. mygooglesearchssite.com/mysite/index.html などで有効な API キー が発行されます。なお、自分のPCのみで試用する場合には、 http://localhost を指定します。http://www. mygooglesearchssite.com/mysite/index.html などで有効な API キー が発行されます。なお、自分のPCのみで試用する場合には、 http://localhost を指定します。
- 「APIキーを生成」ボタンをクリックして、キーを取得します。
2) 位置情報の取得
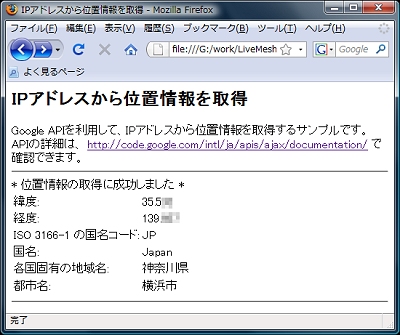
それでは Google APIを利用してIPアドレスから位置情報を取得してみましょう。以下に簡単なサンプルを記述しました。本ソースコードは、Internet Explorer 8、 Firefox 3.0.10での動作を確認しています。
[サンプルの実行]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>IPアドレスから位置情報を取得</title>
<script type="text/javascript" src="https://www.google.com/jsapi?key=APIkey"></script>
<script type="text/javascript">
<!--
google.load("maps", "2", {"language" : "ja_JP"});
function getLocation() {
// Google API の利用
var cl = google.loader.ClientLocation;
var message = "";
if(cl !== null){
message = "* 位置情報の取得に成功しました *";
// HTML表示の更新
document.getElementById("latitude").innerHTML = cl.latitude;
document.getElementById("longitude").innerHTML = cl.longitude;
document.getElementById("country_code").innerHTML = cl.address.country_code;
document.getElementById("country").innerHTML = cl.address.country;
document.getElementById("region").innerHTML = cl.address.region;
document.getElementById("city").innerHTML = cl.address.city;
}else{
message = "* 位置情報の取得に失敗しました *";
}
document.getElementById("message").innerHTML = message;
}
google.setOnLoadCallback(getLocation);
//-->
</script>
</head>
<body>
<h2>IPアドレスから位置情報を取得</h2>
Google APIを利用して、IPアドレスから位置情報を取得するサンプルです。<br>
APIの詳細は、 <a href="http://code.google.com/intl/ja/apis/ajax/documentation/">http://code.google.com/intl/ja/apis/ajax/documentation/</a> で確認できます。
<hr>
<div id="message">ネットワークに接続されていないか JavaScript が有効ではありません</div>
<table summary="取得した位置情報">
<tr><td>緯度:</td><td id="latitude">--</td></tr>
<tr><td>経度:</td><td id="longitude">--</td></tr>
<tr><td>ISO 3166-1 の国名コード:</td><td id="country_code">--</td></tr>
<tr><td>国名:</td><td id="country">--</td></tr>
<tr><td>各国固有の地域名:</td><td id="region">--</td></tr>
<tr><td>都市名:</td><td id="city">--</td></tr>
</table>
<hr>
</body>
</html>
上記のソースコードの動作を確認する場合には、文字コードをUTF-8で保存してください。
それでは、順に見ていきましょう。
8〜11行目:まず、Google APIを読み込みます。 「APIkey」の部分は、先ほど取得したAPIキーに置き換えてください。
<script type="text/javascript" src="https://www.google.com/jsapi?key=APIkey"></script><script type="text/javascript"><!--google.load("maps", "2", {"language" : "ja_JP"});
13〜15行目: JavaScriptのコードを記述していきます。ここでは位置取得関数名を getLocation() としました。
function getLocation() {
// Google API の利用
var cl = google.loader.ClientLocation;
Google APIの位置情報取得オブジェクトは、google.loader.ClientLocationで取得できます。取得できる内容は以下のとおりです。
| API | 取得できる情報 |
|---|---|
| ClientLocation.latitude | 緯度(例: 35.678) |
| ClientLocation.longitude | 経度(例: 135.678) |
| ClientLocation.address.city | 都市名(例: 横浜市) |
| ClientLocation.address.country | 国名(例: Japan) |
| ClientLocation.address.country_code | ISO 3166-1 の国名コード(例: JP) |
| ClientLocation.address.region | 各国固有の地域名(例: 神奈川県) |
16〜18行目:何らかの理由で位置情報が取得できなかった場合には、google.loader.ClientLocation の値(cl)がnullとなります。これを利用して、メッセージを切り替えるようにします。
var message = "";
if(cl !== null){
message = "* 位置情報の取得に成功しました *";
19〜25行目:ここでは、得られた位置情報をHTMLに反映する処理を記述しています。HTMLとはidで関連付けています。
// HTML表示の更新
document.getElementById("latitude").innerHTML = cl.latitude;
("longitude").innerHTML = cl.longitude;
document.getElementById("c ountry_code").innerHTML = cl.address.country_code;
document.getElementById("country").innerHTML = cl.address.country;
document.getElementById("region").innerHTML = cl.address.region;
document.getElementById("city").innerHTML = cl.address.city;
43〜48行目:19〜25行目の関連付けにより、位置情報が取得できると、HTMLの以下の部分にそれぞれの値が設定されます。
<tr><td>緯度:</td><td id="latitude">--</td></tr> <tr><td>経度:</td><td id="longitude">--</td></tr> <tr><td>ISO 3166-1 の国名コード:</td><td id="country_code">--</td></tr> <tr><td>国名:</td><td id="country">--</td></tr> <tr><td>各国固有の地域名:</td><td id="region">--</td></tr> <tr><td>都市名:</td><td id="city">--</td></tr>
26〜29行目:位置情報が取得できたかどうかのメッセージを設定しています。
}else{
message = "* 位置情報の取得に失敗しました *";
}
document.getElementById("message").innerHTML = message;
41行目:29行目の処理により、下記の部分のメッセージが変更されます。
<div id="message">ネットワークに接続されていないか JavaScript が有効ではありません</div>
32行目:最後に、google.setOnLoadCallbackを利用して、Google APIの初期化が完了した後、13行目以降に記述した関数(getLocation)を呼び出すようにします。
google.setOnLoadCallback(getLocation);
上記のように、比較的単純な処理でIPアドレスから位置情報が取得できました。
Copyright © ITmedia, Inc. All Rights Reserved.