JavaBeansを使いこなすための2つのタグ:やり直し「JSPとTomcat」(10)(2/2 ページ)
プロパティに値をセットするsetPropertyタグ
続いては、<jsp:setProperty>タグの使い方を紹介します。同タグは、JavaBeansのプロパティに値をセットする機能を備え、以下のように記述します。
<jsp:setProperty name="<変数名>" property="<プロパティ名>" value="<値>" /> |
この場合、属性nameと属性propertyで指定したJavaBeansのプロパティに対し、属性valueの値をセットします。
では、このタグの機能を実際にテストしてみましょう。以下の内容でJSPファイル「test2.jsp」を作成し、Tomcatの/webapps/ROOTディレクトリに配置します。
<%@ page contentType="text/html; charset=Shift_JIS" %> |
ここで、<jsp:setProperty>タグでは、user変数が指すJavaBeansのプロパティuserIdに対し、「001」という文字列をセットしています。その後の<jsp:getProperty>タグによって、セットした値をWebブラウザに表示します。このtest2.jspの実行結果は、以下のようになります。
パラメータをそのままプロパティにセットすることも可能
<jsp:setProperty>タグでは、以下のような書き方も可能です。
<jsp:setProperty name="<変数名>" property="<プロパティ名>" param="<パラメータ名>" /> |
この書き方では、Webブラウザから受信したパラメータのうち、属性paramで指定されたものの値を取得し、それをJavaBeansのプロパティにセットします。
よって、例えば、HTMLフォームで入力されたデータをJavaBeansにそのまま渡す場合に利用できます。なお、指定したパラメータがWebブラウザから送信されていない場合は、プロパティの値は変化しません(つまり、未入力は検出できないので、注意が必要です)。
また、以下のような書き方もできます。
<jsp:setProperty name="<変数名>" property="*" /> |
この場合、パラメータ名とプロパティ名が一致したものすべてについて、パラメータからプロパティへと値をセットします。
例えば、HTMLフォーム上に「userId」というパラメータを定義し、一方で同じ名前のプロパティをJavaBeansに持たせておくことで、上記のコードによってHTMLフォームの入力データをJavaBeansで受け取れます。
では、この使い方を実際に試してみましょう。以下のコードを記述し、「test3.jsp」としてTomcatの/webapps/ROOTディレクトリに配置します。
<%@ page contentType="text/html; charset=Shift_JIS" %> |
ここで中ほどのHTMLフォームにおいて、JavaBeansのプロパティ名と同じ名前のパラメータを配している点に注意してください。これにより、続く<jsp:setProperty>タグにて、HTMLフォームの入力データをまとめてJavaBeansに渡せます(ちなみに、コード中ほどのsetCharacterEncodingメソッドは、文字化けを防ぐための記述です。詳しくは、連載「Javaの文字化け対策FAQ」の第3回 「DBや入力フォームで文字化けする場合の対処方法」をご覧ください)。
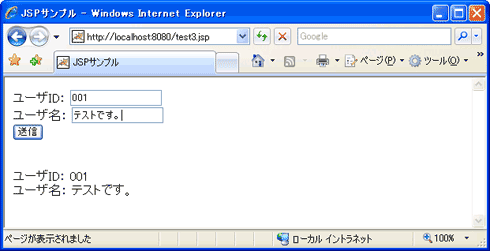
このtest3.jspをWebブラウザにて開くと、以下のように表示されます。
以上、今回は<jsp:getProperty>タグと<jsp:setProperty>タグの使い方について説明しました。
Copyright © ITmedia, Inc. All Rights Reserved.

 図2 test2.jspの表示結果
図2 test2.jspの表示結果 図3 test3.jspの表示結果
図3 test3.jspの表示結果



