第14回 スタイル(後編):連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (2/3 ページ)
ページング用スタイル
asp:DataGridコントロールには、カラム・スタイルのほかにも専用のスタイルとしてページャ・スタイル(PagerStyle)が用意されている。ページャ・スタイルはアイテムを複数ページにわたって表示するページング機能を利用するときに(asp:DataGridコントロールのページング機能については以前に解説済み)、ページ移動ボタンの外観を制御するために利用するスタイルである。ページャ・スタイルに設定できるスタイルを表14-1に示す。PagerStyleもItemStyleやHeaderStyleと同じく、asp:DataGridコントロールの子要素として記述して利用する。
| 属性 | 型 | 目的 |
|---|---|---|
| Mode | PagerMode | ページャの外観を選択する(NextPrev, NumericPages) |
| NextPageText | string | NextPrevモード時の次ページボタンとして使われるラベル文字列 |
| PrevPageText | string | NextPrevモード時の前ページボタンとして使われるラベル文字列 |
| PageButtonCount | int | NumericPagesモード時に表示するページ番号の数 |
| Position | PagerPosition | ページャを表示する位置を指定する(Bottom、Top、TopAndBottom) |
| 表14-1 ページャ・スタイル | ||
ページング機能を利用すれば、ページ間を移動するボタンが自動的に表示されるが、このボタンの書式は、ページャ・スタイルのMode属性によって2通りから選択できる。1つはMode="NextPrev"を指定したとき、あるいはデフォルトで選択されるモードで、このモードでは前後のページへ移動する2つのボタンが表示される(画面14-2)。また、NextPageText属性とPrevPageText属性を使って、前後移動ボタンのラベル・テキストを変更することも可能だ。
<PagerStyle Mode="NextPrev" NextPageText="次へ" PrevPageText="前へ"
ForeColor="white" BackColor="#000080" />
ページャ・スタイルにMode="NumericPages"を指定すると、ページャの書式がもう1つのモードに切り替わり、指定したページに直接アクセスできる番号付きボタンが表示されるようになる。また、このモードでは、PageButtonCount属性を指定して、番号付きボタンの数を制限することができる。PageButtonCount属性の値以上にページが存在するとき、余った部分には、番号ボタンの代わりに「...」が表示されるようになる(画面14-3)。
<PagerStyle Mode="NumericPages" PageButtonCount="5"
ForeColor="white" BackColor="#000080" />
上記以外にも、Position属性を指定して、ページャの表示位置をテーブルの上、下、両方から選択することができる。なお、ページャ・スタイルはItemStyleやHeaderStyleと同じくテーブルの行(trエレメント)に適用されるスタイルであるため、表14-1に示した固有の属性以外にも、すでに解説した基本スタイルやテーブル・アイテム・スタイルを設定することが可能だ。
ページャ・スタイルを設定したasp:DataGridコントロールの利用例をリスト14-2に示す。リスト14-2にはasp:DataGridコントロールが2つ含まれていて、一方はNumericPagesモードが、もう一方にはNextPrevモードが設定されている。
<%@ PAGE LANGUAGE="C#" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.IO" %>
<%@ Import Namespace="System.Drawing" %>
<html>
<head>
<script runat="server">
void Page_Load(object sender, EventArgs e) {
if (!IsPostBack) {
datagrid1.DataSource = CreateDataSource();
datagrid1.DataBind();
datagrid2.DataSource = CreateDataSource();
datagrid2.DataBind();
}
}
ICollection CreateDataSource() {
DirectoryInfo di = new DirectoryInfo(Server.MapPath("."));
FileInfo[] fi = di.GetFiles();
DataTable dt = new DataTable();
DataRow dr;
dt.Columns.Add(new DataColumn("fileid", typeof(int)));
dt.Columns.Add(new DataColumn("filename", typeof(String)));
dt.Columns.Add(new DataColumn("filesize", typeof(long)));
dt.Columns.Add(new DataColumn("date", typeof(DateTime)));
for (int i = 0; i < fi.Length; i++) {
dr = dt.NewRow();
dr[0] = i;
dr[1] = fi[i].Name;
dr[2] = fi[i].Length;
dr[3] = fi[i].LastWriteTime;
dt.Rows.Add(dr);
}
DataView dv = new DataView(dt);
return dv;
}
void datagrid1_PageIndexChanged(
object sender, DataGridPageChangedEventArgs e) {
datagrid1.CurrentPageIndex = e.NewPageIndex;
datagrid1.DataSource = CreateDataSource();
datagrid1.DataBind();
}
void datagrid2_PageIndexChanged(
object sender, DataGridPageChangedEventArgs e) {
datagrid2.CurrentPageIndex = e.NewPageIndex;
datagrid2.DataSource = CreateDataSource();
datagrid2.DataBind();
}
</script>
</head>
<body bgcolor="#333366">
<form runat="server">
<div align="center">
<asp:DataGrid id="datagrid1"
AutoGenerateColumns="false"
AllowPaging="true"
PageSize="5"
GridLines="None"
Width="100%"
CellSpacing="1"
BorderWidth="5"
BorderColor="#000080"
OnPageIndexChanged="datagrid1_PageIndexChanged"
runat="server">
<HeaderStyle BackColor="#000080" ForeColor="white" />
<ItemStyle ForeColor="black" BackColor="#ffffcc" />
<AlternatingItemStyle
ForeColor="black" BackColor="#ffff66" />
<SelectedItemStyle
ForeColor="white" BackColor="#000080" />
<PagerStyle Mode="NumericPages" PageButtonCount="2"
ForeColor="white" BackColor="#000080" />
<Columns>
<asp:BoundColumn
HeaderText="ファイル名" DataField="filename" />
<asp:BoundColumn
HeaderText="サイズ" DataField="filesize"
ItemStyle-Width="10%" ItemStyle-HorizontalAlign="right" />
<asp:BoundColumn HeaderText="更新日時"
DataField="date" ItemStyle-Width="20%" />
</Columns>
</asp:DataGrid>
<hr>
<asp:DataGrid id="datagrid2"
AutoGenerateColumns="false"
AllowPaging="true"
PageSize="5"
GridLines="None"
Width="100%"
CellSpacing="1"
BorderWidth="5"
BorderColor="#000080"
OnPageIndexChanged="datagrid2_PageIndexChanged"
runat="server">
<HeaderStyle BackColor="#000080" ForeColor="white" />
<ItemStyle ForeColor="black" BackColor="#ffffcc" />
<AlternatingItemStyle
ForeColor="black" BackColor="#ffff66" />
<SelectedItemStyle
ForeColor="white" BackColor="#000080" />
<PagerStyle Mode="NextPrev"
NextPageText="次へ" PrevPageText="前へ"
ForeColor="white" BackColor="#000080" />
<Columns>
<asp:BoundColumn
HeaderText="ファイル名" DataField="filename" />
<asp:BoundColumn
HeaderText="サイズ" DataField="filesize"
ItemStyle-Width="10%" ItemStyle-HorizontalAlign="right" />
<asp:BoundColumn HeaderText="更新日時"
DataField="date" ItemStyle-Width="20%" />
</Columns>
</asp:DataGrid>
<asp:Label id="Message" runat="server" />
</div>
</form>
</body>
</html>
sample05.aspxのダウンロード(sample05.zip)
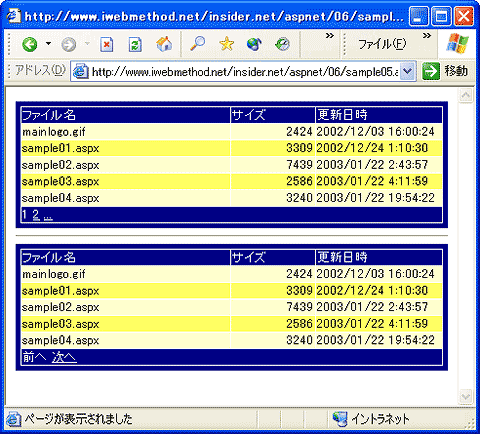
 図14-4 sample05.aspxの実行結果
図14-4 sample05.aspxの実行結果NumericPagesモードとNextPrevモードが設定されている2つのasp:DataGridコントロール。
sample05.aspxの実行(www.iwebmethod.netのページ)
Copyright© Digital Advantage Corp. All Rights Reserved.

 画面14-2 ページャ・スタイル(NextPrevモード)
画面14-2 ページャ・スタイル(NextPrevモード) 画面14-3 ページャ・スタイル(NumericPagesモード)
画面14-3 ページャ・スタイル(NumericPagesモード)



