Ajaxのセキュリティ、特殊なものだと思ってました:もいちどイチから! HTTP基礎訓練中(3)(2/3 ページ)
通信タイミングが見えづらくなるAjaxのインターフェイス
勉強会の趣旨や目的などの説明が終わると早速本題に入ろうとしていた。簡単なプレゼンテーションやデモを行い、その後フリーディスカッションという形式で行うようだ。
勉強会は、前半と後半に分かれていて、前半は「AjaxとHTTP」、後半は「Ajaxと外部サイトとの連携」について。前半と後半のそれぞれについてもテーマが分かれていた。
前半の「AjaxとHTTP」では、Web 2.0やAjaxのように新しいものとして表現されていたとしても、HTTPを使って通信を行う以上、基本的な部分は同じだということが議論の中心であった。
従来ではボタンやリンクをクリックするというタイミングに合わせてHTTPリクエストを発行していた。Ajaxを利用する場合、画面遷移を行わず(ページ全体を読み込まず)に、ユーザーには見えないタイミングでHTTPリクエストが発行されることとなるため、このタイミングを自由にコントロールすることが可能となる。よって、利用者はいつHTTPリクエストが発行されているのかを意識する必要性が薄れてくる。
画面遷移を意識するというストレスがなくなるのは利点となるのだが、セキュリティについても同様に意識しづらくなる可能性があるため、注意が必要となる。
名前に惑わされてはならない? AjaxとHTTP通信の関係
基本的な部分の説明が終わると、実際のAjaxの動きを見るためのデモへと移った。デモは、プロキシツールを使った状態でAjaxを利用したWebアプリケーションを操作するという形だ。
通常、ブラウザのみでAjaxの挙動を見ると、裏側で何がどう動いているのかを把握することはとても困難となる。しかし、プロキシツールなどを利用して、送受信されるHTTP通信を閲覧することで、非常に簡単に把握することが可能となる。
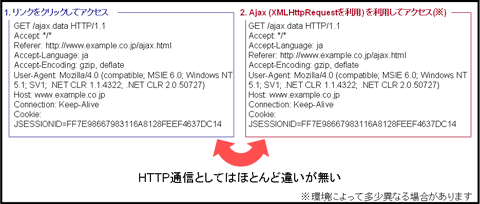
また、Ajaxにより行われるHTTP通信と、通常のHTTP通信に違いはない。URL(場合によっては、GET/POSTパラメータも同時に)を直接指定することで、ブラウザで閲覧することができる。
例として、Internet Explorerを用いて、「/ajax.data」に対してリンクをクリックしてアクセスした場合と、Ajax(XMLHttpRequestを利用)を利用してアクセスした場合のそれぞれを以下に示す。一部順番が異なったりしているが、送信されている情報は同じものとなる。
クウ (おおっ。そうか、言われると当たり前だけど、Ajaxで動かした後は直接見ようとかあまり考えなかったな……)
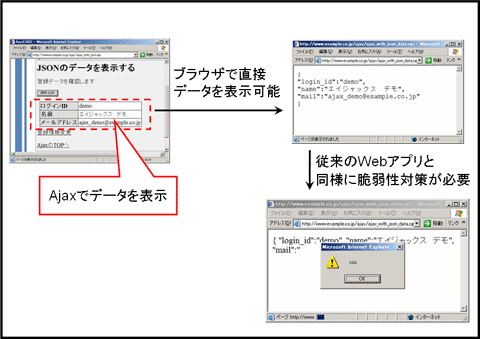
直接閲覧ができる状態であれば、Ajaxを利用していない通常のWebアプリケーションと比べてセキュリティ的には明確な違いは出てこない。Ajaxを用いて読み込む前提のものだとしても、ブラウザから直接閲覧することができるため、通常のWebアプリケーション同様、直接アクセスしても問題がないようにすることが必要となる。
Ajaxの正体って、HTTPと変わらない?
司会 「それじゃ、ここら辺でいったん休憩にしましょうか」
Ajaxの基本的な動きに関するプレゼンテーションとディスカッションが終わったところで、休憩時間となった。
ジュン 「どう? 取りあえず前半終わったけど、意外に堅苦しい感じじゃないでしょ?」
クウ 「そうですねぇ。結構話についていくだけで精いっぱいでしたけど、いろいろ勉強になりました」
ジュン 「それはよかったー。きっと後半は議論とか盛り上がると思うよー」
クウ 「まだ、自分もディスカッションに参加するのはハードルが高いけど、そうなれるように頑張らないと!」
ジュン 「うんうん。頑張ろー♪」
15分程度の休憩の後、後半の「Ajaxと外部サイトとの連携」についてのプレゼンテーションが始まった。
Copyright © ITmedia, Inc. All Rights Reserved.

 図2 Ajaxで行われているHTTP通信を閲覧する
図2 Ajaxで行われているHTTP通信を閲覧する