
実践! XMLアプリケーションサーバ「BXS」
2. さらにXSLTスタイルシートを改良
■見やすくしよう
ブックマークのページだからといって、サイトを単純に並べただけでは見づらくて仕方ありません。そこでリスト3に示すようなスタイルシート(bookmark-1.xsl)を用いて、以下のように表示を加工してみることにします。
- カテゴリ別に表示する
- カテゴリの見出しを表示する
- そのうえでさらにおすすめ順に表示する
<?xml version="1.0" encoding="UTF-8"
?><xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
version="1.0"> |
| リスト3 bookmark-1.xsl。カテゴリ別に表示 |
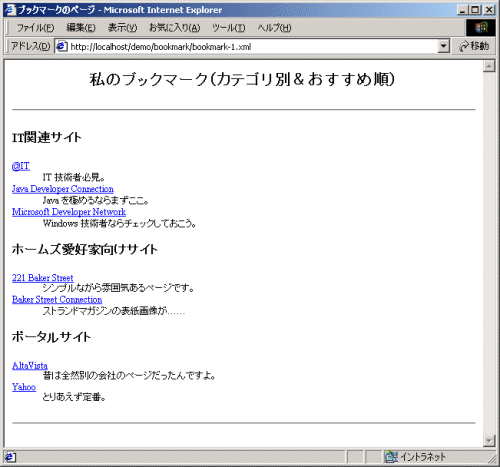
Webブラウザの出力結果は画面2に示すようになります(このスクリーンショットでは、bookmark-1.xslを用いるようにbookmark.xmlを修正して、bookmark-1.xmlとしています)。
 |
画面2 bookmark-1.xsl の出力結果 |
各カテゴリごとに分類したうえで見出しを出力しているのが確認できるかと思います。XML文書の内容と突き合わせてみれば、各カテゴリ内の項目も、おすすめ順にソートしてあることが分かるでしょう。図1の出力結果と比べて、どんなサイトがリストアップされているのか非常に把握しやすいですね。
■改良してどんなスタイルシートになったのか
では、実際にこのスタイルシートを見てみましょう。15行目付近の<body>タグの展開内容に注目してください。bookmark.xslでは<site>タグを1つずつ取り出して展開していましたが、ここでは<category>タグを1つずつ展開しています。この<category>タグの展開部分(24〜39行)がポイントです。この部分では以下のXSLTのタグが新しく登場しています。
<xsl:variable>XSLTでは、普通のプログラム言語のように変数を宣言して、値を代入しておくことが可能です。ここでは、カテゴリの識別子をあとで比較するためにcnameという変数に記録しています。
<xsl:for-each>、<xsl:sort>
select 属性で指定したタグについて、<xsl:for-each>で囲んだ処理を繰り返します。ここでは<xsl:sort>と組み合わせて、rate属性の値順に<site>タグを処理しています。
<xsl:if>
test属性に指定した条件が成立した場合のみ、<xsl:if>タグで囲んだ内容を処理します。ここでは、現在処理しているカテゴリの識別子と同じ
category 属性を持つ<site>タグのみ展開するように指定しています。
内容が理解できたら、以下のことにチャレンジしてみると面白いでしょう。
- オススメ度が高いものは見出しを bold で表示する
- オススメ度が低いものはコメントを表示しない
- カンマで区切って複数のカテゴリを指定できるようにしてみる
最初の2つについては<xsl:if>タグをうまく使えば実現できます。複数のカテゴリ指定は少し難易度が高くなりますが、<xsl:if>の条件を工夫します。条件式で利用できるXPathの豊富な文字列操作関数を調べてみることがヒントになると思います。
| 「3.
Webブラウザ別のスタイルシートを用意」 |
- QAフレームワーク:仕様ガイドラインが勧告に昇格 (2005/10/21)
データベースの急速なXML対応に後押しされてか、9月に入って「XQuery」や「XPath」に関係したドラフトが一気に11本も更新された - XML勧告を記述するXMLspecとは何か (2005/10/12)
「XML 1.0勧告」はXMLspec DTDで記述され、XSLTによって生成されている。これはXMLが本当に役立っている具体的な証である - 文字符号化方式にまつわるジレンマ (2005/9/13)
文字符号化方式(UTF-8、シフトJISなど)を自動検出するには、ニワトリと卵の関係にあるジレンマを解消する仕組みが必要となる - XMLキー管理仕様(XKMS 2.0)が勧告に昇格 (2005/8/16)
セキュリティ関連のXML仕様に進展あり。また、日本発の新しいXMLソフトウェアアーキテクチャ「xfy technology」の詳細も紹介する
|
|




