Windows Phoneで動くカメラアプリ作成の基礎知識:Silverlightベースで作るWP7アプリ開発入門(7)(1/3 ページ)
オリジナル機能のカメラアプリを作ろう
前回の「[応用編]RSSリーダーWindows Phoneアプリの作り方」では、これまでの連載の総集編として、主にExpression Blendを使い、画面デザインのほとんどと、ある程度の挙動をほぼノンコーディングで開発しました。
今回からはWindows Phoneのデバイスに着目していき、Visual Studioも使ってコーディング量も増えていきます。まず本稿では、アプリからカメラを使う方法を紹介します。実際に、筆者もアプリを1つ作成してみました。
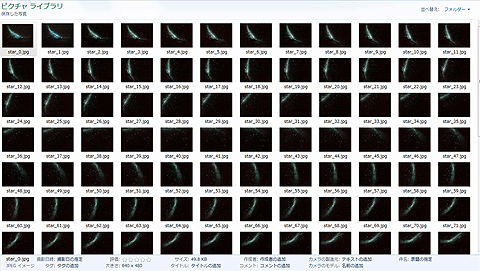
このアプリは一定間隔でシャッターを切り続けて、以下のような連番画像ファイルを書き出します。
この連番画像をPCで編集して、デジタル多重露光写真や、コマ撮り動画を作成できます。
| コマ撮りしたシーケンスをつなげた動画(ダブルクリックで再生、クリックで一時停止します) |
このようなコマ撮り機能は、プリインストールのカメラ撮影アプリには搭載されていません。アプリからカメラを使う方法を習得すれば、既存のカメラ機能にはない自分の利用したい機能を実装したカメラアプリを開発できます。
カメラプレビューを表示しよう
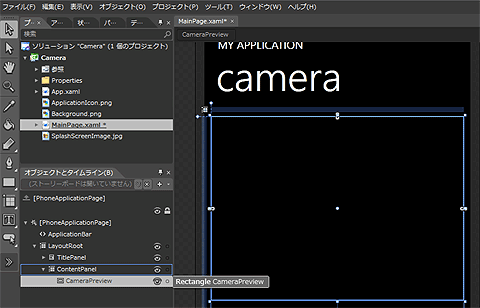
まずは基本から入りましょう。アプリ内でカメラプレビューを表示してみます。Expression Blend for Windows Phoneを起動し、プロジェクトを作成します。「MainPage.xaml」のContentPanelの中にRectangleを設置し、名前をCameraPreviewとします。
XAMLエディタを開き、「CameraPreview」の「Fill」プロパティに「VideoBrush」を設定します。CameraPreviewのXAMLは以下のようになります。
<Rectangle x:Name="CameraPreview" Stroke="Black" Margin="0,0,0,276">
<Rectangle.Fill>
<VideoBrush x:Name="PreviewBrush" Stretch="UniformToFill"/>
</Rectangle.Fill>
</Rectangle>
プロジェクトを右クリックしてVisual Studio 2010 Express for Windows Phoneを起動しましょう。「MainPage.xaml.cs」を開き、以下のように記述します。
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Devices;
namespace Camera
{
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
InitializeComponent();
}
PhotoCamera _camera;
// ページに移動したら呼び出される
protected override void OnNavigatedTo(NavigationEventArgs e)
{
_camera = new PhotoCamera();
_camera.Initialized += CameraInitialized;
PreviewBrush.SetSource(_camera);
}
// ページから移動したら呼び出される
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
if (_camera == null) return;
_camera.Dispose();
_camera = null;
}
// カメラの初期化処理の完了
void CameraInitialized(object sender, CameraOperationCompletedEventArgs e)
{
// 初期化処理に失敗した場合は何もしない
if (!e.Succeeded) return;
_camera.FlashMode = FlashMode.Off;
}
}
}
以下、簡単にコードについて説明します。まず、カメラを利用するためにusingを追加しています。
using Microsoft.Devices;
次に、カメラのグローバル変数に宣言します。
PhotoCamera _camera;
このページに画面遷移した時の処理を記述します。OnNavigatedTo()は、このページが開かれたときに必ず実行されるメソッドです。ここでは、カメラのインスタンスを生成して、初期化、Rectangleに記述したVideoBrushをカメラプレビューに設定しています。
// ページに移動したら呼び出される
protected override void OnNavigatedTo(NavigationEventArgs e)
{
_camera = new PhotoCamera();
_camera.Initialized += CameraInitialized;
PreviewBrush.SetSource(_camera);
}
OnNavigatedToで登録したカメラを初期化するイベントハンドラを書きましょう。エラーがあれば何もしないように記述しています。また、この初期化部分にカメラの設定を書きます。
例として、フラッシュはオフになるように記述しています。フラッシュのオン/オフを明示的に記述しない場合、端末ごとに挙動が変わるようです。「HTC Trophy」はフラッシュは点きませんでしたが、「IS12T」では点きっぱなしの状態になりました。
// カメラの初期化処理の完了
void CameraInitialized(object sender, CameraOperationCompletedEventArgs e)
{
// 初期化処理に失敗した場合は何もしない
if (!e.Succeeded){
return;
}
_camera.FlashMode = FlashMode.Off;
}
最後にページを離れたときに、カメラを解放するように記述しています。
// ページから移動したら呼び出される
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
if (_camera == null){
return;
}
_camera.Dispose();
_camera = null;
}
次ページでは、いったんこのコードでカメラを使ってみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

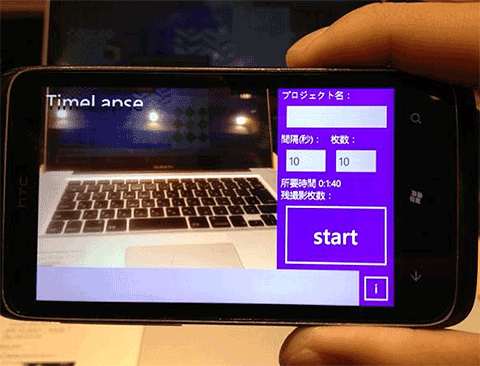
 インターバル撮影するアプリ
インターバル撮影するアプリ
 コマ撮りしたシーケンスをレイヤ化した写真
コマ撮りしたシーケンスをレイヤ化した写真