Aptanaで始めるJavaScriptライブラリ「jQuery」超入門:jQueryで学ぶ簡単で効果的なAjaxの使い方(1)(3/3 ページ)
jQueryにはプラグインがある!
jQueryを使って、最初からコーディングすることもできますが、すでに作られたプラグイン(拡張機能)を利用して、ほとんどコーディングしないで機能を追加できます。どれだけ簡単にプラグインを追加できるか、見てみましょう。
例えば、こんなプラグイン! カラーピッカー
ここでは、「farbtastics」というカラーピッカーを使います。これを使えば、色を選択するときにとっても分かりやすいインターフェイスになります。使うには、「Farbtastic: jQuery color picker plug-in」のサイトでダウンロードします。
ダウンロードしてきたファイルを解凍して、下記ファイルを使います。これらのファイルは、カラーピッカーを動作させるための素材です。
- farbtastic.js
- farbtastic.css
- marker.png
- mask.png
- wheel.png
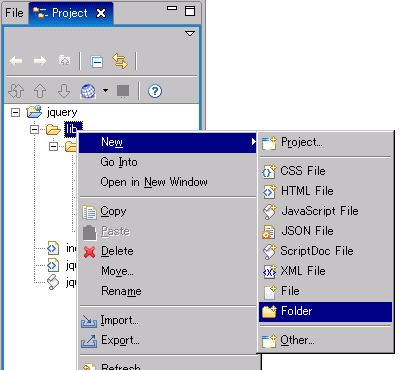
先ほどの[Project]ビューの「lib」フォルダで右クリックし、[New]→[Folder]を選択します。次の画面で[Folder name]に「farbtastics」と入力して[Finish]ボタンを押します。
上記ファイルを前述の要領で「farbtastics」フォルダにドラッグ&ドロップしてください。そして、使えるようにするには、以下のような少量のコードを追加するだけです。
<head>タグに以下のコードを追加します。
<script type="text/javascript" src="/lib/jquery/jquery-1.3.2.min.js"> |
<body>タグにカラーピッカーを表示するための<div>タグと、入力フォームを入れます。
<form> |
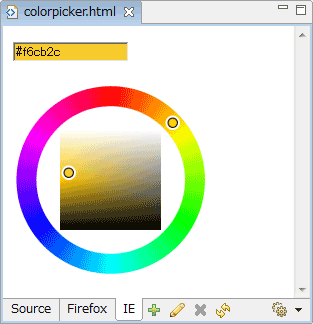
このソースコードを実行すると、以下のようになります。
ほかにもプラグインはいっぱい
今回紹介したカラーピッカー以外にも、世の中には以下のWebサイトを含めて実に多くのプラグインが存在します。今回の要領でいろいろと試してみてください。
また、jQueryには表現力豊かなUI(ユーザーインターフェイス)に特化したプラグインとして「jQuery UI」があります。
jQuery UIについても、少し古いですが以下の記事も参考になりますので、ぜひ試してみてください。
Ajaxを使うのは、プログラマだけではない
今回はAjaxを使うためのJavaScriptライブラリとしてjQueryの使い方を紹介しましたが、いかがでしたでしょうか。Ajaxを考えなしに使おうとすると、さまざまなトラブルに出会います。使った人の最初の印象としては、「こんなに実装に時間がかかるのなら、Ajaxなんて使わなきゃよかった」というのが本音ではないでしょうか。本連載で初めの一歩からつまずかないように、Ajax開発で起こり得るトラブルの対処法も一緒に学んでいきましょう。
また、普段プログラムを本職としていると、なかなかデザイナが何を考えているか分からないものですが、Ajaxに注目しているのはプログラマだけではありません。Webサイトは顧客の集客やリピーター確保のツールとして非常に有力なので、WebデザイナやWebプロデューサーといった肩書の人もAjaxを使ってさらに集客率をアップできないか、日々考えているのです。
一方で、Ajaxはそもそもプログラマの発想からやって来た技術です。なかなかWebデザイナには使いこなすことは難しいというのが現状です。そこで、プログラマの方からAjaxの話題をWebデザイナに振ってみる、というのはいかがでしょうか。きっと、いろんなアイデアやヒントになる情報が得られますよ。
次回もjQueryを題材に、「開発の効率化に役立つ」などAjaxを使うことの目的についてや、Ajaxの使いどころ・注意点、効果の高いAjaxの事例などを解説します。実際に自分で作ってみて、使う際の注意点を把握するようにしましょう。
今回のポイント
- jQueryはAjaxライブラリの1つで、コンパクトでいろんな機能を後から追加できるよ!
- Aptanaを使うと、開発がとっても楽になるよ!
- 文法はちょっと変だけど、慣れるととっても便利だよ!
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.


 図8 フォルダの作成
図8 フォルダの作成 図9 farbtasticsの使用例
図9 farbtasticsの使用例