第1回 ASP.NET MVCフレームワーク 基本のキ:連載:ASP.NET MVC入門(2/5 ページ)
Hello, Worldアプリケーションを作成する
ASP.NET MVCを利用するための準備が整ったところで、ここからは初めてのプログラミングのお約束「Hello, Worldアプリケーション」を作成してみよう。誤解のしようもないこの基本的なサンプルで、まずはASP.NET MVCアプリケーション開発の流れを理解してほしい。
[1]プロジェクトを作成する
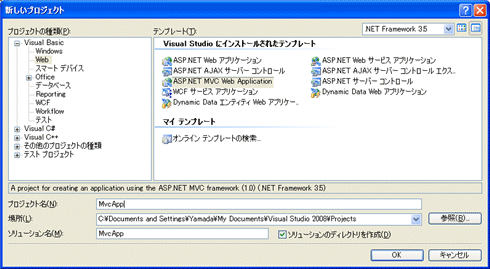
最初に、ASP.NET MVCアプリケーションのためのプロジェクトを作成しておこう。VS 2008のメニューから[ファイル]−[新規作成]−[プロジェクト]を選択すると、図4のような[新しいプロジェクト]ダイアログが表示されるはずだ。
テンプレートには、新しく追加された「ASP.NET MVC Web Application」を選択する。図4では開発言語としてVisual Basicを選択しているが、もちろん、C#を使用する場合には、[Visual C#]−[Web]にある「ASP.NET MVC Web Application」を選択すればよい。プロジェクト名は自由に決めて構わないが、ここでは取りあえず「MvcApp」としておこう。
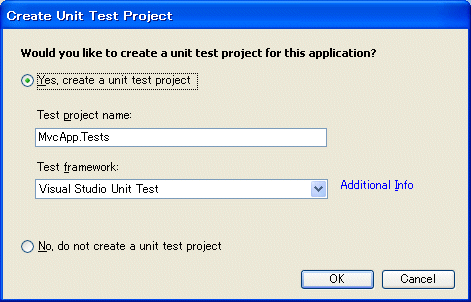
[OK]ボタンをクリックすると、続いて図5の[Create Unit Test Project]ダイアログが表示される。
ここでは、ASP.NET MVC Web Applicationプロジェクトを作成する際に、併せて単体テストのプロジェクトを追加するかどうかを聞かれるので、[Yes, create a unit test project](プロジェクトを作成する)を選択する*5。プロジェクト名は、デフォルトで生成された名前(<元のプロジェクト名>.Tests)のままとしておこう。
*5 単体テストが不要である場合には[No, do not create a unit test project]を選択しても構わない。
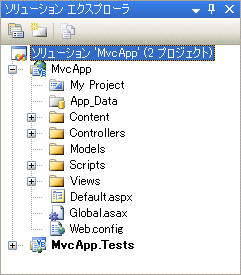
ダイアログを閉じると、新しいプロジェクトが生成される。ソリューション・エクスプローラを見ると、図6のようなフォルダおよびファイルが作成されているのを確認できるはずだ。
プロジェクト直下に位置するフォルダの内容は次のとおり。
| フォルダ名 | 概要 |
|---|---|
| Controllers | リクエストを処理するコントローラ・クラス |
| Models | データソースを操作するためのクラス |
| Views | 最終的な出力を生成するためのビュー(.aspxファイル) |
| Scripts | JavaScriptライブラリ(.jsファイル) |
| Content | そのほかのコンテンツ(スタイルシートや画像ファイルなど) |
| App_Data | アプリケーションで使用するデータ・ファイル(.mdfファイルなど) |
| 表1 「ASP.NET MVC Web Application」プロジェクトの初期フォルダ | |
余談ではあるが、Scriptsフォルダの配下には「jQueryライブラリ」が組み込まれていることにも注目してほしい。先般、マイクロソフトはJavaScriptライブラリとしてjQueryを標準サポー トすることを表明している。これに伴い、ASP.NET MVC Web Applicationプロジェクトでも標準で(個別にダウンロードなどすることなく)、jQueryが使えるようになった。jQueryについては、拙稿「ASP.NETプログラマーのためのjQuery入門」でも解説しているので、興味のある方は併せて参照いただきたい。
[参考]サンプル・アプリケーション
ControllersフォルダやViewsフォルダの中を見ると分かるように、ASP.NET MVC Web Applicationプロジェクトでは、デフォルトで簡単なサンプル・アプリケーションを用意している。
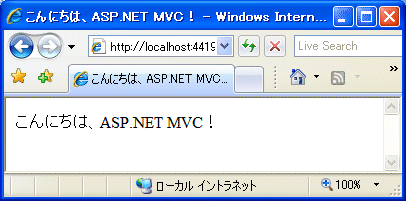
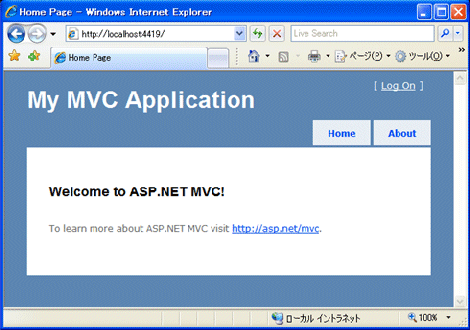
試しに、プロジェクトを作成した直後の状態で、アプリケーションをデバッグ実行してみよう。以下のような画面が表示されれば、ASP.NET MVCは正しく動作している。
本稿ではこの内容に関する詳細は割愛するが、本稿の解説内容を理解したら、自分でもコードを追ってみるとよい。ASP.NET MVCの基本を理解するのによい手掛かりとなるはずだ。
[2]コントローラ・クラスを作成する
プロジェクトの構造を理解できたら、ここからが本番だ。まずはModel−View−ControllerのController(コントローラ・クラス)を作成する。先ほども述べたように、コントローラ・クラスとは、個々のリクエストに応じた処理を行うクラスのことである。
コントローラ・クラスを作成するには、ソリューション・エクスプローラから「/Controllers」フォルダを右クリックし、表示されたコンテキスト・メニューから[追加]−[Controller]を選択すればよい*6。
*6 普通のファイルと同じく、[新しい項目の追加]ダイアログから追加しても構わない。その場合は、テンプレートとして「MVC Controller Class」を選ぶ。
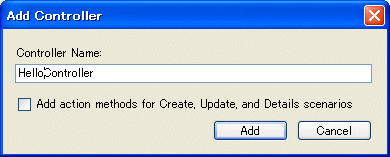
[Add Controller]ダイアログが表示されるので、[Controller Name]欄でコントローラ・クラスの名前を指定する。
コントローラ・クラスの接尾辞は「Controller」でなければならない点に注意してほしい。ASP.NET MVCでは、クラス名から接尾辞を取り除いた部分をコントローラ名であると認識する。つまり、ここでは「HelloController」としているので、コントローラ名は「Hello」と見なされる。
[Add action methods for Create, Update, and Details scenarios]のチェックは、登録/更新/一覧/詳細機能(メソッド)のひな型を作成するかを決めるものだ。ひな型生成の詳細については、あらためて次回以降に解説するので、ここでは、この欄はチェックせずにおく。
[Add]ボタンをクリックすると、HelloController.vb/HelloController.csがコード・エディタで開く。エディタ上にはすでにコントローラ・クラス(Controller派生クラス)の骨組みができているはずなので、以下のリスト1の要領でコードを追加してほしい。追加するコードは、太字の部分である。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
namespace MvcAppCs.Controllers {
public class HelloController : Controller{
//
// GET: /Hello/
public ActionResult Index() {
ViewData["msg"] = "こんにちは、ASP.NET MVC!";
return View();
}
}
}
Public Class HelloController
Inherits System.Web.Mvc.Controller
'
' GET: /Hello/
Function Index() As ActionResult
ViewData("msg") = "こんにちは、ASP.NET MVC!"
Return View()
End Function
End Class
(上:HelloController.cs、下:HelloController.vb)
コントローラ・クラスには、1つ以上のアクション(アクション・メソッド)を含むことができる。アクション・メソッドとは、要は、クライアントからのアクション(リクエスト)対して具体的な処理を行うメソッドだ。
ASP.NET MVCでは、デフォルトでコントローラ・クラス配下のパブリック・メソッドをアクション・メソッドであると見なすので*7、アクション・メソッドであることを示すために特別な命名規則はない。ここでは「Index」という名前のパブリック・メソッドを定義しているため、Indexアクションが定義されたことになるわけだ。
*7 メソッドの先頭にNonAction属性(System.Web.Mvc名前空間)を指定することで、アクション・メソッドで「ない」ことを宣言することもできる。
アクション・メソッドでは、本来、リクエスト情報の処理やモデルの呼び出しなど、行うべきことはたくさんあるが、ここでは最低限、ビューの生成に必要なパラメータ(ビュー変数)の設定だけを行っておこう。ビュー変数は、コントローラとビューとの間でデータを受け渡しする橋渡しのようなものであると考えればよいだろう。
ビュー変数を設定するのは、ControllerクラスのViewDataプロパティの役割だ。ViewDataプロパティは、ビュー変数をキー名/値のセットでViewDataDictionaryオブジェクト(System.Web.Mvc名前空間)として返す。ここでは、ViewDataDictionaryオブジェクトのインデクサを利用して、「msg」というキー名で「こんにちは、ASP.NET MVC!」という文字列を設定しているわけだ。
ここでは、msgキーを1つだけ設定しているが、もちろん、複数のキーを設定しても構わないし、値についても、スカラー値だけではなく、リストやオブジェクトを指定できる。
ビュー変数を設定したら、後は戻り値としてActionResultオブジェクト(正確には、その派生オブジェクト)を返すだけだ。ActionResultオブジェクトは、アクションの結果を表すためのオブジェクトで、ASP.NET MVCではこの内容に応じて次の挙動が決定されるわけだ。
ActionResultオブジェクトは、Controllerクラスで用意されたヘルパー・メソッドによって取得できる。リスト1ではViewメソッドを呼び出すことで、対応するビュー(ここではIndexアクションに対応する「Hello/Index.aspx」)を呼び出している。
ちなみに、ヘルパー・メソッドには、Viewメソッドのほかにも、ほかのアクションに処理をリダイレクトするための「RedirectToActionメソッド」、バイナリ・ファイルを応答するための「Fileメソッド」などがあるが、これらについては次回以降にあらためて解説する予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.

 図3 Hello, Worldアプリケーションの実行結果
図3 Hello, Worldアプリケーションの実行結果
 図5 [Create Unit Test Project]ダイアログ
図5 [Create Unit Test Project]ダイアログ 図6 プロジェクト・テンプレート「ASP.NET MVC Web Application」によって生成されたファイル(ソリューション・エクスプローラの初期状態)
図6 プロジェクト・テンプレート「ASP.NET MVC Web Application」によって生成されたファイル(ソリューション・エクスプローラの初期状態)
 図8 [Add Controller]ダイアログ
図8 [Add Controller]ダイアログ



