Flashのタイムラインでアニメーションを作るには:D89 デザインTips - デザインのハウツーテクニック集(10)(1/3 ページ)
そもそも「タイムライン」とは
Flashの大きな特徴の1つとして「タイムライン」があります。Web上でのアニメーション再生ソフトとしての出発地点を持っているFlashのタイムラインという概念は、映像業界のソフトウェアであれば、どのソフトウェアにも当たり前のように出てくる概念です。
図1のタイムラインに、小さなセルがいくつも並んでいるのが分かりますか? これを「フレーム」と呼びます。Flashでは、「時間の長さをいくつのフレームで分割するのか」を決められます。
目で確かめる、単位「fps」とは
これは、一般的に「fps(Frame Per Second)」と呼ばれる単位で表現されます。以下に、簡単なアニメーションで、fpsを10に設定したサンプルと、fpsを60に設定したサンプルを示します。
テレビや映画といった、動的なコンテンツはすべて、無段階に物体が動いているわけではなく、静止画が何枚も重なって、それが高速に動くことで、滑らかな動きを表現しています。つまり、世にあふれている動的コンテンツは、すべて静止画の集まりだといえなくもないです。fpsとは、1秒間に表現できる静止画数です。
さて、秒間に10枚の静止画がある場合と、秒間に60枚の静止画がある場合、どちらが滑らかに動いているように見えるでしょうか?
クラシックトゥイーンで作るには
さて、横にスライドするサンタですが、アニメーションの簡単な作成方法を載せます。まずは、先ほどのサンタを使って説明したいと思いますので、サンタを用意してください。
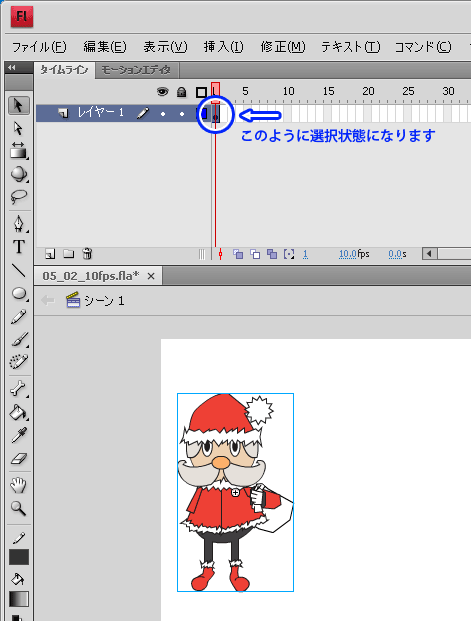
サンタでなくても丸や四角や、何でも大丈夫です。オブジェクトを選択したら、タイムライン上の黒い丸のついたセルが以下のようになっていると思います。
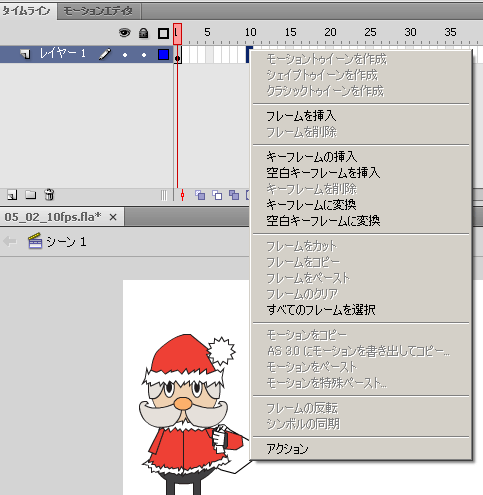
次に、10フレーム目でマウスを右クリックします。コンテキストメニューから、「キーフレームの挿入」を選択します。
タイムラインに黒い丸が出たでしょうか。図4のように黒い丸(キーフレームといいます)の間のセルを選択します。
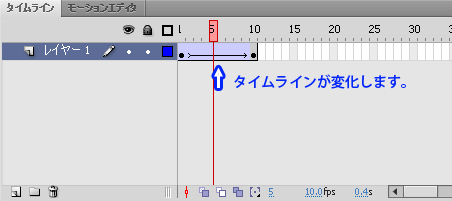
右クリックを押して、右クリックのコンテキストメニューから[クラシックトゥイーンを作成]を選択します。すると、図5のようにタイムラインが変化します。
ちなみに、この「クラシックトゥイーン」はFlash CS4からの新しい表現で、従来の「モーショントゥイーン」のことを表します。Flash CS4での「モーショントゥイーン」は複雑なアニメーションが作成可能な新機能となっています。
タイムラインが図5のように変化したことを確認できたら、右側の方のキーフレームを選択します。[選択]ツールを使って、オブジェクトを好きな場所に動かしてみましょう。
その後、1フレーム目を選択して、上部メニューから[制御]→[再生]を選択してみましょう。サンタが動きましたね!
Copyright © ITmedia, Inc. All Rights Reserved.

![図1 Flashの[タイムライン]パネル](https://image.itmedia.co.jp/ait/articles/1005/18/r20_028_01.gif) 図1 Flashの[タイムライン]パネル
図1 Flashの[タイムライン]パネル 図2 オブジェクト選択時のタイムライン
図2 オブジェクト選択時のタイムライン 図3 フレームのコンテキストメニュー
図3 フレームのコンテキストメニュー![図4 [クラシックトゥイーンを作成]](https://image.itmedia.co.jp/ait/articles/1005/18/r20_028_04.gif) 図4 [クラシックトゥイーンを作成]
図4 [クラシックトゥイーンを作成] 図5 クラシックトゥイーン
図5 クラシックトゥイーン



