まず、画面のJSPを実装します。入力画面(input.jsp)では、テキストボックスとサブミットボタンを配置し、出力画面(result.jsp)では、値を表示するタグを配置します。アクションフォームのフィールド名と、JSPのタグのname属性、値表示タグの参照名が一致していることを確認してください。
| リスト5 入力画面(input.jsp) |
<%@ page contentType="text/html; charset=Windows-31J"%>
<%@ taglib uri="/struts-html" prefix="html" %>
<%@ taglib uri="/struts-bean" prefix="bean" %>
<%@ taglib uri="/struts-logic" prefix="logic" %>
<%@ taglib uri="/terasoluna-struts" prefix="ts" %>
<%@ taglib uri="/terasoluna" prefix="t" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html:html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=shift_jis">
<title>入力画面</title>
</head>
<body>
<p>
<!-- 【I】 -->
<ts:form action="/concatBL">
<!-- 【II】 -->
項1:<html:text property="firstTerm" /> <br/>
項2:<html:text property="secondTerm" /> <br/>
<ts:submit value="送信" />
</ts:form>
</p>
</body>
</html:html> |
|
・【I】実行するBLogicActionのアクションパスを指定
・【II】送信した入力情報を格納するアクションフォームのフィールド名を指定
| リスト6 結果表示画面(result.jsp) |
<%@ page contentType="text/html; charset=Windows-31J"%>
<%@ taglib uri="/struts-html" prefix="html" %>
<%@ taglib uri="/struts-bean" prefix="bean" %>
<%@ taglib uri="/struts-logic" prefix="logic" %>
<%@ taglib uri="/terasoluna-struts" prefix="ts" %>
<%@ taglib uri="/terasoluna" prefix="t" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html:html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=shift_jis">
<title>出力画面</title>
</head>
<body>
<p>
<!-- 【I】 -->
<bean:write name="_form" property="resultTerm" /> <br/>
<ts:link action="/inputSCR">戻る</ts:link>
</p>
</body>
</html:html> |
|
・【I】結果情報の格納されたアクションフォームのフィールド名を設定
業務入出力DTOのクラスを定義します。業務ロジッククラスConcatBLogicに対応する業務入力クラスConcatInput、業務出力クラスConcatOutputを定義しましょう。DTOのフィールド名は、blogic-io.xmlで設定したblogic-propertyの名前と一致していることを確認してください。
| リスト7 業務入力DTOクラス(ConcatInput.java) |
package sample;
public class ConcatInput {
// 【I】
private String firstTerm;
private String secondTerm;
// getter/setterのJavaDocは省略
public String getFirstTerm() {
return firstTerm;
}
public void setFirstTerm(String firstTerm) {
this.firstTerm = firstTerm;
}
public String getSecondTerm() {
return secondTerm;
}
public void setSecondTerm(String secondTerm) {
this.secondTerm = secondTerm;
}
} |
|
・【I】手順【1】の入力項目をフィールドとして定義し、setter/getterを生成
| リスト8 業務出力DTOクラス(ConcatOutput.java) |
package sample;
public class ConcatOutput {
// 【I】
private String resultTerm;
// getter/setterのJavaDocは省略
public String getResultTerm() {
return resultTerm;
}
public void setResultTerm(String resultTerm) {
this.resultTerm = resultTerm;
}
} |
|
・【I】手順【1】の出力項目をフィールドとして定義し、setter/getterを生成
最後に、業務処理の実装に入ります。BLogicインターフェイスで定義されているexecuteメソッドを実装しましょう。業務ロジックの処理の流れは、大きく3つに分けられます。
・【I】業務処理の実行
通常、データベースアクセスなどを含む業務処理を記述。今回は、文字連結処理を記述
・【II】業務出力オブジェクトの生成
手順【5】で作成した業務出力クラスのインスタンスを生成し、【I】の業務処理の結果をセット
・【III】結果オブジェクトの生成
BLogicResultオブジェクトを生成し、setResultStringメソッドで遷移情報の文字列(ここでは、「success」)を、setResultObjectメソッドで【II】で作成したオブジェクトにセット
| リスト9 業務ロジッククラス(ConcatBLogic.java) |
package sample;
import jp.terasoluna.fw.service.thin.BLogic;
import jp.terasoluna.fw.service.thin.BLogicResult;
public class ConcatBLogic implements BLogic<ConcatInput> {
/**
* 文字列連結処理を実行
*
* @param input 業務入力オブジェクト
* @result 遷移文字列と業務出力オブジェクトを
* 格納した結果オブジェクト
*/
public BLogicResult execute(ConcatInput input) {
// 【I】業務処理(文字列連結)の実行
String resultTerm = input.getFirstTerm() + " "
+ input.getSecondTerm();
// 【II】業務出力オブジェクトの生成
ConcatOutput output = new ConcatOutput();
output.setResultTerm(resultTerm);
// 【III】結果オブジェクトの生成
BLogicResult result = new BLogicResult();
result.setResultString("success");
result.setResultObject(output);
return result;
}
} |
|
以上で、Webアプリケーションの作成は完了です。
それでは、早速Webアプリケーションを動かしてみましょう。
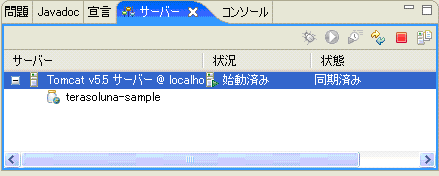
[ウィンドウ]→[ビューの表示]→[その他]で現れるダイアログの中から、[サーバ]を選択します。サーバのビューのところで右クリックから[新規]→[サーバ]を選択し、[Apache]→[Tomcat v5.5サーバ]を選択します。追加された「Tomcat v5.5サーバ」の右クリックメニューから[プロジェクトの追加および除去]を選択し、今回作成したプロジェクト(terasoluna-sample)を追加してください。その後、サーバを起動します。Eclipseには、以下のようなビューが表示されているはずです。
 図6 Eclipse上でのTomcatの設定画面
図6 Eclipse上でのTomcatの設定画面 Webアプリケーションのログは、コンソールのビューに出力されます。例外などのERRORログが発生していなければ、起動成功です。
| リスト10 Webアプリ起動ログの例 |
……【省略】……
情報: Coyote HTTP/1.1を http-8080 で初期化します
2008/10/31 15:28:37 org.apache.catalina.startup.Catalina load
情報: Initialization processed in 1750 ms
2008/10/31 15:28:37 org.apache.catalina.core.StandardService start
情報: サービス Catalina を起動します
2008/10/31 15:28:37 org.apache.catalina.core.StandardEngine start
情報: Starting Servlet Engine: Apache Tomcat/5.5.26
2008/10/31 15:28:37 org.apache.catalina.core.StandardHost start
情報: XML検証は無効です
[2008/10/31 15:28:39][INFO][ApplicationContext] Initializing Spring root WebApplicationContext
[2008/10/31 15:28:39][INFO][ContextLoader] Root WebApplicationContext: initialization started
……【省略】……
[2008/10/31 15:28:43][INFO][ContextLoaderPlugIn] Using context class 'org.springframework.web.context.support.XmlWebApplicationContext' for servlet 'action'
[2008/10/31 15:28:43][INFO][ContextLoaderPlugIn] ContextLoaderPlugIn for Struts ActionServlet 'action', module '': initialization completed in 282 ms
[2008/10/31 15:28:43][DEBUG][ResetterPlugIn] init() called.
[2008/10/31 15:28:43][DEBUG][ResetterPlugIn] reset file=/WEB-INF/reset.xml
[2008/10/31 15:28:43][INFO][ValidatorPlugIn] Loading validation rules file from '/WEB-INF/validator-rules.xml'
[2008/10/31 15:28:43][INFO][ValidatorPlugIn] Loading validation rules file from '/WEB-INF/validator-rules-ex.xml'
[2008/10/31 15:28:43][INFO][ValidatorPlugIn] Loading validation rules file from '/WEB-INF/validation.xml'
[2008/10/31 15:28:43][DEBUG][BLogicIOPlugIn] blogic io file=/WEB-INF/blogic-io.xml
2008/10/31 15:28:44 org.apache.coyote.http11.Http11BaseProtocol start
情報: Coyote HTTP/1.1を http-8080 で起動します
2008/10/31 15:28:44 org.apache.jk.common.ChannelSocket init
情報: JK: ajp13 listening on /0.0.0.0:8009
2008/10/31 15:28:45 org.apache.jk.server.JkMain start
情報: Jk running ID=0 time=0/140 config=null
2008/10/31 15:28:45 org.apache.catalina.storeconfig.StoreLoader load
情報: Find registry server-registry.xml at classpath resource
2008/10/31 15:28:45 org.apache.catalina.startup.Catalina start
情報: Server startup in 7828 ms
|
|
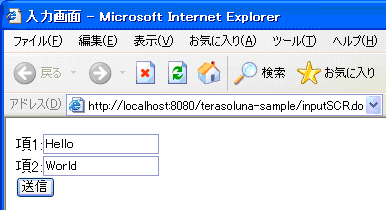
動作確認は、Webブラウザで行います。アドレスに、「http://localhost:8080/terasoluna-sample/inputSCR.do」を入力してください。表示されるフォームに「Hello」と「World」を入力し、下記の画面が出力されれば成功です。
 図7 入力画面の例
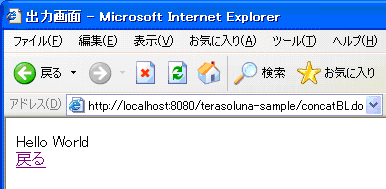
図7 入力画面の例 図8 結果画面の例
図8 結果画面の例 今回は、サンプルWebアプリケーションの作成を通して、TERASOLUNAフレームワークの使い方について学びました。Webアプリケーション完成までの流れを振り返ると、共通部分の作業として、手順【1】業務入出力情報(blogic-io.xml)の設定、手順【2】画面遷移情報(struts-config.xml)の設定があり、個別部分の作業として、手順【4】画面の作成(JSP)、手順【6】業務処理の実装(BLogic)がありました。
今回では、一連の作業を1人で行いましたが、画面遷移が複雑になった際に、個別部分を複数人で作業することにより、開発の生産性をさらに上げられます。今回は説明を省略しましたが、共通部分の作業である手順【1】〜【3】に関しても、業務単位で設定ファイルを分割できるため、複数業務の開発を並行して進めることができます。
次回は、データベースを利用したサンプルWebアプリケーションを作成します。トランザクション処理、DBとのデータの授受など、機械的な割に記述量が多い処理をTERASOLUNAフレームワークがいかに簡素化したかについて解説していきたいと思います。
@IT関連記事

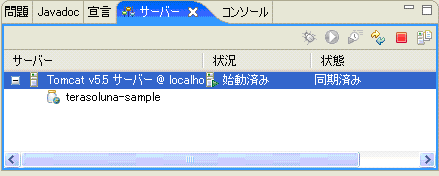
 図6 Eclipse上でのTomcatの設定画面
図6 Eclipse上でのTomcatの設定画面 図7 入力画面の例
図7 入力画面の例 図8 結果画面の例
図8 結果画面の例



