Android 1.6のジェスチャーとテキスト読み上げを使う:Androidで動く携帯Javaアプリ作成入門(11)(1/3 ページ)
Android 1.6「Donut」がNTTドコモのケータイに
開発コード「Donut」で呼ばれていたAndroid 1.6が、2009年9月15日にリリースされ、10月23日にはNTTドコモの携帯端末「HT-03A」のOSのバージョンも1.6にバージョンアップしたと発表されました。画面解像度の更なるサポート、新しい通信方式のサポートが追加され、対応デバイスと対応キャリアが1.6以降ますます増えると予感させられます。
新機能の1つ「Quick Search Box」も、下記動画で示すように、とても便利なエンドユーザー向けの機能です。この手の機能はグーグルのお家芸ですね。
さて、1.6より開発者向けにはジェスチャー(カーソルの動き)、テキスト読み上げがAPIとして提供されるようになりました。上記動画でも動作シーンが紹介されています。今回はこれらの1.6のAPIの使い方を紹介しようと思います。
なお10月28日に、Android SDK 2.0の発表もありましたが、1.5/1.6の機能にも対応するようです(参考:グーグル、Android 2.0対応のSDKリリース)。2.0の新機能については、次回紹介しますので、今回は1.6の機能をしっかりと使いこなせるようになりましょう。
Android Gesture APIの機能とイベント一覧
2009年10月の原稿執筆時点のAndroid Gesture APIには、Javadocのコメントが用意されていません。Javaの慣習により、クラス名やメソッド名からある程度機能が推測できるので、著者は何とかサンプルを作成できましたが、読者にそんな苦労をさせたくないので、まずは以下に主要なクラスの紹介を行っておきます。
| クラス名 | 概要 |
|---|---|
| GestureLibraries | GestureLibraryのファクトリークラス。GestureLibraryをファイルやリソースから生成 |
| GestureLibaray | Gestureを登録するライブラリ |
| Gesture | ジェスチャー。GestureStroke、Path、Bitmapなどに分解できる |
| GestureOverlayView | ジェスチャーをさせるためのオーバーレイ。このビュー上でないとジェスチャーできない |
| Prediction | ジェスチャーの予想 |
| OnGestureListener | GestureOverlayViewに設定するジェスチャーに関するリスナー |
| OnGesturingListener | GestureOverlayViewに設定するジェスチャーに関するリスナー |
| OnGesturePerformedListener | GestureOverlayViewに設定するジェスチャーに関するリスナー |
| 表1 「gesture」packageのクラス | |
リスナーは、それぞれのクラスにいくつかのコールバックメソッドが用意されていますが、これらもやはり説明がありません。
それぞれの概要と呼び出されるタイミングを以下にリストアップします。
| メソッド名 | 概要 |
|---|---|
| onGesture | ジェスチャー中に呼び出される。ジェスチャーし続ける限り繰り返し呼び出される |
| onGestureCancelled | ジェスチャーをキャンセルした際に呼び出される |
| onGestureEnded | ジェスチャー終了時に呼び出される |
| onGestureStarted | ジェスチャー開始時に呼び出される |
| 表2 OnGestureListenerのメソッド | |
| メソッド名 | 概要 |
|---|---|
| onGesturingEnded | ジェスチャー終了時に呼び出される |
| onGesturingStarted | ジェスチャー認識時に呼び出される |
| 表3 OnGesturingListenerのメソッド | |
| メソッド名 | 概要 |
|---|---|
| onGesturePerformed | 最後に呼び出され、完成したジェスチャーが引数として渡される |
| 表4 OnGesturePerformedListenerのメソッド | |
“ジェスチャー”機能の処理順序
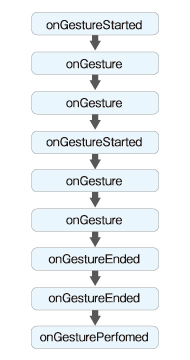
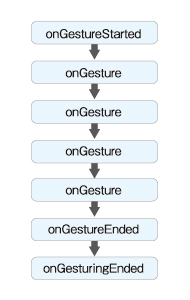
呼び出し順序をシーケンス図にすると、例えば以下のようになります。
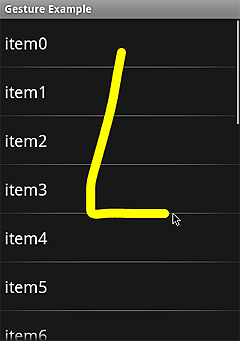
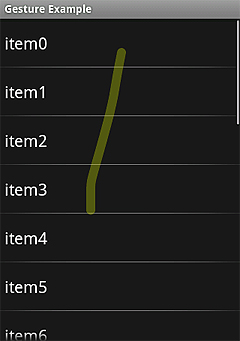
Androidのジェスチャーは、ジェスチャーとして認識されるケースと認識されないケースがあります。認識されないケースは、縦レイアウト時に縦のみのジェスチャー、横レイアウト時に横のみのジェスチャーが該当します。スクロールと区別するためです。
ジェスチャーとして認識されると、ジェスチャーのラインが半透明から不透明に変わり、この瞬間にonGesturingStartedが呼び出されます。
ジェスチャーとして認識された場合、最後にonGesturePerformedが呼び出されるので、このタイミングで入力されたジェスチャーを処理するのがよいでしょう。
次ページでは、実際にジェスチャー機能をサンプルで確認しましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 ケース1:ジェスチャーとして認識されたケース
図1 ケース1:ジェスチャーとして認識されたケース 図2 ケース2:ジェスチャーとして認識されないケース
図2 ケース2:ジェスチャーとして認識されないケース 図3 左が認識前、右が認識後
図3 左が認識前、右が認識後