サーブレットでグラフを描く(JFreeChart活用):JavaTips 〜JSP/サーブレット編
JFreeChartは、チャート画像の生成に特化した高機能なライブラリ群です。もちろん、J2SEにはJava 2Dと呼ばれる画像生成用のAPIが用意されていますから、JFreeChartのようなライブラリを使わなくても最低限の画像描画を行うことは可能ですが、棒グラフのような比較的単純なチャートを作成するにも、あらかじめ座標の計算などを綿密に行わなければならず、煩雑なコーディングを強いられることになるはずです。
しかし、JFreeChartを利用することで、グラフの基となるデータセットを引き渡すだけで、棒グラフや円グラフ、バブルチャート、レーダチャート、株価チャートのようなさまざまなチャート図を、簡単に作成することができます。基本的な描画機能はすべてJFreeChartが肩代わりしてくれますから、プログラマが座標計算のような低レベルな部分に思いを至らす必要もありません。また、一度作成したチャートを(例えば)棒グラフから円グラフに切り替えたいと思った場合にも、クラスやメソッドを入れ替えるだけですので、比較的簡単に対応できます。皆さんも、これを機会にビジュアルなチャートを使った効果的なページを作成してみてはいかがでしょう。
解説
(1)JFreeChartライブラリをインストールする
JFreeChartを利用するに当たっては、あらかじめライブラリをインストールしておく必要があります。JFreeChartライブラリは、以下のサイトからダウンロードしてください。
・ http://www.jfree.org/jfreechart/
ダウンロードファイルjfreechart-X.X.X.zip(X.X.Xはバージョン番号)を解凍すると、各種ファイルが展開されますので、解凍したフォルダ直下にあるjfreechart-X.X.X.jar、libフォルダ配下のjcommon-X.X.X.jarを、それぞれアプリケーションルート配下の「/WEB-INF/lib」フォルダにコピーしてください。
(2)サーブレットクラスを定義する
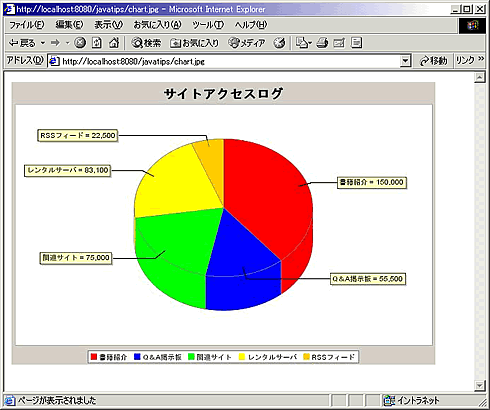
本稿では、配列値としてあらかじめ渡されたアクセスログ・データを基に、円グラフを作成してみることにしましょう。当然、配列値を読み取っている個所は、一般的にはデータベースサーバなどから動的に値を取得すると良いでしょう。
package to.msn.wings.javatips; |
(3)デプロイメント・ディスクリプタにサーブレットクラスを登録する
本サーブレットクラスを実行するに当たっては、あらかじめデプロイメント・ディスクリプタ(web.xml)に対して、サーブレットの登録を行っておく必要があります。<url-pattern>要素に「/chart.jpg」のように指定しておくことで、サーブレットクラスをあたかも静的なJPEGファイルであるかのように見せることができます(「基礎から学ぶサーブレット/JSP 第11回 JSPとサーブレットの違いを明らかにする」(Java Solution)も併せて参照してください)。
<?xml version="1.0" encoding="UTF-8" ?> |
このコードの実行結果は、以下のようになります。
ロジックの詳細な流れについては、コード内のコメントを参照いただくとして、ここではJFreeChartを利用したコーディングの大まかな流れを押さえてみてください。
- データセットの生成(赤字部分)
- チャート図の生成(黄字部分)
- JPEG画像としてクライアントの出力(緑字部分)
これは、円グラフ以外のチャートを作成する場合にも共通の流れです。この流れさえ理解してしまえば、後は使用するクラスを置き換えるだけで、さまざまなチャート図が作れてしまうはずです。JFreeChartライブラリに属する一連のクラスについては、以下のURLを参考にしてみてください。
Copyright © ITmedia, Inc. All Rights Reserved.

 実行結果
実行結果



