(文書構造編:後編)HTML5 Outlinerで文書の“アウトライン”を確認する:HTML5“とか”アプリ開発入門(5)(1/2 ページ)
文書の「アウトライン」「暗黙的なセクション」「セクションルート」などについて、Google Chromeの拡張機能を使って視覚的に理解しよう
文書の「アウトライン」とは
前回の「HTML5のセクションで“文書構造”を理解する」で説明した「セクション要素」(<section><article><nav><aside>)は文書構造を表すために用いられます。セクション要素によって作成されたブロックは、文書の「セクション」と呼ばれます。そして、セクションの入れ子構造によってでき上がった論理構造を、文書の「アウトライン」と呼びます。
言い換えると、「セクション要素を用いてマークアップしていくことは、文書のアウトラインを構築していく作業である」ということになります。そのため、セクション要素を<div>要素と同じように乱用することは許されません。それはつまり、「文書の論理構造を無造作に取り扱っている」ということにもつながるからです。
HTML5のアウトラインを視覚化してみよう
HTML5のアウトラインは、簡単に視覚化できます(文書からアウトラインを抽出する方法も標準化されているからです)。
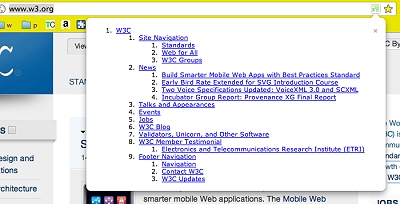
例えば、Google Chromeの拡張機能として公開されている「HTML5 Outliner」を使用できます。この拡張機能をインストールすると、Chromeのアドレスバーにアイコンが表示されるようになります。このアイコンをクリックすれば、任意のWebページでアウトラインを確認できます。
以降の説明は、「マークアップした結果をHTML5 Outlinerで確認する」という形で進めていきましょう(HTML5 Outlinerは、「file://」で始まるURLには対応していません。Webサーバにアップロードするなどして、「http(s)://」で始まるURLでアクセスする必要があります)。
まずはアウトラインを見てみよう
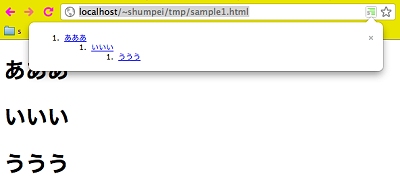
まずは簡単なものから。以下のようなHTMLを記述し、アウトラインを確認してみましょう。「あああ→いいい→ううう」という階層構造のアウトラインが構成されるはずです。
<!DOCTYPE html>
<meta charset="UTF-8">
<body>
<h1>あああ</h1>
<section>
<h1>いいい</h1>
<section>
<h1>ううう</h1>
</section>
</section>
</body>
セクションの入れ子構造が、そのままアウトラインに反映されていることが分かります。
<hgroup>を使った場合
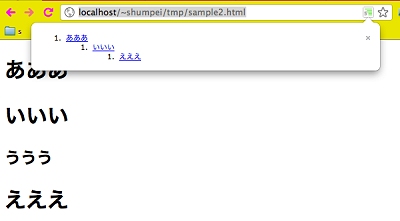
続いて次のサンプルは、<hgroup>を使って見出しを1つにまとめてみます。
<!DOCTYPE html>
<meta charset="UTF-8">
<body>
<h1>あああ</h1>
<section>
<!-- hgroupを使って、見出しを1つにまとめている -->
<hgroup>
<h1>いいい</h1>
<h2>ううう</h2>
</hgroup>
<section>
<h1>えええ</h1>
</section>
</section>
</body>
これも予想通り、「あああ→いいい→えええ」というアウトラインが構築され、「ううう」はサブ見出しとして扱われています。
暗黙のセクション
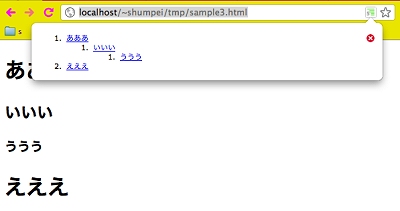
では、セクション要素をまったく使用していない、以下のようなマークアップでは、アウトラインは形成されるのでしょうか。
<!DOCTYPE html> <meta charset="UTF-8"> <body> <h1>あああ</h1> <h2>いいい</h2> <h3>ううう</h3> <h1>えええ</h1> </body>
見出しのランクに応じたアウトラインが形成されているようですね。こうした結果になる理由は、「どのセクションにも属さない見出し要素は、暗黙的なセクションを自ら作り出す」という動作をするように仕様で定められているためです。その際は、見出し要素のランクの大小がセクションの入れ子構造に影響してきます。
上のマークアップにおいて、見出し要素が作り出した暗黙的なセクションを、<section>要素で明示的に表すと、以下のようになります。
<!DOCTYPE html>
<meta charset="UTF-8">
<body>
<section>
<h1>あああ</h1>
<section>
<h2>いいい</h2>
<section>
<h3>ううう</h3>
</section>
</section>
</section>
<section>
<h1>えええ</h1>
</section>
</body>
「見出し要素自身が暗黙的なセクションを作り出す」という動作が行われることにより、セクション要素を持たないHTML 4によるマークアップであっても、見出し要素のみでアウトライン処理を行えます。
ただし、それが便利なのは、あくまでセクション要素が使えない場合の話です。HTML5においては、セクションが暗黙に生成されるようなマークアップは、結果となるアウトラインを想像しにくくするので、推奨されていません。
やはりHTML5においては、「1セクションにつき1見出し」の原則を守りつつ、セクション要素を用いた分かりやすいマークアップを行うことが望まれます。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 W3Cのトップページ(www.w3.org)でHTML5 Outlinerを使用した様子
図1 W3Cのトップページ(www.w3.org)でHTML5 Outlinerを使用した様子 図2 サンプルの表示結果とアウトライン(
図2 サンプルの表示結果とアウトライン( 図3 サンプルの表示結果とアウトライン(
図3 サンプルの表示結果とアウトライン( 図4 サンプルの表示結果とアウトライン(
図4 サンプルの表示結果とアウトライン(



