Xcode/Interface BuilderでUI設計+イベント処理:SDKで始めるiPad/iPhoneアプリ開発の勘所(2)(3/4 ページ)
iPhoneシミュレータで作った画面を確認してみると……
Xcodeに戻って、[ビルドと実行]([command]+[Enter]キー)を行うと、iPhoneシミュレータが立ち上がってInterface Builderで作ったUIと同じ画面が表示されるはずです。
Interface Builderでは、[View]に背景画像を設定できない!
この状態では、まだ背景画像がありません。実はInterface Builderでは、[View]に背景色を設定できますが、背景画像を設定できません。[Image View]をボタンやラベルの下に配置して背景に見せられますが、背景のためだけに本来必要ない[Image View]を追加するのは、あまり「うまいやり方」とはいえません。 [View]に背景を設定するのは、Xcodeを使ってソースコードで指定する方が簡単です。
Xcodeで[View]に背景画像を設定するには?
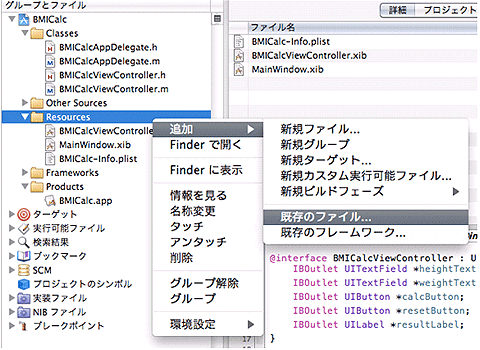
まずは、Xcodeプロジェクトに背景用の画像ファイルを追加する必要があります。[グループとファイル]を右クリック([control]キー+クリック)し、[追加]→[既存のファイル]を選択します。
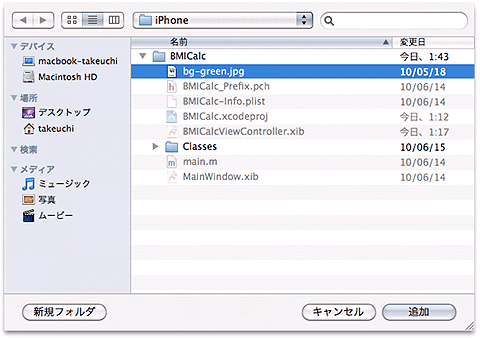
あらかじめ用意しておいた「bg-green.jpg」を選択して、[追加]を押します。
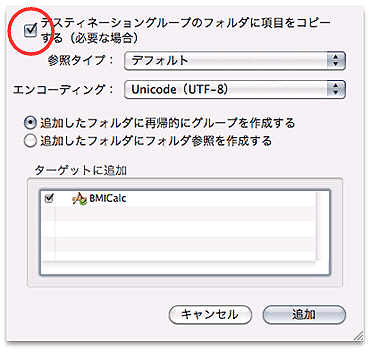
ほかのフォルダにある画像ファイルをプロジェクトのフォルダにコピーする場合は、[デスティネーショングループのフォルダに項目をコピーする]にチェックします。
次に、[Classes]グループの「BMICalcViewController.m」を開き、viewDidLoadメソッドのコメントアウトを外して、以下のようにviewのbackgroundColorプロパティに背景画像のパターンで初期化したUIColorインスタンスを設定します。
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"bg-green.jpg"]];
}
保存して再度[ビルドと実行]を行うと、今度は背景画像が表示されます。
作成したい画面によってInterface Builderで作った方が簡単な場合と、ソースコードで書いた方が簡単な場合があります。作りたいUIに合わせて、最適な方法を選択しましょう。
以上で、BMI計算アプリのUIが出来上がりました。しかし、このままではボタンを押しても何も反応しない状態です。Xcodeを使ってボタンを押したときの処理を作っていきましょう。
XcodeでiPhone/iPadアプリの処理をコーディング
ここからはXcodeでの作業です。[Classes]→「BMICalcViewController.h」を開きます。
インターフェイスファイルでクラスの定義
拡張子が.hのファイルはインターフェイスファイルといい、クラスの定義を行います。BMICalcViewController.hに下記のコードを追加します。
@interface BMICalcViewController : UIViewController {
IBOutlet UITextField *heightText; // 身長テキストフィールド
IBOutlet UITextField *weightText; // 体重テキストフィールド
IBOutlet UIButton *calcButton; // 計算ボタン
IBOutlet UIButton *resetButton; // リセットボタン
IBOutlet UILabel *resultLabel; // 結果ラベル
}
@property (nonatomic, retain) UITextField *heightText;
@property (nonatomic, retain) UITextField *weightText;
@property (nonatomic, retain) UIButton *calcButton;
@property (nonatomic, retain) UIButton *resetButton;
@property (nonatomic, retain) UILabel *resultLabel;
// 計算ボタンを押したときに呼ばれるメソッド
-(IBAction)executeCalc:(id)sender;
// リセットボタンを押したときに呼ばれるメソッド
-(IBAction)executeReset:(id)sender;
@end
@interface{}ブロックの中では、先ほどInterface Builderで[View]に配置したテキストフィールドやボタンに対応するインスタンス変数を定義しています。同時にプロパティ宣言も行っています。
また、「計算」ボタン、「リセット」ボタンが押されたときに実行されるメソッドのプロトタイプ宣言も行っています。変数宣言の前にあるIBOutletと、メソッド宣言の前にあるIBActionの意味については後述します。
宣言通りにプロパティを実装
次に、実装ファイル「BMICalcViewController.m」に移動し、処理を実装します。インターフェイスファイルと実装ファイルの移動は[command]+[option]+[↑]キーで行えます。
まず、@implementationのすぐ下に下記を追加します。
@implementation BMICalcViewController @synthesize heightText; @synthesize weightText; @synthesize calcButton; @synthesize resetButton; @synthesize resultLabel;
@synthesizeから始まるこれらの定義は、インターフェイスファイルのプロパティ宣言通りにプロパティを実装することを意味します。
「計算」ボタンが押されたときの処理
次に、「計算」ボタンが押されたときに実行される処理を書きましょう。
// BMI計算実行処理
- (IBAction)executeCalc:(id) sender {
// 身長テキストフィールドに入力された値(cm)をメートルに変換
float height = [heightText.text floatValue]/100;
// 体重テキストフィールドに入力された値を取得
float weight = [weightText.text intValue];
// BMI = 体重(kg)÷ (身長(m) × 身長(m))
float bmi = weight / (height * height);
// BMI計算結果(小数点第1位まで)
NSString *bmiStr = [ NSString stringWithFormat: @"%.1f", bmi ];
// 標準体重(kg) = 身長(m) × 身長(m) × BMI標準値(22)
float stdWeight = (height * height) * 22;
// 標準体重の計算結果(小数点第1位まで)
NSString *stdWeightStr = [ NSString stringWithFormat: @"%.1f", stdWeight ];
// 結果判定を行う
NSString *result = @"";
// BMIが18.5より小さければ[やせ気味]
if (bmi < 18.5) {
result = @"[やせ気味]です。";
// BMIが18.5以上、25より小さければ[理想の体重]
} else if (bmi >= 18.5 && bmi < 25) {
result = @"[理想の体重]です。";
// それ以上の場合は[肥満]
} else {
result = @"[肥満]です。";
}
// 判定結果を結果ラベルに設定
resultLabel.text = [NSString stringWithFormat:@"%@%@%@%@%@%@",
@"BMI\n", bmiStr,
@"\n\n標準体重\n", stdWeightStr, @"kg\n\n",
result];
}
executeCalcメソッドでは、身長、体重フォームに入力された値を読み取り、BMIと標準体重の計算を行い、結果を判定してresultLabelのtextプロパティに設定します。
「リセット」ボタンが押されたときの処理
「リセット」ボタンが押されたときの処理も書いていきます。
// リセット処理
- (IBAction)executeReset:(id) sender {
// 各値をクリア
heightText.text = @"";
weightText.text = @"";
resultLabel.text = @"";
}
executeResetメソッドでは、身長、体重入力フォームと、結果ラベルの内容をクリアします。
インスタンス変数らを解放せよ!
最後に、deallocメソッドで、インスタンス変数を解放するのも忘れないようにしましょう。
// このクラスのインスタンスが解放されるときに呼び出される
- (void)dealloc {
[heightText release];
[weightText release];
[calcButton release];
[resetButton release];
[resultLabel release];
[super dealloc];
}
処理は書き上がりましたが、まだ画面をタッチしてもなんの反応もありません。Interface Builderで作成したボタンがタッチされたときに、これらのメソッドが実行されるようにするにはどうしたらいいのでしょうか?
次ページでは、Interface Builderで配置したオブジェクトとXcodeで書いたソースコードを接続してみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.