
実践! XMLアプリケーションサーバ「BXS」
4. XMLでWebページを作ろう
Webページとひとくちにいってもいろいろあります。ここでは読者の皆さんが実際に応用しやすいように、個人のホームページをイメージしたサンプルをとり上げてみることにしましょう。
個人のホームページといってもコンテンツ自体は、それこそいろいろな内容があるでしょう。そういったさまざまなコンテンツに対してXML化を行い、情報を抽出する作業は非常に面白いものです。ここでもぜひ実演してみたいのですが、さすがに誌面の都合もあるので、もう少し簡単なものにしましょう。
■ こんなWebページを作ってみる
ここでサンプルとしてとりあげるのは、フロントページ、いわゆるindex.htmlに相当するページです。フロントページといっても(普通は)色々な内容が書かれています。とはいえ、少なくとも以下のような情報は共通していることが多いでしょう。
- お知らせ(更新記録など)
- サイト管理者のメールアドレス
- コンテンツへのリンク(目次)
通常ですと、上記の情報をHTMLの「見出し」や「段落」に相当するタグを用いて書き並べていくことになります。さらにデザインを考慮してCSS(Cascading Style Sheet)のスタイルを指定したり、場合によってはtableタグでレイアウトを行ったりします。
こういった、情報そのものとレイアウトの指定を混在して、区別なく記述することの問題点は今さら繰り返す必要はないかと思います。
そこで、ここではまず上記の情報を抽出してXML文書として定義し、次にXSLTによりレイアウトを指定する、という順序で作業を進めていきます。こうすることで、レイアウトのことは気にせずに情報を追加、修正したり、逆に情報はそのままでレイアウトを変更したりすることが非常に容易になります。
手始めに、「お知らせ」の部分をXML文書で作ってみましょう(リスト4)。
<?xml version="1.0"
encoding="UTF-8" ?> }<!-- 以下はニュース --> <news date="20000714"
title="オープンしました"> <news date="20000806"
title="リンクを追加しました"> <news date="20000810"
title="夏休み特集"> </information> </index> |
| リスト4 「お知らせ」の情報をXMLで定義してみる。sample-0.xml(このファイルの漢字コードはUTF-8で定義されていますので、通常のエディタでは漢字が表示されないことがあります。Internet Explorer 5.xでは正常に表示されます)。 |
フロントページ全体を表すためのルートタグは<index>にしました。その下に「お知らせ」を表すエリアとして<information>タグを置いています。実際にはさらにその下の<news>タグが、具体的なニュース記事を1つ1つ表していることになります。実際に見ていただければ、ニュース記事がそれぞれ日付、見出し、記事の3つからなっていることが分かるでしょう。
さて、これをどんなレイアウトで出力しましょうか? いろいろと凝ると楽しいところではあるのですが、サンプルということで、できるだけ簡単なスタイルにとどめ、リスト5に示すようなXHTMLの出力を行うことにします。
<html> |
| リスト5 「お知らせ」の出力結果(想定)。sample-0.html(このファイルの漢字コードはUTF-8で定義されていますので、通常のエディタでは漢字が表示されないことがあります。Internet Explorer 5.xでは正常に表示されます)。 |
ご覧になれば分かるように、ニュースの本文以外に<h1>と<h2>で簡単な見出しを追加し、各記事の見出しは、日付と見出しを組み合わせて<h3>で出力しています。記事は段落<p>で囲っているだけです。
このような出力を行うためのXSLTが、下記のリスト6になります。
<?xml version="1.0"
encoding="UTF-8" ?> <xsl:stylesheet
<!-- ページ全体の枠組み -->
<xsl:template match="/index">
<html> <center><h1>お知らせのページ</h1></center> <h2>最新ニュース</h2> <hr />
</body> </xsl:template> <!-- ニュース --> </xsl:stylesheet> |
| リスト6 「お知らせ」のXML文書をXHTML化するスタイルシート。sample-0.xsl(このファイルの漢字コードはUTF-8で定義されていますので、通常のエディタでは漢字が正しく表示されないことがあります)。 |
先ほどのhello.xslと見比べてください。ルートタグにマッチする<xsl:template>タグが最初に定義されている個所と、その中タグの中でページ全体の大まかな出力が記述されている個所はほとんど同じですね。
唯一やや複雑になっていると思われる個所が、各ニュースの記事を出力している部分になります。<xsl:apply-templates>というタグを見てください。これは、指定したパターンにマッチするタグを見つけ、その規則を用いて出力を展開せよと指示しているものです。サンプルの<xsl:apply-templates>タグでは、select属性に“./information/news/”という文字列が指定されています。これは、現在のタグの直下にある<information>タグの、さらにまた下の<news>タグを展開することを指示しています。
<news>タグを実際にどのように展開するのかは、最後の<xsl:template>タグに書かれていますね。ここでは、日付と見出しの属性を<xsl:value-of>で取り出して<h3>で囲んで出力し、その後に記事の内容を<p>タグで囲んで出力しています。以上が今回作成したサンプルの内容になります。
■ BXSでフロントページを見てみる
さて、これを実際にBXSで見てみましょう。作成したsample-0.xmlとsample-0.xslを、hello.xmlが格納されていたディレクトリ
webapps/demo/xml/の下に置いてください。そのあとに、Webブラウザで以下のURLをオープンしてみましょう。
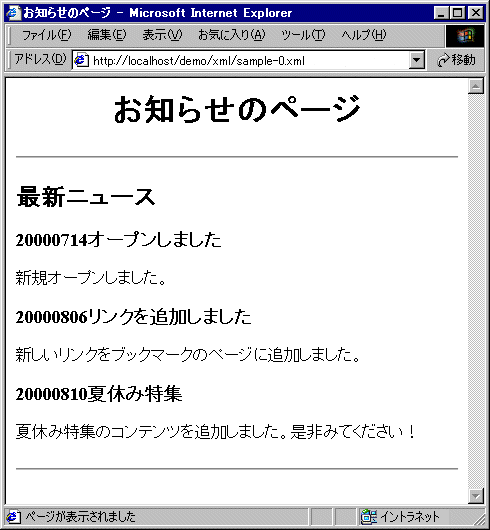
http://localhost/demo/xml/sample-0.xml画面4のような出力が確認できましたか?
 |
| 画面4 「お知らせ」ページをWebブラウザで確認 |
出力が確認できれば、とりあえずサンプルの作成は終了です!
このサンプルでは「お知らせ」のみをとり上げてみました。少し面白くなってきたぞ、という方は、「お知らせ」以外の以下の情報についてもXML化することに挑戦してみてください。それほど難しくはないはずです。
- サイト管理者のメールアドレス
- コンテンツへのリンク(目次)
今回は、BXSのインストール、および簡単なXML文書の作成例を紹介してみました。次回はもう少し突っ込んで、XSLTを用いた情報の加工や、Webブラウザの種類ごとに出力のレイアウトを変えてみることに挑戦してみます。
| 「第2回
XSTLによるダイナミックな変換の実際」 |
- QAフレームワーク:仕様ガイドラインが勧告に昇格 (2005/10/21)
データベースの急速なXML対応に後押しされてか、9月に入って「XQuery」や「XPath」に関係したドラフトが一気に11本も更新された - XML勧告を記述するXMLspecとは何か (2005/10/12)
「XML 1.0勧告」はXMLspec DTDで記述され、XSLTによって生成されている。これはXMLが本当に役立っている具体的な証である - 文字符号化方式にまつわるジレンマ (2005/9/13)
文字符号化方式(UTF-8、シフトJISなど)を自動検出するには、ニワトリと卵の関係にあるジレンマを解消する仕組みが必要となる - XMLキー管理仕様(XKMS 2.0)が勧告に昇格 (2005/8/16)
セキュリティ関連のXML仕様に進展あり。また、日本発の新しいXMLソフトウェアアーキテクチャ「xfy technology」の詳細も紹介する
|
|




