第12回 Webフォームにおけるデータ連結 Part4 DataGridでの編集:連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (1/3 ページ)
テーブルによるデータの一覧表示を極めて容易にしてくれるDataGridコントロールだが、各カラムの編集機能も簡単なコードで実現できる。
asp:DataGridコントロールのコマンド・ボタン・ハンドラ
前回の最後では、asp:DataGridコントロールのイベントとして、SortCommandとPageIndexChangedを解説したが、このほかにも表12.1に示すように、カラムに配置されたコマンド・ボタンに対するイベント・ハンドラを定義することが可能だ。表12.1に示す5種類のコマンド名(cancel、delete、edit、update、select)を持つコマンド・ボタンについては、それぞれ独自のイベント・ハンドラ設定属性が用意され、asp:DataGridコントロールの属性として設定することができる。これ以外のコマンド名を持つコマンド・ボタンのイベント・ハンドラを定義するときには、OnItemCommand属性を使ってイベント・ハンドラを指定し、ここでe.CommandNameプロパティ(ポストバックを発生させたコマンド・ボタンのコマンド名)の値を調べて処理を振り分ける必要がある。この仕組みはasp:DataListコントロールと共通なので、詳しくはそちらの解説(第10回 Webフォームにおけるデータ連結 Part2 DataListコントロール)を参照して欲しい。
| コマンド名 | イベント・ハンドラ設定属性 | イベント・ハンドラ |
|---|---|---|
| cancel | OnCancelCommand | void <名前>(object sender, DataGridCommandEventArgs e) |
| delete | OnDeleteCommand | 同上 |
| edit | OnEditCommand | 同上 |
| update | OnUpdateCommand | 同上 |
| 任意 | OnItemCommand | 同上 |
| select | OnSelectedIndexChanged | void <名前>(object sender, EventArgs e) |
| 表12.1 asp:DataGridコントロールのコマンド・ボタン | ||
表12.1に示すあらかじめ定義されたコマンド名の多くは、asp:DataGridコントロールの編集モードを利用するために用意されたものだ。これはasp:DataListコントロールの編集モードとほとんど同じ機能だが、まずはリスト12.1に示す編集モードを使ったサンプル・プログラムを見て、その機能を知ってもらおう。
<%@ PAGE LANGUAGE="C#" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.IO" %>
<html>
<head>
<script runat="server">
void Page_Load(object sender, EventArgs e) {
if (!IsPostBack) {
datagrid1.DataSource = CreateDataSource();
datagrid1.DataBind();
}
}
ICollection CreateDataSource() {
DirectoryInfo di = new DirectoryInfo(Server.MapPath("."));
FileInfo[] fi = di.GetFiles();
DataTable dt = new DataTable();
DataRow dr;
dt.Columns.Add(new DataColumn("fileid", typeof(int)));
dt.Columns.Add(new DataColumn("filename", typeof(String)));
dt.Columns.Add(new DataColumn("filesize", typeof(long)));
dt.Columns.Add(new DataColumn("date", typeof(DateTime)));
for (int i = 0; i < fi.Length; i++) {
dr = dt.NewRow();
dr[0] = i;
dr[1] = fi[i].Name;
dr[2] = fi[i].Length;
dr[3] = fi[i].LastWriteTime;
dt.Rows.Add(dr);
}
DataView dv = new DataView(dt);
return dv;
}
void datagrid1_Edit(object sender, DataGridCommandEventArgs e) {
datagrid1.EditItemIndex = e.Item.ItemIndex;
datagrid1.DataSource = CreateDataSource();
datagrid1.DataBind();
}
void datagrid1_Cancel(object sender, DataGridCommandEventArgs e) {
datagrid1.EditItemIndex = -1;
datagrid1.DataSource = CreateDataSource();
datagrid1.DataBind();
}
void datagrid1_Update(object sender, DataGridCommandEventArgs e) {
int fileid = (int) datagrid1.DataKeys[e.Item.ItemIndex];
TextBox filename = (TextBox) e.Item.Cells[0].Controls[0];
TextBox filesize = (TextBox) e.Item.Cells[1].Controls[0];
TextBox date = (TextBox) e.Item.Cells[2].Controls[0];
Message.Text = filename.Text;
datagrid1.EditItemIndex = -1;
datagrid1.DataSource = CreateDataSource();
datagrid1.DataBind();
}
void datagrid1_Delete(object sender, DataGridCommandEventArgs e) {
}
void datagrid1_Select(object sender, EventArgs e) {
// datagrid1.SelectedIndex = e.Item.ItemIndex;
datagrid1.DataSource = CreateDataSource();
datagrid1.DataBind();
}
</script>
</head>
<body>
<form runat="server">
<div align="center">
<asp:DataGrid id="datagrid1"
AutoGenerateColumns="false"
DataKeyField="fileid"
OnCancelCommand="datagrid1_Cancel"
OnDeleteCommand="datagrid1_Delete"
OnEditCommand="datagrid1_Edit"
OnSelectedIndexChanged="datagrid1_Select"
OnUpdateCommand="datagrid1_Update"
Width="90%"
runat="server">
<SelectedItemStyle BackColor="gray" />
<Columns>
<asp:BoundColumn HeaderText="ファイル名" DataField="filename" />
<asp:BoundColumn HeaderText="サイズ" DataField="filesize" />
<asp:BoundColumn HeaderText="更新日時" DataField="date" />
<asp:EditCommandColumn ButtonType="LinkButton"
CancelText="キャンセル" EditText="編集" UpdateText="更新" />
<asp:ButtonColumn
ButtonType="LinkButton" CommandName="Delete" Text="削除" />
<asp:ButtonColumn
ButtonType="LinkButton" CommandName="Select" Text="選択" />
</Columns>
</asp:DataGrid>
<asp:Label id="Message" runat="server" />
</div>
</form>
</body>
</html>
sample15.aspxのダウンロード(sample15.zip)
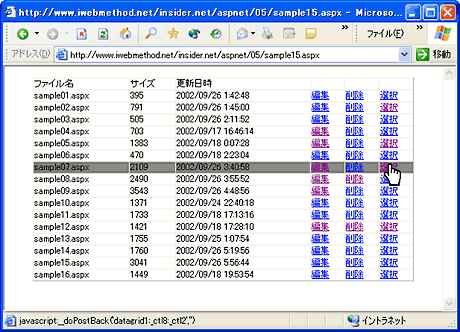
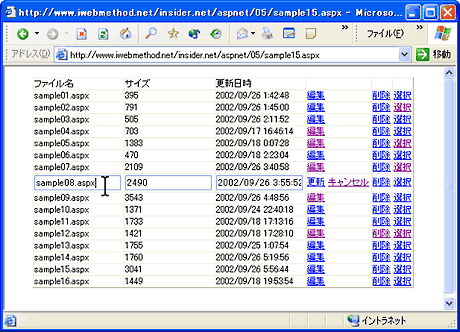
リスト12.1を実行すると、ファイル名とサイズ、それに更新日時と並んで[編集]、[削除]、[選択]ボタンが各行に表示される。このうち[編集]ボタンをクリックすると、クリックした行が編集モードに指定され、各カラムにテキスト・ボックスが表示される。さらに[編集]ボタンがあった場所に[更新]、[キャンセル]ボタンが表示され、どちらかをクリックすると元に戻る。また[選択]ボタンをクリックすると、[編集]ボタンをクリックしたときと同じく行の背景がグレイになり、選択されたことを表す。なお、[削除]をクリックするとイベントは発生するが、このサンプルではそのイベント・ハンドラは空なので、実際には何も行われない。
Copyright© Digital Advantage Corp. All Rights Reserved.