APIとDesign Documentでカクテルブックに挑戦:ゆったリラックス! CouchDBがあるところ(2)(4/5 ページ)
showによるドキュメントの詳細表示
次にshowとlistを紹介します。showとlistを使うと、CouchDBから取得するJSON形式のデータを任意の書式で整えられます。この機能を利用すれば、JSON形式のドキュメントをHTML形式に動的に変換し、Webページを表示できます。
showはドキュメントを取得したときの結果を変換するために使用します。次のコードをご覧ください。カクテルの詳細情報を表示させるためのshow-detail関数を定義しています。“doc”という引数にはviewのときと同じようにドキュメントのデータが格納されています。関数の中ではカクテルに関する各項目を<li>タグで囲んでHTML形式の書式に変換しています。else以降の部分は指定したドキュメントが存在しなかった場合などの例外処理を書いておくようにします。
"shows": {
"show-detail": "(function (doc, req) {
if (doc) {
var str;
str = \"<h2>\" + doc.name + \"</h2><ul>\";
str = str + \"<li>度数:\" + doc.proof + \"</li>\";
str = str + \"<li>ベースのお酒:\" + doc.base + \"</li>\";
str = str + \"<li>作り方:\" + doc.howto + \"</li>\";
str = str + \"<li>レシピ:<ul>\";
for(var r in doc.recipe) {
str = str + \"<li>\" + r + \":\" +doc.recipe[r] + \"</li>\";
}
str = str + \"</ul></li>\";
str = str + \"<li>シチュエーション:\";
for(var i in doc.situation) {
if (i > 0) str = str + \",\";
str = str + doc.situation[i];
}
str = str + \"</li></ul>\";
if (doc._attachments) {
str = str + \"<img src=\\\"../../../../\" + doc._id + \"/\" + doc._id + \".jpg\\\">\";
}
return str;
} else {
if (req.docId) {
return \"Undefined Document...\";
} else {
return \"docId is empty...\";
}
}
})"
}
このコードをPUTメソッドでcocktail-bookに追加したあとに、Webブラウザのアドレスバーに次のURIを入力してください。URIのルールは“DB名/_design/Design Document名/_show/show関数名/ドキュメント名”です。以下の例ではshow-detail関数に、matiniというドキュメントのidを引数として渡して実行しています。
(PUTメソッドで追加)
$curl -X PUT -H'Content-Type: application/json' \
-d @'./design/d03.txt' 'http://127.0.0.1:5984/cocktail-book/_design/d03'
(以下のURIを入力)
http://127.0.0.1:5984/cocktail-book/_design/d03/_show/show-detail/matini
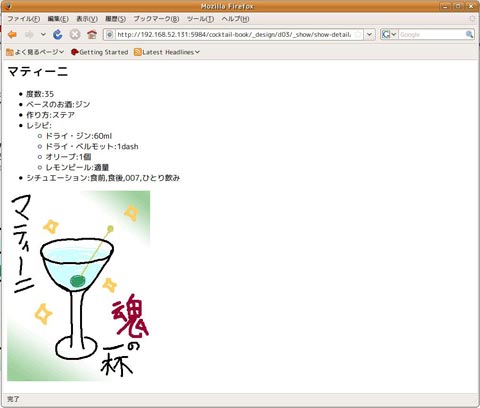
以下のようにカクテルのレシピがWebページとして表示されたでしょうか。ユーザーが実際にドキュメントを見る場合は、JSON形式よりもこちらの方が分かりやすいですね。
listによるviewを介したドキュメントの一覧表示
今度はlistです。これはviewの出力結果を変換するために使用します。先ほどのshowの例と同様に、PUTメソッドでdesign/d04.txtを格納してください。
(PUTメソッドで格納)
$curl -X PUT -H'Content-Type: application/json' \
-d @'./design/d04.txt' 'http://127.0.0.1:5984/cocktail-book/_design/d04'
design/d04.txtではlist関数として、カクテルの一覧を表示させるための“cocktail-list”という関数を定義しています。list関数ではawkのBEGINとENDのように前処理と後処理を追加できます。例では前処理と後処理としてHTML形式で表示させるためのヘッダとフッタを出力しています。あとはviewの実行結果として得られるデータ行を<li>タグと<a>タグで囲んでいます。<a>タグのリンク先にはカクテルの詳細が表示されるように、先ほどの“show-detail関数+viewで取得したドキュメント名”を指定しています。
なお、バージョン0.10.0からlistの書き方が変更になりました。design/d04.txt内には0.10.0向けに記述した場合のcocktail-list10という関数も含まれています。0.10.0で試されている方はそちらもご覧ください。
"lists": {
"cocktail-list": "(function (head, row, req, row_info) {
if (head) {
return {
body: \"<html><head></head><body><h2>Cocktail recipe book</h2><ul>\"
};
} else if (row) {
var url = \"../../_show/show-detail/\";
return {
body: \" <li><a href=\\\"\" + url + row.id +\"\\\">\" + row.value + \"</a></li>\"
};
} else {
return {
body: \"</ul></body></html>\"
};
}
})"
}
格納したら、Webブラウザから次のアドレスを入力してください。URIのルールは“DB名/_design/Design Document名/_list/list関数名/view名”です。バージョン0.10.0でお試しの方は“cocktail-list10”を使ってください。
(バージョン0.9.0の場合) http://127.0.0.1:5984/cocktail-book/_design/d04/_list/cocktail-list/all-by-base (バージョン0.10.0の場合 ) http://127.0.0.1:5984/cocktail-book/_design/d04/_list/cocktail-list10/all-by-base
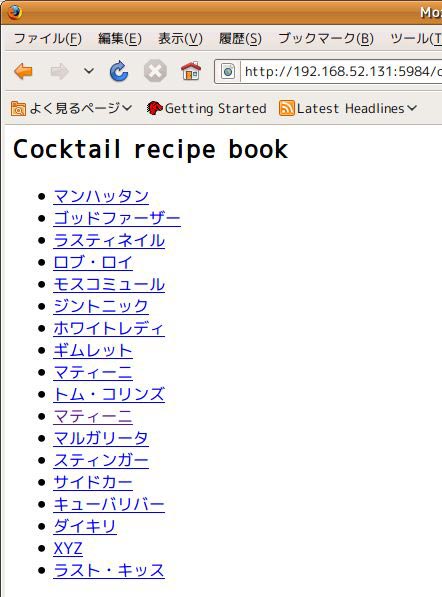
カクテルの一覧が表示されたでしょうか。list関数の後ろで指定しているviewを入れ替えることで、一覧の内容を簡単に変更できます。all-by-baseをgin-by-proofに変えてみてください。このように、listとshowを組み合わせることでドキュメントの一覧を表示し、選択したドキュメントの詳細を表示させるといった、Webアプリケーションを作る上で必要になる基本的な処理をCouchDBへ実装できます。
Copyright © ITmedia, Inc. All Rights Reserved.


 図5 listにより表示したカクテルの一覧
図5 listにより表示したカクテルの一覧



