第12回 Webフォームにおけるデータ連結 Part4 DataGridでの編集:連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (3/3 ページ)
■選択ボタンのイベント・ハンドラ
ここまでに特別な3つのボタン(edit、update、cancel)を解説してきたが、asp:DataGridコントロールには、このほかにも特別なコマンド・ボタン名としてselectとdeleteが用意されている。ここでは、selectボタンについて解説する。
asp:DataListコントロールでは、SelectedItemTemplateを使って選択要素を出力するためのテンプレートを定義することができたが、asp:DataGridコントロールにはそのようなテンプレートは用意されていない。ただし、次のように選択行のスタイルを指定するスタイル・テンプレートを定義することは可能だ。詳しくは次回以降解説するが、このスタイルを定義することによって、選択行の背景色が灰色(gray)に設定されるようになる。
<SelectedItemStyle BackColor="gray" />
次に選択行の指定方法だが、これには2つの方法がある。1つは汎用のコマンドと汎用のコマンド・ハンドラを使って(OnItemCommand属性で指定する)、以下のようにDataGrid.SelectedIndexプロパティの値を設定する方法である。このプロパティに指定された要素が選択行として扱われるようになる。なおSelectedIndexの値を-1に設定すれば、選択が解除される。
<asp:LinkButton CommandName="choice" runat="server" />
<asp:DataGrid
OnItemCommand="datagrid1_Choice"
runat="server">
void datagrid1_Choice(object sender, DataGridCommandEventArgs e) {
datagrid1.SelectedIndex = e.Item.ItemIndex;
datagrid1.DataSource = CreateDataSource();
datagrid1.DataBind();
}
2つ目の方法は、選択ボタンを実装するための専用コマンド名selectを用意して、そのイベント・ハンドラをOnSelectedIndexChanged属性に指定する方法である。リスト12.1では、この方法で選択ボタンが実装されている。この方法では、SelectedIndexプロパティの値が自動的に制御されるため、イベント・ハンドラではデータ連結を行うだけでよい。ただし、イベント・パラメータにはEventArgsオブジェクトしか渡されないため、ボタンをクリックした要素行を特定することができない。従って、選択行の指定以上の作業をイベント・ハンドラで行いたければ、前述した汎用コマンドによる実装が必要になる。
<asp:LinkButton CommandName="select" runat="server" />
<asp:DataGrid
OnSelectedIndexChanged="datagrid1_Select"
runat="server">
void datagrid1_Select(object sender, EventArgs e) {
datagrid1.DataSource = CreateDataSource();
datagrid1.DataBind();
}
asp:Repeaterコントロール
データリスト・コントロールの最後の1つであるasp:Repeaterコントロールについては、ほとんど解説すべき機能がない。DataSourceプロパティへデータソースを指定することや、表12.2に示す5種類のテンプレートを定義できるところは、同じデータリスト・コントロールであるasp:DataListやasp:DataGridと同じだが、それ以上の機能は一切備わっていないからだ。asp:Repeaterコントロールは、テンプレートを定義して、反復値データ連結を行う機能だけを提供する、極めてプリミティブなデータリスト・コントロールである。
| ItemTemplate | 通常のデータ連結が行われる |
|---|---|
| AlternatingItemTemplate | ItemTemplateと交互にデータ連結が行われる |
| SeparatorTemplate | ItemTemplateの合間に出力される。データ連結は行われない |
| HeaderTemplate | 最初に一回だけ出力される。データ連結は行われない |
| FooterTemplate | 最後に一回だけ出力される。データ連結は行われない |
| 表12.2 asp:Repeaterコントロールのテンプレート | |
asp:Repeaterコントロールは、指定されていないHTMLエレメントは一切出力しないので、そのテンプレートには、必要なHTMLエレメントをすべて記述しなければならない。例えばリスト12.2に示すように、データソースをテーブルとして出力したければ、HeaderTempalteで「<table>」を、FooterTemplateで「</table>」を、そしてItemTemplateで「<tr><td><データ連結></td></tr>」などを指定しなければならない。
<%@ PAGE LANGUAGE="C#" %>
<%@ Import Namespace="System.IO" %>
<%@ Import Namespace="System.Data" %>
<html>
<head>
<script runat="server">
void Page_Load(object sender, EventArgs e) {
if (!IsPostBack) {
repeater1.DataSource = CreateDataSource();
repeater1.DataBind();
}
}
ICollection CreateDataSource() {
DirectoryInfo di = new DirectoryInfo(Server.MapPath("."));
FileInfo[] fi = di.GetFiles();
DataTable dt = new DataTable();
DataRow dr;
dt.Columns.Add(new DataColumn("fileid", typeof(int)));
dt.Columns.Add(new DataColumn("filename", typeof(String)));
dt.Columns.Add(new DataColumn("filesize", typeof(long)));
dt.Columns.Add(new DataColumn("date", typeof(DateTime)));
for (int i = 0; i < fi.Length; i++) {
dr = dt.NewRow();
dr[0] = i;
dr[1] = fi[i].Name;
dr[2] = fi[i].Length;
dr[3] = fi[i].LastWriteTime;
dt.Rows.Add(dr);
}
DataView dv = new DataView(dt);
return dv;
}
</script>
</head>
<body>
<asp:Repeater id="repeater1" runat="server">
<HeaderTemplate>
<table width="90%" align="center">
</HeaderTemplate>
<ItemTemplate>
<tr>
<td>
<%# DataBinder.Eval(Container.DataItem, "filename") %>
</td>
<td>
<%# DataBinder.Eval(Container.DataItem, "filesize") %>
</td>
<td>
<%# DataBinder.Eval(Container.DataItem, "date") %>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</body>
</html>
sample16.aspxのダウンロード(sample16.zip)
このように、asp:Repeaterコントロールにはほとんど便利な機能は備わっていないが、その反面各セルを自由に制御できるため、テーブルを自在にデザインすることが可能だ。
Copyright© Digital Advantage Corp. All Rights Reserved.

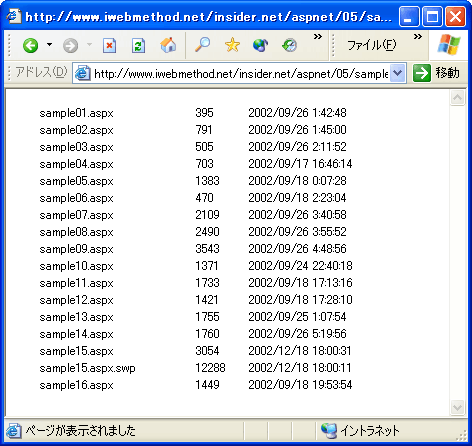
 図12.5 sample16.aspxの実行結果
図12.5 sample16.aspxの実行結果 



