業務システムでAjaxを使う際の「JavaScript問題」とは:TERASOLUNAでAjaxもラクラク開発(前編)(2/2 ページ)
【1】フレームワークの読み込みと起動
TERASOLUNA Ajaxは、JavaScriptやCSS、画像などのファイルを格納したフォルダとして提供されます。このフォルダをWebサーバに配置し、リスト1のようにHTMLファイル内の<script>タグでJavaScriptファイルのパスを参照することにより、Webブラウザにフレームワークが読み込まれます。リスト1のHTMLファイルはAjaxアプリケーションの実行に必要なJavaScriptのメモリ領域やDOMツリーを確保し、それらとライフサイクルをともにすることから「コンテナHTML」と呼んでいます。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>サンプルアプリケーション</title> <script type="text/javascript" src="../../maskat/core/maskat.js"></script> </head> <body> <div id="divMaskat"></div> </body> </html>
【2】アプリケーション画面の描画
コンテナHTMLには、空の<div>タグが書いてあるだけなので、Webブラウザでアクセスしても最初は何も表示されません。しかし、HTMLの表示が完了したタイミング(onloadイベント)でTERASOLUNA Ajaxが動作を開始し、それまで空だった<div>タグを書き換えて画面を表示します。
リスト2は、HTMLドキュメント内のどの位置に、どのタイミングで、どの種類の画面を表示するかを設定するXMLファイルであり、「画面遷移定義XML」と呼んでいます。このXMLは、コンテナHTMLと同じフォルダに、「transition.xml」というファイル名で配置する必要があります。
<?xml version="1.0" encoding="UTF-8"?>
<transitionDef>
<init>
<loadLayout xmlFile="layout.xml" target="divMaskat" show="true" />
</init>
</transitionDef>
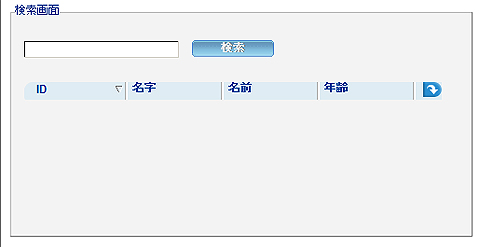
リスト3は、以下図3のアプリケーション画面の表示内容を記述したXMLです。TERASOLUNA Ajaxでは、コンテナHTML内で表示・非表示を切り替える画面の単位を「レイアウト」と呼んでおり、このXMLは1つのレイアウトの情報を含むため、「レイアウト定義XML」と呼んでいます。レイアウト定義XMLは、独自のXMLタグで記述する必要がありますが、前述の開発環境が提供するグラフィカルエディタで編集できます。
<?xml version="1.0" encoding="UTF-8"?>
<layoutDef>
<layout name="layout">
<frame name="searchFrame" top="0" left="0" width="496" height="241" title="検索画面">
<text name="keywordText" top="29" left="14" width="166" tabIndex="1"/>
<button name="searchButton" top="29" left="194" width="88" tabIndex="2" title="検索" adaptToText="false"/>
<grid name="searchResultGrid" top="74" left="14" height="151" tabIndex="3">
<gridHeader width="100" title="ID" type="number"/>
<gridHeader width="100" title="名字" type="string"/>
<gridHeader width="100" title="名前" type="string"/>
<gridHeader width="100" title="年齢" type="number"/>
</grid>
</frame>
</layout>
</layoutDef>
リスト1〜3のファイルを合わせると、図3の検索画面がWebブラウザに表示されます。コンテナHTML(リスト1)から読み込まれたTERASOLUNA Ajaxは、画面遷移定義XML(リスト2)を読み込み、その設定値に従って、id属性が「divMaskat」となる<div>タグの中にレイアウト(リスト3)のDOMツリーを生成します。
【3〜5】イベント処理の設定
アプリケーション画面は表示できましたが、これだけでは検索ボタンを押しても何も起こりません。実際にアプリケーションを動作させるためには、レイアウト上に配置したGUI部品に対して、イベントハンドラを設定する必要があります。
リスト4はイベントハンドラを設定するためのXMLであり、「イベント定義XML」と呼んでいます。
<?xml version="1.0" encoding="UTF-8"?>
<eventDef>
<component id="searchButton">
<event id="onclick" remoteUrl="./search.jsp">
<param rootNode="request">
<source obj="keywordText" node="keyword"/>
</param>
<result rootNode="response">
<target out="searchResultGrid" in="members" inkey="member">
<bind node="id" tokey="0"/>
<bind node="familyName" tokey="1"/>
<bind node="firstName" tokey="2"/>
<bind node="age" tokey="3"/>
</target>
</result>
</event>
</component>
</eventDef>
イベント定義XMLは、レイアウト定義XMLと1対1になるように作成し、ファイル名をレイアウト定義XMLの拡張子の前に「_e」を挿入したものにします。
例えば、レイアウト定義XMLのファイル名が「layout.xml」の場合、対応するイベント定義XMLのファイル名は「layout_e.xml」です。
リスト4は検索ボタン(部品名:searchButton)をクリックしたとき(イベント名:onclick)に実行するイベントハンドラの設定例です。実行時は、サーバ上の「./search.do」というURLに対してHTTP POSTメソッドで通信が行われ、以下のような要求・応答メッセージが自動的にやりとりされます。
- フレームワークがリスト5のようなXML形式の要求メッセージを生成して送信。ルート要素に<request>、その子要素に<keyword>が出現。テキストボックス(部品名:keywordText)に入力したキーワードは<keyword>要素内のテキスト要素として挿入される
- サーバ側では、リスト6のようなXML形式の応答メッセージを返却。ルート要素に<response>、その子要素に<members>が出現。<members>要素内には検索結果一覧(部品名:searchResultGrid)に表示するためのデータ配列として<member>要素が繰り返し出現し、データのフィールドはその子要素である<id><familyName><firstName><age>内のテキスト要素から取得
<?xml version="1.0" encoding="UTF-8"?> <request> <keyword>テキストボックスの値</keyword> </request>
<?xml version="1.0" encoding="UTF-8"?>
<response>
<members>
<member>
<id>1</id>
<familyName>データ</familyName>
<firstName>太郎</firstName>
<age>25</age>
</member>
<member>
<id>2</id>
<familyName>データ</familyName>
<firstName>花子</firstName>
<age>23</age>
</member>
<member>
<id>3</id>
<familyName>データ</familyName>
<firstName>一郎</firstName>
<age>1</age>
</member>
</members>
</response>
イベントハンドラを動作させるためには、リスト5のような要求メッセージを受け取り、リスト6のような応答メッセージを返却するサーバ側処理を用意する必要があります。イベントハンドラとサーバ側処理が連携して動作すると、図4のように画面上の検索結果一覧が更新されます。
後編は「マスカット」を使ってみよう
今回は、TERASOLUNA Ajaxの概要を紹介し、このフレームワークを用いてAjaxアプリケーションを動作させるために必要なXMLファイルについて解説しましたが、いかがでしたでしょうか? 「JavaScriptを使わなくてもここまでAjax開発ができる」という感触を少しでも味わっていただければ幸いです。
後編は、TERASOLUNA Ajaxのオープンソース版である「マスカット」をインストールし、開発環境を用いて簡単なAjaxアプリケーションを作成するまでの手順を紹介します。お楽しみに!
@IT関連記事
Webアプリに使えるAjaxライブラリ8選!
Ajax解体新書(3) Webアプリ開発に必要なツールとなってきたAjaxライブラリ。150もあるというライブラリ群から、代表的な8つを比較して、Ajaxライブラリの全体像を把握しよう
「リッチクライアント & 帳票」フォーラム 2006/11/22
JavaScriptを書かずにAjaxを実現するjMaki
CoolなEclipseプラグイン(22) jMakiを知ってますか? タグを書くだけでAjaxが実現できる便利なライブラリです。今回はそのjMakiをさらに便利に使うプラグインを紹介します
「Java Solution」フォーラム 2007/11/7
かんたんAjax開発をするためのRailsの基礎知識
Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう
「Coding Edge」フォーラム 2008/8/25
JavaScript/Ajaxで知るWebアプリとスクリプトの常識
Webアプリの常識をJSPとStrutsで身につける(終) 最終回は番外編として、代表的なスクリプト言語であるJavaScriptや、Ajaxを紹介し、サンプルを作成します
「Java Solution」フォーラム 2009/10/21
Googleからのサプライズ、Google Web Toolkit
JavaアプリをAjaxアプリに変換できる開発ツール、Google Web Toolkit。まずは、簡単なサンプルを動かしてみよう
「リッチクライアント & 帳票」フォーラム
Project Zeroでスクリプト+Ajaxのアジャイル開発
CoolなEclipseプラグイン(19) 次世代動的Webアプリのアジャイル開発にフォーカスしているIBMの新プロジェクト。そのJava版では一体どんなことができるのだろうか?
「Java Solution」フォーラム 2007/8/16
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 レイアウトの表示結果
図3 レイアウトの表示結果 図4 イベントハンドラを実行後のレイアウト
図4 イベントハンドラを実行後のレイアウト



