フォーム認証でログイン画面をカスタマイズする:JavaTips 〜JSP/サーブレット編
「アクセス制限をweb.xmlの記述だけで実現する」でも紹介したように、コンテナの標準機能を利用することで、設定ファイルへの記述だけで認証機能を実現することが可能になります。
しかし、認証ダイアログが表示されるだけの認証機能では、いささか物足りないとは思いませんか? アプリケーションによってはトップページとしてロゴを入れたい場合もあるかもしれませんし、そもそも新規ユーザーのためにユーザー登録をナビゲートするなど、お知らせメッセージなどを表記したい場合もあるでしょう。
このようにログインページのカスタマイズを行いたいという場合には、フォーム認証を利用すると便利です。フォーム認証を利用することで、ログインページとして自由にデザインされた独自ページを採用することが可能になります。
操作手順
(1)デプロイメントディスクリプタを定義する
「アクセス制限をweb.xmlの記述だけで実現する」で定義したデプロイメントディスクリプタに対して、以下の変更を行ってしてください(赤字部分のみ変更)。
<login-config> |
FORM認証を使用する場合には、<auth-method>要素にBASICの代わりに、FORMと指定します。また、<form-login-config>要素でFORM認証で使用するログイン/エラーページを指定してください。
(2)ログイン用、エラー表示用の「.jsp」ページを定義する
ログイン(ユーザーID/パスワード)入力用のページと、間違ったユーザーID/パスワードが入力された場合のエラーページを用意します。ログインページにおいては、以下の規則に従って、フォームを定義する必要があります(逆にそれ以外は自由に設計して構いません)。
| 項目 | 設定値 | |
|---|---|---|
| <form>タグのactionメソッド | j_security_check | |
| ID入力ボックスの名前 | j_username | |
| パスワード入力ボックスの名前 | j_password | |
<%@ page contentType="text/html;charset=Shift_JIS" %> |
<%@ page contentType="text/html;charset=Shift_JIS"
%> |
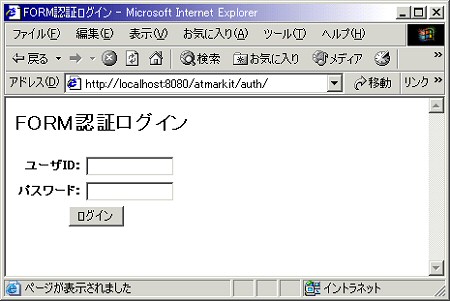
以上で設定は完了です。「http://localhost:8080/アプリケーション名/auth/」にアクセスしてみましょう。以下のようなログインページが表示されたら、認証は有効になっています。
Copyright © ITmedia, Inc. All Rights Reserved.

 フォーム認証でのログインページ
フォーム認証でのログインページ



