作りながらJSPの活用を学ぶ:JSPコーディング・テクニック(1)(2/4 ページ)
(2)ブックマーク集作成の準備
開発するWebアプリケーション
それでは、本連載で作成していく共有型のブックマーク集とは、どのようなものであるかを見てみましょう。開発するブックマーク集は、以下の画面のようなものを想定しています。
上の画面は、筆者が個人的に運営しているサーバ上に存在するペーパークラフト関係の共有ブックマーク集です。実際に動作している様子はこちら(http://www.j-park.net/papercraft/bookmark/)にアクセスすると確認できます。今回の連載では、このようなブックマーク集を実際に作るうえでの技術的な解説をしていきます(解説の都合上、これとまったく同じものを作るわけではありません)。
作成する共有ブックマークの主な機能は次のとおりです。
- 登録機能: 新しいブックマークを登録する
- 一覧表示機能: ブックマークの一覧を表示する
- カウント機能: アクセス数をカウントする
- 修正機能: 登録済みのブックマークの内容を修正する(パスワードによって登録者であるかチェックする)
- 削除機能: 登録済みのブックマークを削除する(パスワードによって登録者であるかチェックする)
今回は、一覧表示機能と登録機能、およびカウント機能の実装までを紹介します。また、ブックマークには、次の項目が登録されるものとします。
- ブックマークのタイトル
- URL
- 内容に対するコメント
- 登録者名
- ブックマーク集からアクセスした回数
- 登録日
開発のための準備
ブックマークに関する情報はデータベースに格納します。データベースには「Tomcatを使う『JSPプログラミング』」の第10回で紹介したPostgreSQLを用います。
実際にJSPでのコーディングを始める前に、データベースとTomcatの設定の準備を行います。
●データベースの準備
それではさっそく、ブックマーク集用のデータベースを準備しましょう。
% createdb bookmarkdb
とコマンドラインで入力し、ブックマーク集用のデータベースbookmarkdbを作成します。
続いて、今回は次のような内容のテーブルを作成します。
| カラム名 | 型 | 内容 |
|---|---|---|
| bookmarkid | serial | ブックマークの識別ID (プライマリキー) |
| title | varchar(255) | タイトル |
| url | varchar(255) | URL |
| comment | varchar(255) | リンク先の内容に対するコメント |
| count | int4 | アクセスカウント |
| nickname | varchar(32) | 登録者のニックネーム |
| password | varchar(16) | 編集用パスワード |
| insdate | datetime | 登録日時 |
| delflg | bool | 削除済みであることを示すフラグ(true=削除済み: false=削除されていない) |
上記のテーブルを作成するには、次のようなSQL文を用います。
create table bookmark (
bookmarkid serial primary key not null,
title varchar(255) not null,
url varchar(255) not null,
comment varchar(255) not null,
count int4 default 0,
nickname varchar(32) not null,
password varchar(16) not null,
insdate datetime default text 'now',
delflg bool default false
);
まずはじめに、テスト用データとして、次のような3つのデータをあらかじめデータベースに格納しておくことにします。
| タイトル | URL | コメント | 登録者 | パスワード |
|---|---|---|---|---|
| @IT-アットマーク・アイティ | http://www.atmarkit.co.jp/index.html | IT技術関連についての情報はこちら | taro | abcd |
| java.sun.com | http://java.sun.com | Sun Microsystems のJavaに関するサイトです | minoru | efgh |
| PostgreSQL.org | http://www.postgresql.org | PostgreSQL のオフィシャルサイトです | yuki | ijkl |
上記の内容は、次のようなSQL文で登録できます。
insert into bookmark(title, url, comment, nickname, password) values
('@IT-アットマーク・アイティ', 'http://www.atmarkit.co.jp/index.html',
'IT技術関連についての情報はこちら', 'taro', 'abcd');
insert into bookmark(title, url, comment, nickname, password) values
('java.sun.com', 'http://java.sun.com',
'Sun Microsystems の Java に関するサイトです', 'minoru', 'efgh');
insert into bookmark(title, url, comment, nickname, password) values
('PostgreSQL.org', 'http://www.postgresql.org',
'PostgreSQL のオフィシャルサイトです', 'yuki', 'ijkl');
格納されたデータを、
select * from bookmark;
というSQL文で確認してみましょう。次のように表示されればOKです。
bookmarkdb=> select * from bookmark;
bookmarkid | title | url |
comment | count | nickname | password | insdate | d
elflg
------------+----------------------------+--------------------------------------+-----------
----------------------------------+-------+----------+----------+------------------------+--
------
1 | @IT-アットマーク・アイティ | http://www.atmarkit.co.jp/index.html | IT技術関連
についての情報はこちら | 0 | taro | abcd | 2001-10-23 11:25:18+09 | f
2 | java.sun.com | http://java.sun.com | Sun Micros
ystems の Java に関するサイトです | 0 | minoru | efgh | 2001-10-23 11:28:38+09 | f
3 | PostgreSQL.org | http://www.postgresql.org | PostgreSQL
のオフィシャルサイトです | 0 | yuki | ijkl | 2001-10-23 11:28:41+09 | f
(3 rows)
●Tomcatの設定
http://servername/bookmarkというURLでWebアプリケーションにアクセスできるように、$TOMCAT_HOME/conf/server.xmlに次のContext pathの設定を追加します。
<Context path="/bookmark"
docBase="/home/somewhere/webApplicationDir"
crossContext="false"
debug="0"
reloadable="true" >
</Context>
/home/somewhere/webApplicationDirには、実際にアプリケーションのソースコードを配置するディレクトリ名を記述します。
また、今回の連載では、データベースへアクセスするために、「Tomcatを使う『JSPプログラミング』」の第10回で作成したMyDBAccess.classを使用します。このMyDBAccess.classについては、その第10回の記事をご覧ください。上記のwebAppllicationDirディレクトリに、WEB-INF/classesディレクトリを作成し、そこに、MyDBAccess.classを配置しておきます。
なお、MyDBAccess.java の、デフォルトのコンストラクタで指定している、データベース名、データベースユーザー名、およびパスワードなどは、環境に合わせて変更し、コンパイルし直す必要があります。
ブックマーク一覧表示機能の作成
それではさっそく、ブックマークの一覧を表示するためのJSPページを作成しましょう。データベースへのアクセスは、先ほど紹介したMyDBAccessクラスを使用します。
一覧表示では、データベースに格納されている情報を取り出し、それをHTML文に出力するだけですので、それほど難しいことはありません。次のようなプログラムで一覧を表示します。
1: <%@ page import="java.sql.*, atmarkit.MyDBAccess"
2: contentType="text/html; charset=euc-jp" %>
3: <%
4: // ブックマークの一覧を表示する
5:
6: // MyDBAccess のインスタンスを生成する
7: MyDBAccess db = new MyDBAccess();
8:
9: // データベースへのアクセス
10: db.open();
11:
12: // 一覧を取得するためのSQL文
13: String sql = "select * from bookmark where delflg!=true order by insDate desc";
14:
15: // ブックマークの一覧を取得
16: ResultSet rs = db.getResultSet(sql);
17:
18: // 一覧表示用のテーブル行
19: String tableRows = "";
20:
21: // 取得された各結果に対しての処理
22: while(rs.next()) {
23: int id = rs.getInt("bookmarkid"); // ブックマークIDを取得
24: String title = rs.getString("title"); // タイトル名を取得
25: String url = rs.getString("url"); // URLを取得
26: String comment = rs.getString("comment"); // コメントを取得
27: int count = rs.getInt("count"); // アクセスカウントを取得
28: String nickname = rs.getString("nickname"); // 登録者名を取得
29: Date insDate = rs.getDate("insDate"); // 登録日を取得
30:
31: // 文字コードを変換
32: title = new String(title.getBytes("8859_1"), "EUC_JP");
33: comment = new String(comment.getBytes("8859_1"), "EUC_JP");
34:
35: // テーブル用のHTMLを作成
36: tableRows += "<tr bgcolor=\"#FFFFFF\"><td align=\"center\" nowrap>" +
37: "<a href=\"" + url + "\">" + title + "</a></td>" +
38: "<td>" + comment + " ( by "+ nickname + " )</td>"+
39: "<td align=\"right\">" + count + "</td>" +
40: "<td nowrap><font size=2>" + insDate + "</font></td></tr>";
41: }
42:
43: // データベースへのコネクションを閉じる
44: db.close();
45:
46: %>
47: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
48: <html>
49: <head>
50: <meta http-equiv="Content-Type" content="text/html; charset=euc-jp">
51: <title>共有ブックマーク集</title>
52: </head>
53: <body>
54: <p align="center">-- 共有ブックマーク集 --</p>
55: <p align="center"><a href="entry_form.jsp">新規登録</a></p>
56: <p>
57: <table border="0" cellspacing="0" cellpadding="0" bgcolor="#808080" width="100%">
58: <tr><td>
59: <table border="0" cellspacing="1" cellpadding="4" width="100%">
60: <tr>
61: <td align="center" bgcolor="#000080">
62: <font size="2" color="#FFFFFF">タイトル</font>
63: </td>
64: <td align="center" bgcolor="#000080">
65: <font size="2" color="#FFFFFF">コメント</font>
66: </td>
67: <td align="center" bgcolor="#000080">
68: <font size="2" color="#FFFFFF">Count</font>
69: </td>
70: <td align="center" bgcolor="#000080">
71: <font size="2" color="#FFFFFF">登録日</font>
72: </td>
73: </tr>
74: <%= tableRows %>
75: </table>
76: </td></tr>
77: </table>
78: </body>
79: </html>
データベースから情報を取得し、その一覧を表示するプログラムは「Tomcatを使う『JSPプログラミング』」の第10回で紹介しました。今回も、それと同様の処理を行っています。
データの取得の際に、「削除フラグの立っていないブックマークを、登録が新しい順に取得する」という意味で、13行目に示すようなSQL文を使用しました。
12: // 一覧を取得するためのSQL文 13: String sql = "select * from bookmark where delflg!=true order by insDate desc";
22〜41行目のwhileループの中で、取得したブックマークを表示するためのHTML文を作成しています。
最後に、74行目にて、テーブル内に作成したHTML文を表示しています。
74: <%= tableRows %>
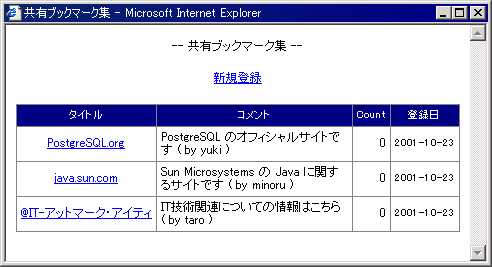
特に、難しいことはないでしょう。上記のプログラムを実行した結果は次のようになります。登録されているデータの一覧が表示されていることが確認できます。
ブックマークのタイトル部分にはリンクが張られ、リンクをクリックすることで、登録先のサイトへアクセスすることができます。
さて、次のページでは、ブックマークを新しく登録するためのJSPページを作成します。
Copyright © ITmedia, Inc. All Rights Reserved.

 筆者が作成したブックマーク集。これをモデルにアプリケーションを作成する
筆者が作成したブックマーク集。これをモデルにアプリケーションを作成する 実行結果:データの一覧が表示される
実行結果:データの一覧が表示される



