本当はすごい、知られざるGoogle Maps APIたち!!:インタビュー特集:Google直伝!(3)(2/3 ページ)
XMLデータのロード
Google Maps APIではXMLデータをロードして、それを活用できる。しかし、この機能はあまり使われていない。
しかし、大量のマーカーなど、扱うデータ量が多い場合は、それを1つ1つプログラム中で生成させるよりも、別途ファイルを用意してそこにまとめて記述する方が楽だろう。
⇒ Demo: GoogleマップJavaScript API使用例: データの非同期ダウンロード
以下のサンプルソースは実際にXMLデータをロードしている例だが、マーカーの数が増えてもXMLデータ中に座標値を追加するだけで簡単に拡張できる。
● Loading XMLサンプル
var map = new GMap2(document.getElementById("map_canvas"));
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
map.setCenter(new GLatLng(37.4419, -122.1419), 13);
GDownloadUrl("data.xml", function(data, responseCode) {
var xml = GXml.parse(data);
var markers = xml.documentElement.getElementsByTagName("marker");
for (var i = 0; i < markers.length; i++) {
var point = new GLatLng
(parseFloat(markers[i].getAttribute("lat")),
parseFloat(markers[i].getAttribute("lng")));
map.addOverlay(new GMarker(point));
}
});
⇒ Data file: サンプル
KMLとGeoRSSのオーバーレイ
同様にKMLファイルもあまり活用されていないらしい。KML とは、Google Earth、Google マップなどで地理的情報を表示するために使用されるファイル形式である。例えば、Googleマイマップを表示させたとき、「Google Earth で表示」のリンクをクリックしてダウンロードされるファイルがKMLファイルである。
このファイルはGoogle Earthにインポートするのが唯一の使い方ではない。実際には、簡単にGoogle Maps APIによって読み込んでオーバーレイ形式で地図に重ね合わせることができる。しかも、addOverlayメソッドでオーバーレイとして追加した後は、removeOverlayメソッドで簡単に取り除くこともできる。
入り組んだ情報を地図上にオーバーレイさせたいときは、KMLファイルを作成するサービスやツールを使って情報を素早く作成し、それをAPIで読み込ませるのもよい選択だろう。
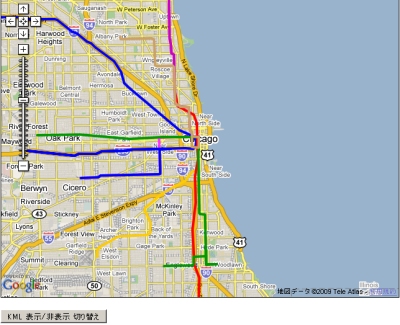
● Overlay KMLサンプル
var map;
var geoXml;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
geoXml = new GGeoXml
("http://mapgadgets.googlepages.com/cta.kml");
map.addControl(new GLargeMapControl());
map.setCenter(new GLatLng(41.875696,-87.624207), 11);
map.addControl(new GLargeMapControl());
map.addOverlay(geoXml);
}
}
⇒ Demo: Google地図JavaScript API使用例: KMLオーバーレイ
さて、RSSに位置情報を格納できるGeoRSSもKMLと同じようにGoogle Maps APIで使用できる。位置情報を含むRSSを提供するサービスから得られたGeoRSSファイルをGoogle Maps APIに読み込ませれば、即座にそれに含まれる位置情報が地図上にオーバーレイされるわけだ。具体的なコーディングは上記のOverlay KMLサンプルとほぼ同じだ。具体例は、上記のCode Playgroundで見られるので割愛する。
HTTP Geocoder
住所等の情報から緯度経度を得る機能をGeocoder。Google MapsはHTTP GeocoderとJavaScriptのGeocoderの2種類を持っているが、HTTP Geocoderはあまり使われていない。しかし、これも便利かつ有用なので紹介しよう。
⇒ Demo: Google地図JavaScript API使用例: 簡単なジオコーディング
HTTP Geocoderは、クエリに対して結果がXMLデータとして返却される。ただし、仕様が変わることも多いので、address要素とPoint要素の値だけを使うようにすると安全度が高い、というのが淺川浩紀さんのアドバイスである。
⇒ クエリ:東京都渋谷区神泉町1−20
http://maps.google.co.jp/maps/geo?q=%93%8C%8B%9E%93s%8Fa%92J%8B%E6%90_%90%F2%92%AC%82P%81|%82Q%82O&output=xml&key=abcdef
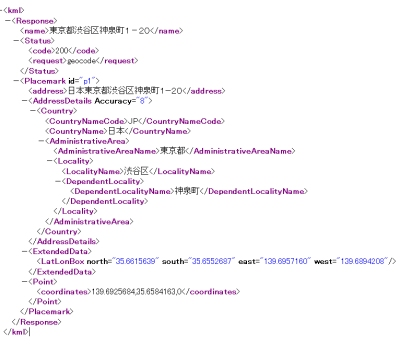
結果:
<kml xmlns="http://earth.google.com/kml/2.0">
<Response>
<name>東京都渋谷区神泉町1−20</name>
<Status><code>200</code><request>geocode</request></Status>
<Placemark id="p1">
<address>日本東京都渋谷区神泉町1−20</address>
<AddressDetails Accuracy="8"
xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">
<Country>
<CountryNameCode>JP</CountryNameCode>
<CountryName>日本</CountryName>
<AdministrativeArea>
<AdministrativeAreaName>東京都</AdministrativeAreaName>
<Locality>
<LocalityName>渋谷区</LocalityName>
<DependentLocality>
<DependentLocalityName>神泉町</DependentLocalityName>
</DependentLocality>
</Locality>
</AdministrativeArea>
</Country>
</AddressDetails>
<ExtendedData><LatLonBox north="35.6615639"
south="35.6552687" east="139.6957160" west="139.6894208"
/> </ExtendedData>
<Point><coordinates>139.6925684,35.6584163,0</coordinates></Point>
</Placemark></Response></kml>
ちなみに、JavaScriptのGeocoderは以下のように使用する。
● GClientGeocoderサンプル
var map = new GMap2(document.getElementById("map_canvas"));
var geocoder = new GClientGeocoder();
function showAddress(address) {
geocoder.getLatLng(
address,
function(point) {
if (!point) {
alert(address + " not found");
} else {
map.setCenter(point, 13);
var marker = new GMarker(point);
map.addOverlay(marker);
marker.openInfoWindowHtml(address);
}
}
);
}
Copyright © ITmedia, Inc. All Rights Reserved.