目的を持ってAjaxを使うためにjQueryの文法を知ろう:jQueryで学ぶ簡単で効果的なAjaxの使い方(2)(3/3 ページ)
業務効率改善に役立つプラグインの追加とカスタマイズ
今回は、「jQuery Autocomplete Mod(オートコンプリートプラグイン)」を使って、入力フォームで定型入力の補助機能で、入力オペレート業務の効率改善を目指してみます。
まずは、上記のサイトから以下の2つのファイルをダウンロードします。
- jquery.autocomplete.js
- jquery.autocomplete.css
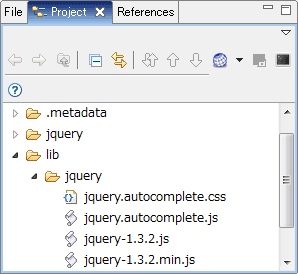
ダウンロードしたファイルを前回同様、Aptanaプロジェクトの「lib/jquery/」に追加します。
実行HTMLファイルのヘッダ部分に、以下のソースコードを記述してください。
<script type="text/javascript" src="/lib/jquery/jquery.autocomplete.js">href="/lib/jquery/jquery.autocomplete.css" /> |
これでオートコンプリートプラグインを使用する準備が整いました。後は、オートコンプリート機能を追加したい入力フィールドに細工をします。「name」というidを持つinput要素にオートコンプリートを適用します。autocompleteArrayメソッドで、候補になる文字の配列を指定します。
<head>$('#name').autocompleteArray( ["yasuda","安田","やすだ","yamada","yoshida"] ); }); --></script> <input type="text" id="name" /> |
注意! 「 />」のワナに気を付けろ!
実は、
<div id = "message" />
と書いてあるHTMLに対して要素を取得するために
$("#message").html = "aaaa";
とコーディングすると、div以下のコンテンツが消えることがあります!! それを防ぐには、
<div id = "message"></div>
と書かなければいけません。単独のタグの終了は「 />」にするのが最近のHTMLでは当たり前ですが、そうするとJavaScriptのワナに引っかかることがあるので、注意が必要です。筆者も、何度もこのワナに引っかかっています……。
次回は、AjaxによるJSON形式のデータのやりとりの仕方
今回は目的を持ってAjaxを使うこと。そのために覚えるべきjQueryの使い方や注意点をお話しましたが、いかがでしたしょうか。
次回は、ユーザビリティを高めてユーザーの業務効率をアップさせるようなサンプルを通じ、AjaxによるJSON形式のデータのやりとりの仕方を解説する予定ですので、お楽しみに。
今回のポイント
- Ajaxを使うには目的をはっきりさせよう!
- $()の中で操作する対象をクエリーで指定できる
- HTMLを構造化文章として理解しよう!
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.

 図6 Aptanaプロジェクトの「lib/jquery/」に追加
図6 Aptanaプロジェクトの「lib/jquery/」に追加 図7 Aptana上での実行結果
図7 Aptana上での実行結果



