Flashのタイムラインでアニメーションを作るには:D89 デザインTips - デザインのハウツーテクニック集(10)(2/3 ページ)
Flashで「オブジェクトの描画」をするには
Illustratorと同じようにオブジェクトを扱うには
記事「Flashで図形を描いて色を塗るには」では、Flashの基本的な描画機能について触れました。そこで、「Illustratorのパスファインダのような機能が便利機能として提供されているのですが、慣れるまではひと癖あるのではないでしょうか。もちろん異なるレイヤの図形では、このようなことにはなりません。レイヤを使って矩形同士をうまく扱っていきましょう」と締めくくりました。
ですが、今回の[オブジェクトの描画]機能を使うと、Illustratorと同じようにオブジェクトを扱えます。
Flashでは「同一レイヤ上に違う矩形を描き重なると、重なった部分が欠ける」という動作がありますが[オブジェクトの描画]機能をオンにした状態で矩形を描くと、重なっても背面にあるオブジェクトが消えることはありません。
ドキュメント(コンテンツ)を新規作成する場合、Flashの画面上部の[ファイル]から、[新規]を選択します。すると[一般][テンプレート]というタブのあるダイアログが表示されます。大きさが決まっているバナー広告などを作成するときはテンプレートを使うと、レギュレーションに悩むことがないので便利でしょう。Webコンテンツを作成する際には、[一般]から、[Flashファイル]を選択し、[OK]ボタンを押下します。
[ツール]パネルの上記アイコンをクリックし、オンの状態にすることでオブジェクトの使用が可能です。同一レイヤ上にあるオブジェクトは1つのオブジェクトとして扱われますが、[オブジェクトの描画]では、別々のオブジェクトが描かれることになるので、Illustratorと同じようにパスデータを扱えます。
“塗”と“線”は別オブジェクト
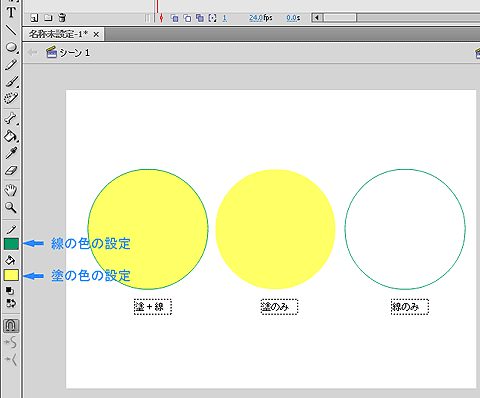
Flashは[矩形]ツールを使うと、“塗”と“線”が描かれますが、描いたときには同時でも、“塗”と“線”は別のオブジェクトとして扱われます。
描画オブジェクトとは外れますが、“塗”と“線”について復習したいと思います。
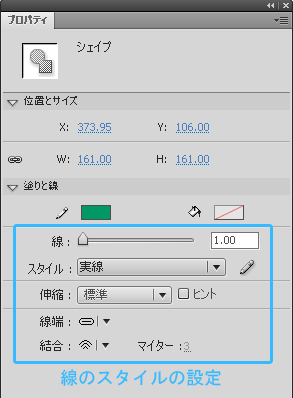
上記のように、“塗”と“線”の色を設定できます。“塗”は、単色とグラデーションから選択できます。“線”は、プロパティから太さや線の形、コーナー、パスの内側/外側/中心などを設定できます。
Copyright © ITmedia, Inc. All Rights Reserved.

![図1 [オブジェクトの描画]機能ボタン](https://image.itmedia.co.jp/ait/articles/1005/18/r20_029_01.gif) 図1 [オブジェクトの描画]機能ボタン
図1 [オブジェクトの描画]機能ボタン 図2 “塗”と“線”の復習
図2 “塗”と“線”の復習 図3 線のスタイルの設定
図3 線のスタイルの設定



