ASP.NETでボタンのクリック時に確認メッセージを表示するには?:.NET TIPS
Webアプリケーションにおいて、データの削除などの重要な処理をユーザーが実行する前に、クライアント・サイドでメッセージ・ボックスを表示して、本当にそれを実行してよいかを確認したい場合がある。
既存のHTMLでは、ボタンがクリックされた場合に、処理を進めるかキャンセルするかを問い合わせる確認メッセージ・ボックスを、JavaScriptを使用して次のように記述することができた。
<!-- confirm.html -->
<html>
<body>
<form method="get" action="http://www.atmarkit.co.jp/fdotnet/">
<input type="submit"
value="Insider.NETへ"
onclick="return confirm('本当に移動しますか?');"
>
</form>
</body>
</html>
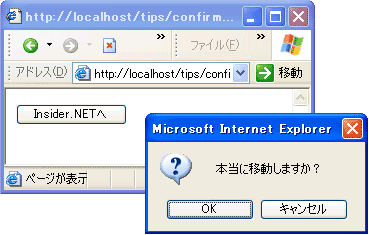
このconfirm.htmlにブラウザでアクセスし、表示される[Insider.NETへ]ボタンをクリックすると、次の画面のような確認のためのメッセージ・ボックスが表示される。これは、inputタグのonclick属性にJavaScriptのconfirm関数を呼び出すためのコードが記述されているためだ。
ここで[OK]ボタンをクリックすればページは遷移するが、[キャンセル]ボタンをクリックすれば、[Insider.NETへ]ボタンへのイベントはキャンセルされ、何の処理も起こらない。
しかしこれと同様の記述をWebサーバ・コントロールの1つであるButtonコントロールに対して設定することはできない。そもそもButtonコントロールを記述するasp:ButtonタグのOnClick属性(“OnClick”の記述については、大文字/小文字は区別されない)は、ボタンがクリックされたときに呼び出されるイベント・ハンドラを指定するためのものだ。
Attributesプロパティによる属性の設定
このため、Buttonコントロールでメッセージ・ボックスを表示するには、ASP.NETのページがレンダリングされて、最終的にサーバから送信されるHTML内のinputタグのonclick属性に、JavaScriptのスクリプトが挿入されるような仕組みが必要となる。これには、Buttonコントロールの実体であるButtonクラス(System.Web.UI.WebControls名前空間)のAttributesプロパティを使用する(正確にはAttributesプロパティはButtonクラスの親クラスであるWebControlクラスから継承している)。
Attributesプロパティは、サーバ・コントロールの属性のコレクションであり、C#では次のようにして、値を追加設定することができる。
Button1.Attributes["onclick"] = "return confirm('本当に移動しますか?');";
このAttributesプロパティ(AttributeCollectionクラス(System.Web.UI名前空間)のオブジェクト)には、インデクサにより属性名となるキーとその値のペアを、それぞれ文字列で追加することができる。ちなみに、Visual Basic .NETでは、この記述は次のようになる。
Button1.Attributes.Add("onclick","return confirm('本当に移動しますか?');")
サンプル・プログラムとして、Visual Studio .NETを使用して冒頭のHTMLページと同等のASP.NETページを作成してみよう。
まずVisual Studio .NETを起動し、新しいプロジェクトとしてC#のASP.NET Webアプリケーションを開く。次にフォーム上に、Buttonコントロールを配置する。
次に配置したボタンをダブルクリックし、Button1_Clickメソッドに次のコードを記述する。ここでは、Redirectメソッドによりページを移動させている(ページの移動に関しては、「プログラミングASP.NET:第16回 ASP.NETにおけるページの遷移」を参考にしていただきたい)。
private void Button1_Click(object sender, System.EventArgs e)
{
Response.Redirect("http://www.atmarkit.co.jp/fdotnet/");
}
このメソッドはボタンがクリックされると呼び出される。ここではInsider.NETへリダイレクトしている。
そして、Button1_Clickメソッドのすぐ上にあるPage_Loadメソッドに、先ほどのonclick属性を設定するコードを記述する。
private void Page_Load(object sender, System.EventArgs e)
{
// ページを初期化するユーザー コードをここに挿入します。
Button1.Attributes["onclick"]
= "return confirm('本当に移動しますか?');";
}
Attributesプロパティにより、ボタンのonclick属性にJavaScriptのスクリプトを設定している。
以上で完成だ。[F5]キーを押すなどしてアプリケーションを実行し、表示されるWebページのソース・コードを見れば、次のようなinputタグが生成されているはずだ。
<input type="submit" name="Button1" value="Button" id="Button1" onclick="return confirm('本当に移動しますか?');" style="Z-INDEX: 101; LEFT: 16px; POSITION: absolute; TOP: 16px" />
onclick属性に指定したJavaScriptのスクリプトが挿入されているのが分かる。
カテゴリ:Webフォーム 処理対象:メッセージ・ボックス
使用ライブラリ:Buttonクラス(System.Web.UI.WebControls名前空間)
使用ライブラリ:AttributeCollectionクラス(System.Web.UI名前空間)
Copyright© Digital Advantage Corp. All Rights Reserved.


 サンプルHTMLをブラウザで表示
サンプルHTMLをブラウザで表示 Buttonコントロールを配置したWebフォーム
Buttonコントロールを配置したWebフォーム



