OAuthでバーコード情報をTwitterに投稿するiPhoneアプリ作成:Web技術でネイティブアプリを作れるTitanium(3)(2/3 ページ)
バーコードリーダのモジュールでiPhoneアプリを作成
まずは、Titaniumでバーコードリーダを実現できる「TiBar」を使ってみます。
ちなみにTiBarは、iPhoneプラットフォーム専用の拡張モジュールです。Android版については、次回記事で扱います。
基本的にTitanium自体は1つのソースコードでiOSでもAndroidでも動くアプリに変換できますが、拡張モジュールによっては、プラットフォーム別の場合があるので、注意が必要です。
TiBarを使うには、開発環境にモジュールのインストールが必要です。手順は、以下のとおりです。
- TiBarプロジェクトページからモジュールのコードをダウンロード
- 「ターミナル」アプリケーションを開き、「/Library/Application\ Support/Titanium」ディレクトリで、上記のZIPファイルを展開
- 「/Library/Application\ Support/Titanium/mobilesdk/osx/1.4.0/iphone/iphone」を開く
- Titanium.xcodeprojを開く
- ターゲット「Titanium-KitchenSink」を編集
- 下記のライブラリをリンク
-
- QuartzCore.framework
- libiconv.dylib
- AVFoundation.framework
- CoreMedia.framework
- CoreVideo.framework
-
- Xcodeを閉じる
ここまでの作業が終了したら、Titanium Developerを起動して新規プロジェクトを作成します。「tiapp.xml」を開き、下記のタグを追加します。
<modules> <module version="0.3"]]>tibar</module></modules>
tiapp.xmlを保存すれば、準備完了です。
Titanium用OAuthライブラリでTwitter機能を追加
実際にTiBarを使用する前に、もう1つのライブラリとして「oauth-adapter」を紹介します。
「oauth-adapter」は、JavaScriptで書かれたTitanium用OAuthライブラリです。面倒なプログラミングなしに、OAuth認証を使ったクライアントを作成できます。
サンプルコードは以下のとおりです。まずは、Consumer SecretとConsumer Keyを使ってOAuthAdapterを初期化します。consumer-secretとconsumer-keyは、Twitterの開発者サイトから取得できます。
var oAuthAdapter = new OAuthAdapter( 'your-consumer-secret', 'your-consumer-key', 'HMAC-SHA1');
すでに登録済みのトークンがある場合(後述)、ロードします。
oAuthAdapter.loadAccessToken('twitter');
OAuthAdapterを使って、URLで指定したAPIを呼び出します。
oAuthAdapter.send('https://api.twitter.com/1/statuses/update.json',
[['status','http://www.amazon.co.jp/o/ASIN/' + ]], 'Twitter','Tweet published.','Tweet not published.');
// if the client is not authorized, ask for authorization. the previous tweet will be sent automatically after authorization
if (oAuthAdapter.isAuthorized() == false)
{
// this function will be called as soon as the application is authorized
var receivePin = function() {
// get the access token with the provided pin/oauth_verifier
oAuthAdapter.getAccessToken('https://api.twitter.com/oauth/access_token');
// save the access token
oAuthAdapter.saveAccessToken('twitter');
};
// show the authorization UI and call back the receive PIN function
oAuthAdapter.showAuthorizeUI('https://api.twitter.com/oauth/authorize?' + oAuthAdapter.getRequestToken('https://api.twitter.com/oauth/request_token'), receivePin);
}
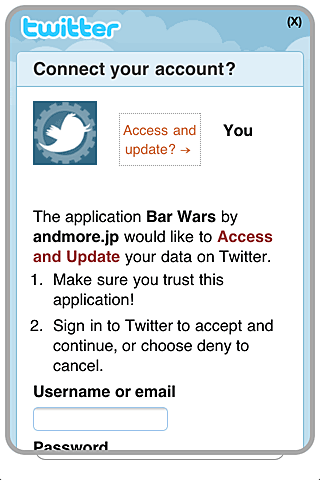
初回起動時はTwitterのアプリ認証画面が表示され、アプリケーションを承認すると、つぶやきが投稿できるようになります。この際、パスワードを保存する必要がないところがポイントです。
次ページでは、バーコード情報をAmazonリンクとしてTwitterに投稿ようにします。
Copyright © ITmedia, Inc. All Rights Reserved.