
SOAフレームワークBeehiveに挑戦(2) 3/4
Beehive開発環境「Pollinate」を使ってみよう
www.netpotlet.com
原田洋子
2005/3/17
3)Beehive Webアプリケーションの実行
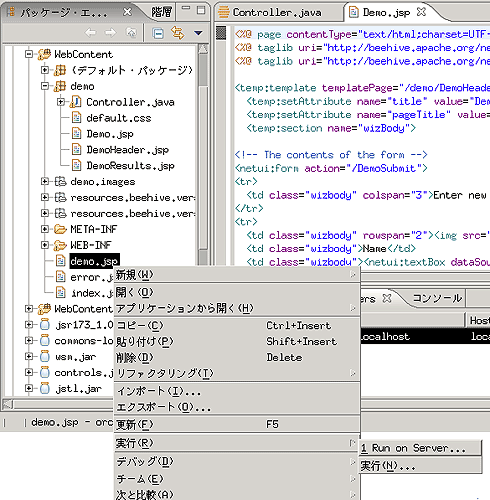
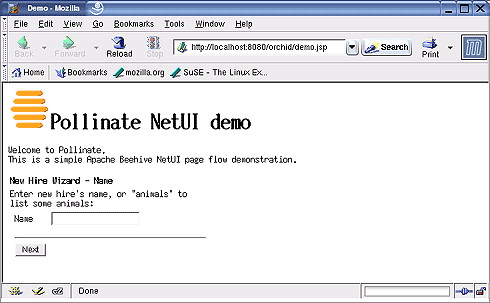
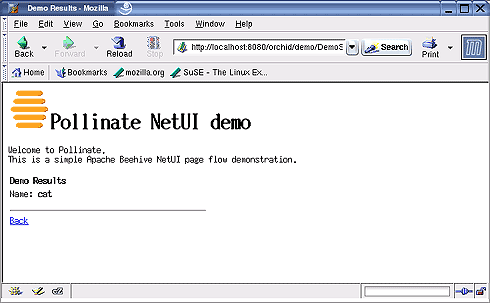
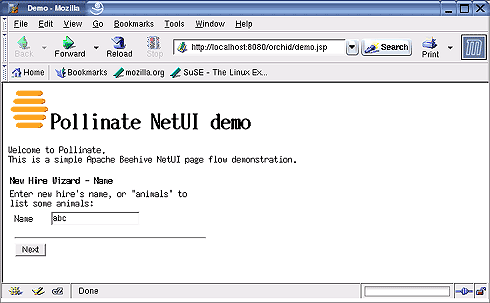
Beehiveプロジェクト作成と同時にサンプルアプリケーションも作られていますから、実行してみましょう。Webアプリケーションなので通常どおり、ブラウザからサンプルのURLにリクエストしても動きますが、Pollinateプラグインをこれまでの説明のとおりにセットアップしていれば、次のようにしてEclipse上で操作するだけで動かせます(図13)。このとき、サーバ/ブラウザの両方を必要に応じて起動してくれます。正常に動作していれば、図14のように表示されます。ブラウザに表示されたフォームに「cat」と入力してNextボタンをクリックすると図15の結果が表示されます。
orchid/WebContent/demo.jsp 選択 → 右クリック → 実行
→ Run on Server → 終了
 |
| 図13 demo.jspの実行(クリックで拡大します) |
 |
| 図14 demo.jspの表示(クリックで拡大します) |
 |
| 図15 フォームが送信された結果の表示(クリックで拡大します) |
今度はPollinateプラグイン一番の売りとなっているページフローエディタを見てみましょう。Beehiveの場合、JSPファイルを置くディレクトリごとに1つずつContoller.jpf(拡張子JPFはJava Page Flowの意味)という名前のクラス定義ファイルを置きます。これはページ遷移を操作するためのクラスで、Beehive用に作られた注釈を利用したものです。Beehiveでは拡張子は.jpfにしますが、現在のところPollinateの不具合のため.jpfのままでは正しく動作しないので、Pollinateを使う場合に限り拡張子を.javaにします。
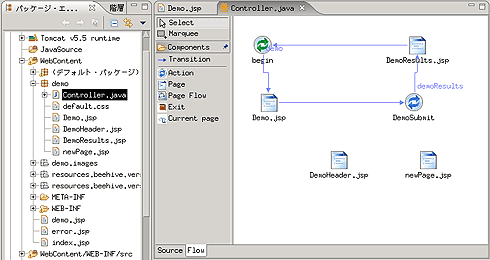
orchid/WebContent/demo/Controller.javaファイルを開いてください。デフォルトではソースが表示されますので、エディタビューの左下にあるFlowタブをクリックしてください。すると、図16に示す、ビジュアルエディタが表示されます。
ここで、フォームに入力された値を見て違うページに遷移するフロー制御を追加してみます。エディタの左側に並んだメニューからPageを選択して、エディタ上に新しいページを作ります。新規ページはnewPage.jspという名前が付けられ、パッケージ・エクスプローラ上にも同時に新しいJSPファイルが表示されます(図17)。JSPファイルの名前はビジュアルエディタ上で変更する機能がまだありませんので、パッケージ・エクスプローラ上でリファクタリングの名前変更で例えばsimpleMessage.jspに変えた後、Controller.javaファイルを再度開いてFlow画面に切り替えると新しい名前で表示されます。
ページ遷移を設定するには、エディタのFlow画面で左のメニューにあるTransitionを選択して、Actionからページに線を引っ張ります。するとsuccessというステータスのときに、新たに定義した遷移が起きる図が出来上がります。また、ソースコード上にもリスト1にあるように、この遷移が追加されます。ステータスをsuccess以外に変更したい場合は、Controller.javaのソースを修正します。Source画面で例えば、リスト1の44行目のsuccessをsimpleに修正すると、Flow画面を表示させたときに図18のように表示されます。
フォームに入力された値を見て違うページに遷移するようにするには、ソースコードの修正が必要になります。Flow画面でDemoSubmitアクションをダブルクリックすると、Source画面に切り替わり該当するメソッドの部分が表示されます。ここで、リスト2の56〜58行目のように遷移条件を追加します。abcと入力されたらsimpleMessage.jspに遷移するようにしました。
以上でプログラムの修正はすべて終わりましたので、図19に示すようにフォームにabcと入力してNextボタンをクリックします。すると、今度は図20に示すようにsimpleMessage.jspに遷移しました。
36 /** |
| リスト1 Controller.javaに追加されたページ遷移 |
46 public Forward DemoSubmit( DemoForm demoForm ) |
| リスト2 Controller.javaへの遷移条件追加 |
 |
| 図16 ページフロービジュアルエディタ(クリックで拡大します) |
 |
| 図17 JSPファイルの追加(クリックで拡大します) |
 |
| 図18 ページ遷移ステータスの修正(クリックで拡大します) |
 |
| 図19 新しいページ遷移を起こす入力(クリックで拡大します) |
 |
| 図20 新しいページへ遷移(クリックで拡大します) |
(次ページへ続く)
| 3/4 |
| Index | |
| SOAフレームワークBeehiveに挑戦(2) Beehive開発環境「Pollinate」を 使ってみよう |
|
| Page
1 ・Eclipseプラグイン「Pollinate」とは ・Pollinateプロジェクトとは ・Pollinateの機能 ・Pollinateを使ってみよう |
|
| Page 2 ・ページフローサンプル 1)Beehiveプロジェクトの作成 2)Beehive Webアプリケーションの設定 |
|
| Page 3 3)Beehive Webアプリケーションの実行 4)ページフローエディタの操作 |
|
| Page 4 ・Pollinateを使った簡単なプログラミング ・まとめ |
|
| 「SOAフレームワークBeehiveに挑戦」 |
- QAフレームワーク:仕様ガイドラインが勧告に昇格 (2005/10/21)
データベースの急速なXML対応に後押しされてか、9月に入って「XQuery」や「XPath」に関係したドラフトが一気に11本も更新された - XML勧告を記述するXMLspecとは何か (2005/10/12)
「XML 1.0勧告」はXMLspec DTDで記述され、XSLTによって生成されている。これはXMLが本当に役立っている具体的な証である - 文字符号化方式にまつわるジレンマ (2005/9/13)
文字符号化方式(UTF-8、シフトJISなど)を自動検出するには、ニワトリと卵の関係にあるジレンマを解消する仕組みが必要となる - XMLキー管理仕様(XKMS 2.0)が勧告に昇格 (2005/8/16)
セキュリティ関連のXML仕様に進展あり。また、日本発の新しいXMLソフトウェアアーキテクチャ「xfy technology」の詳細も紹介する
|
|




