Ext JSとprototype.jsで作るリッチなUI:パターンとライブラリで作るAjaxおいしいレシピ(3)(1/4 ページ)
今回は話題のExt JSを使ったサンプル
Ext JSはAjaxアプリケーションを構築するためのJavaScriptライブラリ(フレームワーク)です。Ext JSを使用することで、デスクトップアプリケーションのようなユーザーエクスペリエンスを提供できます。2007年10月11日に2.0のベータ版がリリースされ大変注目を集めました。
今回はそのExt JS 2.0のベータ版を使ったサンプルを紹介していきます。
■ ごく普通の入力フォームのサンプル
まずこちらのサンプルを見てください。
| ごく普通の入力フォームのサンプル |
ごく普通の個人情報の入力フォームですね。
■ Ext JSを使ったフォームのサンプル
この入力フォームをExt JSを使ってリッチにしたものがこちらです。
今回のサンプルプログラム(拡大表示はこちら、※注意1:FireBugを有効にしている場合は動作が重くなる場合があります。一時的にFireBugをオフにして利用されることをおすすめします。※注意2:Operaブラウザでは、HTMLエディタに対して日本語の入力がうまくいかないようです。これはExt JSのHTMLエディタのバグだと思われます。また、サンプルのライセンスはGPL 2となります)
次の点に気付きましたか?
- 入力インターフェイスが装飾されている
- 生年月日をカレンダーを使って入力できるようになっている
- コメントをWYSIWYG(ウィジウィグ、What You See Is What You Get、ワープロのように見た目どおりのレイアウトの文章になる)で入力できるようになっている
- 都道府県を選択するとそれに応じて市町村が表示されるようになっている
- 名前入力時、空のままでフォーカスを外すと、即座にエラーが表示されるようになっている
Ext JSとは何か?
Ext JSは、Jack Slocum氏により、最初はYUI(Yahoo! UI Library)用の拡張ユーティリティ「yui-ext」として開発が始められました。その後、ベースライブラリとしてYUI以外に、prototype.jsやjQueryも利用できるようになり、現在の「Ext JS」という名前に変更されました(参考)。
2007年11月6日現在の安定版リリースは1.1.1で、次期安定版となる2.0がベータ版として出ています。1.1以降は、YUIやprototype.js、jQueryのような外部ライブラリに依存せず独自のベースライブラリを利用することもできるようになっています。
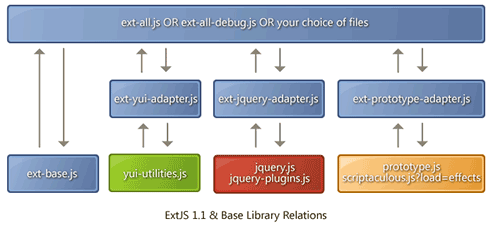
この図のように、Ext JSはこれまで使い慣れたprototype.jsなどのライブラリの上に、より洗練されたユーザーインターフェイスを実現させるライブラリとして導入できます。
ライセンスはLGPLと商用ライセンスのデュアルライセンスを採用しています。
■ Ext JSは注目の次世代フレームワーク!
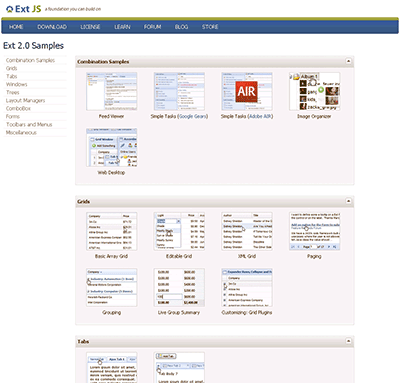
Ext JSのオフィシャルサイトにあるサンプルを見ると、Ext JSでどのようなことができるが分かると思います。
Ext JSを利用することで、下記のようなさまざまなUI(ユーザーインターフェイス)を提供できます。
- ウィンドウの表示
- ソートや編集、ドラッグ&ドロップが可能な表
- ディレクトリ・ツリー
- タブ
- 今回のサンプルのようなリッチな入力フォーム
- ツールバー、メニューバー
■ EXT JSのデザインマナーは「テーマ」で変更可能
EXT JSのデザインマナーはテーマを切り替えることで変更ができます。テーマを切り替えると使用されるCSSや、画像が切り替わる仕掛けになっており、デフォルトのEXT-Blueのほか、Gray、Vistaなどのテーマも含まれているようです。
そのほか、オープンソースコミュニティ内で作成されたテーマも利用できます。もちろん、テーマを自作することもできます。
続いて次ページでは、今回使うAjaxデザインパターンで何ができるのかについてやサンプルの入力フォームについて解説します。
Copyright © ITmedia, Inc. All Rights Reserved.


 図2 EXT JSとほかのJavaScriptライブラリとの関係図(EXT JSのサイトより引用)
図2 EXT JSとほかのJavaScriptライブラリとの関係図(EXT JSのサイトより引用)