社内システムのセキュリティとアクセス制御の常識:企業システムの常識をJBossで身につける(9)(3/4 ページ)
JBoss SXのベーシック認証を試してみよう
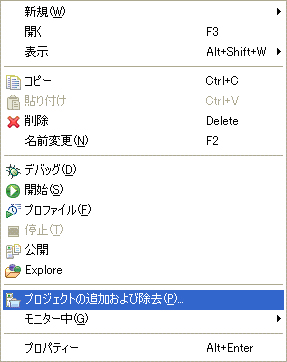
実際に動かしてみましょう。サーバにプロジェクトを追加します。サーバを選択して右クリックして、[プロジェクトの追加および除去]を選択します。
「sampleSX」「/sampleSX/resources/sampleSX-ds.xml」を選択して[追加]ボタンを押し、完了ボタンをクリックしてください。
認証成功
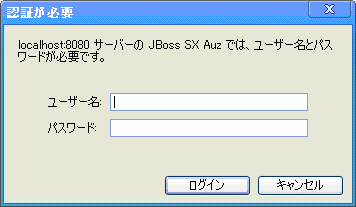
最後にサーバを起動したら、Webブラウザから「http://localhost:8080/sampleSX/home.seam」にアクセスしてみてください。以下のようなBASIC認証ダイアログが表示されるはずです。
ユーザー名、パスワードともに「admin」と入力して、ログインボタンをクリックしてください。認証が通るはずです。
認証を失敗させてみよう
次に、認証を失敗させてみましょう。「web.xml」を下記のように編集してください(ここでは、コード1の赤字部分のみ表記しています)。
<security-constraint>
<web-resource-collection>
<web-resource-name>Faces Servlet</web-resource-name>
<description></description>
<url-pattern>/home.seam</url-pattern>
</web-resource-collection>
<auth-constraint>
<role-name>Manager</role-name>
</auth-constraint>
</security-constraint>
<login-config>
<auth-method>BASIC</auth-method>
<realm-name>JBoss SX Auz</realm-name>
</login-config>
<security-role><role-name>Manager</role-name></security-role>
</web-app>
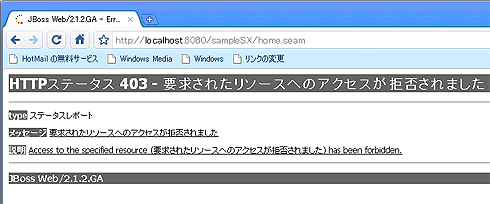
再度実行してみましょう。サーバを起動して、「http://localhost:8080/sampleSX/home.seam」にアクセスしてみてください。再度、図7の認証ダイアログが表示されるはずです。ユーザー名、パスワードともに「admin」と入力して、ログインボタンをクリックしてください。認証に失敗して以下の画面が表示されるはずです。
しかし、これでは不十分
以上でJBoss SXのベーシック認証機能を用いたアクセスコントロールの動きが理解できたと思います。既存のJBossを使ったプロジェクトに上記の簡単な修正を加えるだけで、認証機能を設定できました。
先ほどご説明した通り、この認証機能だけではアクセスコントロールとしては不十分です。そこで登場するのが、次ページで最後に紹介するPicketLinkのXACMLコンポーネントです。
Copyright © ITmedia, Inc. All Rights Reserved.

 図5 プロジェクトの追加および除去
図5 プロジェクトの追加および除去![図6 [プロジェクトの追加および除去]ダイアログ](https://image.itmedia.co.jp/ait/articles/1006/04/r506.jpg) 図6 [プロジェクトの追加および除去]ダイアログ
図6 [プロジェクトの追加および除去]ダイアログ 図7 BASIC認証ダイアログ
図7 BASIC認証ダイアログ 図8 認証失敗時画面
図8 認証失敗時画面



