OAuthでバーコード情報をTwitterに投稿するiPhoneアプリ作成:Web技術でネイティブアプリを作れるTitanium(3)(3/3 ページ)
バーコード情報をAmazonリンクとしてTwitterに投稿
バーコードスキャナと、OAuthアダプタを使って簡単なアプリケーションを書いてみました。
// ウィンドウを作成
var win = Titanium.UI.createWindow({
title:'Zebratter',
backgroundColor:'#fff',
url:'barcode'
});
// バーコード情報を表示するためのテキストラベルを作成
var label = Titanium.UI.createLabel({
text:'バーコード: ....',
textAlign:'center',
width:'auto'
});
// バーコードをスキャンするためのボタンを作成
var button = Ti.UI.createButton({
title:"バーコードを読み取る",
height:50,
width:250,
bottom:20
});
// Twitterクライアントライブラリ
Ti.include('TwitterClient.js');
// バーコードスキャンボタンの「クリック」イベントハンドラ
button.addEventListener('click',
function(){
// TiBarクラスの作成
var TiBar = Titanium.TiBar;
// スキャン処理実行
TiBar.scan({
success:function(data){
if(data && data.barcode){
// スキャンが成功した場合、結果をTwitterに書き込む
label.text ="Barcode: "+ data.barcode;
var twitterClient = new TwitterClient('___CONSUMER_SECRET___','___CONSUMER_KEY___');
twitterClient.postEntry('http://www.amazon.co.jp/dp/' + data.barcode + ' #Zebratter');
}
}
});
});
win.add(label);
win.add(button);
win.open();
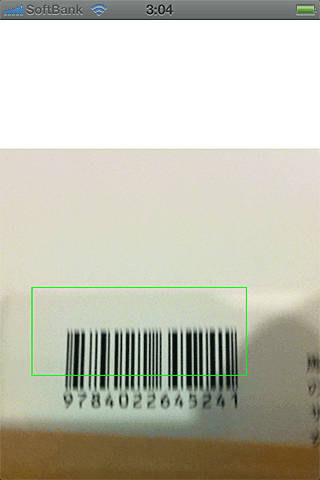
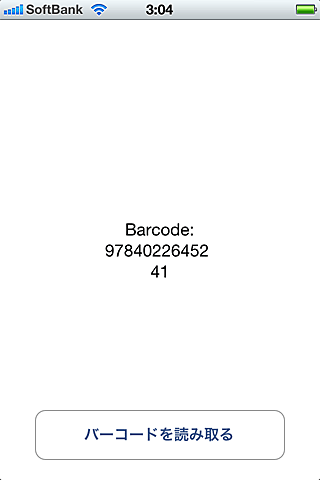
起動するとボタンが現れるので、バーコードが付いた商品を準備して読み取りボタンを押します。
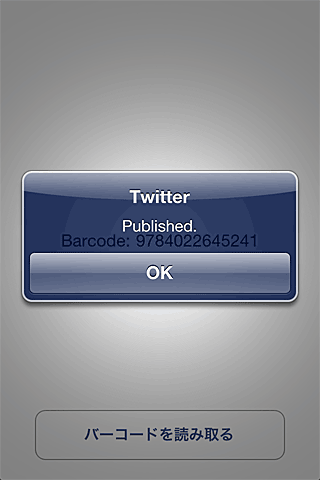
無事コードが読み込めると、Twitterへの投稿が開始されます。
ソースコードの完全版は、筆者のGitHubで近日中に公開予定です。
Androidが1日の新規登録数でiOSを抜く
Titaniumを使ったアプリ開発について、JavaScriptライブラリを追加する方法と、ネイティブライブラリを追加する方法を紹介しました。JavaScriptを使って標準のUIを使ったアプリケーション開発ができるだけでなく、さまざまな方法で拡張ができることがお分かりいただけたでしょうか。
筆者は先日、グーグル日本法人の新オフィスで行われたGoogle Tech Talkイベントに参加しました。このイベントでは、Androidの生みの親Andy Rubin(アンディ・ルービン)氏が講演しました。
その数日前に行われたアップルのイベントでスティーブ・ジョブスCEOが「iOSに23万人の新規アクティブユーザーが登録している」と発表したことを紹介したアンディさんは、Androidではさらに多い「25万人以上が登録している」とAndroidプラットフォームの好調ぶりをアピールしていました
今後、Androidが急速に拡大しiOSの協力なライバルとなっていくにつれて、Titaniumのようなクロスプラットフォーム開発ツールの役割は大きくなっていくのではないでしょうか。
次回は、いよいよ勢いを増して来たAndroid用のサンプルを紹介する予定です。
著者紹介
立薗理彦(たちぞの まさひこ)
株式会社ディー・エヌ・エー
1972年東京生まれ。1996年、慶應大学 環境情報学部卒。シャープで組み込み系のソフトウェアエンジニアとして働いた後、携帯電話メーカーのノキアで日本向け端末のリリースに携わる。
この頃、週末プロジェクトとしてiTunesでの再生履歴をネットで公開するサービス「音ログ」を開発。これをきっかけに、ウェブ業界への転身を決意してフリーに。
その後、音楽ニュースサイト「ナタリー」の立ち上げに関わり、2007年10月から技術担当取締役としてナターシャに参加。2010年6月よりディー・エヌ・エーに入社して、現在に至る
著者つぶやき
http://friendfeed.com/rooms/sweet-tweet
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.