Google Chart APIで作成する電力使用状況グラフ:クラウドとgaedirectでできる緊急対応マッシュアップ(2)(2/3 ページ)
» 2011年05月12日 00時00分 公開
[清野克行,有限会社サイバースペース]
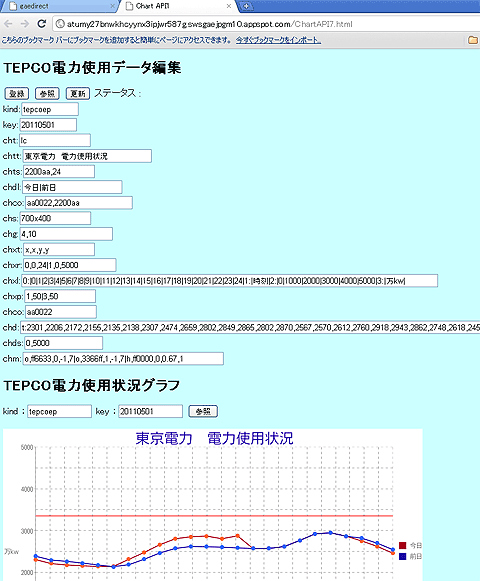
gaedirectを使った電力消費グラフの開発者用画面
開発者用画面は図7のようになっており、この画面からGoogle Chart API表示で使用されるすべてのパラメータを登録・参照・更新できるようになっています。
登録されたデータでのグラフ表示は画面下部にあるように、key値入力から「参照」ボタンをクリックすることによって図6と同じグラフが表示されます。
このように開発者用画面では、登録したデータからのグラフ表示状況を画面下からすぐに確認できます。keyは日付になっているので、前日のデータを表示して、異なる部分だけを修正して当日のデータ登録を完了するなど最小限のキー入力でデータ登録を終えることができ、便利です。
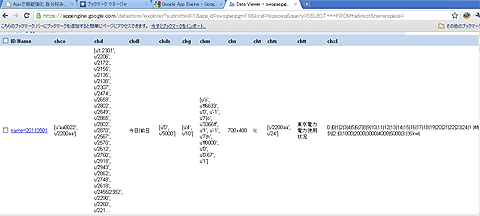
また、このようなグラグ描画でも登録されているデータは図8のように、かなり細かな内容です。
従って、パラメータ値設定が最初からエラーなしで行えることは、特に最初の内は“まれ”で、何度か修正する必要も出てきますが、この場合もパラメータ値を修正更新後に直ちにグラフを表示して確認できます。
なお、開発者用画面には削除画面がありませんが、登録データ(エンティティ)の削除はGAEの管理者画面から簡単にできるため、実際上はなくても、それほど問題は感じないはずです。
リスト2 開発者画面のプログラム
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Chart API1 </title>
<style type="text/css">
body {background-color:#ccffff;}
</style>
<script type="text/javascript" src="/jslib/gaedirect.js"></script>
<script type="text/javascript" src="/jslib/jquery-1.5.min.js"></script>
<script type="text/javascript">
$(function(){
var props = "cht,chtt,chts,chdl,chco,chs,chg,chxt,chxr,chxl,chxp,chco,chd,chds,chm"; //【1】
var prop = props.split(","); //【2】
// (A)登録処理開始
$("#add").click(function(){
var kind = $("#kind").val();
var key = $("#key").val();
$.post(gae(), add(kind, key, props), function(res){ //【3】
$("#stat").html(res);
});
});
//(A)登録処理終了
//(B)参照処理開始
$("#rev").click(function(){
var kind = $("#kind").val();
var key = $("#key").val();
$.get(gae(),rev(kind, key, props),function(res){ //【4】
if ((res).substr(0, 3) != "NO:") {
var dat= res.split("<p>"); //【5】
for (var i = 0; i < prop.length; i++){ //【6】
$("#"+prop[i]).val(dat[i]); //【7】
}
}else{
$("#stat").html(res.substr(3));
}
});
});
//(B)参照処理終了
//(C)更新処理開始
$("#upd").click(function(){
var kind = $("#kind").val();
var key = $("#key").val();
$.post(gae(), upd(kind, key, props),function(res){ //【8】
$("#stat").html(res);
});
});
//(C)更新処理終了
//(D)グラフ表示開始
$("#revchart").click(function(){
var kind = $("#kind").val();
var key = $("#key").val();
$.get(gae(), rev(kind, key, props), function(res){ //【9】
if ((res).substr(0, 3) != "NO:") {
var dat = res.split("<p>"); //【10】
var parm = ""; //【11】
for (var i = 0; i < prop.length; i++){ //【12】
parm += (i) ? "&" : ""; //【13】
parm += prop[i]+"="+dat[i]; //【14】
}
$("#chart1").html("<img src='http://chart.apis.google.com/chart?"+parm+"'>"); //【15】
}else{
$("#stat").html(res.substr(3));
}
});
});
//(D)グラフ表示終了
});
</script>
</head>
<body>
<h2>TEPCO電力使用データ編集</h2>
<input type="button" id="add" value="登録"/>
<input type="button" id="rev" value="参照"/>
<input type="button" id="upd" value="更新"/>
ステータス : <nobr id="stat"></nobr><br/>
kind:<input type="text" id="kind" size="10" value="tepcoep"/><br/>
key:<input type="text" id="key" size="10" value="20110501"/><br/>
cht:<input type="text" id="cht" size="14" value="lc"/><br/>
chtt:<input type="text" id="chtt" size="30" value="東京電力 電力使用状況"/><br/>
chts:<input type="text" id="chts" size="14" value="2200aa,24"/><br/>
chdl:<input type="text" id="chdl" size="22" value="今日|前日"/><br/>
chco:<input type="text" id="chco" size="24" value="aa0022,2200aa"/><br/>
chs:<input type="text" id="chs" size="14" value="700x400"/><br/>
chg:<input type="text" id="chg" value="4,10"/><br/>
chxt:<input type="text" id="chxt" size="14" value="x,x,y,y"/><br/>
chxr:<input type="text" id="chxr" value="0,0,24|1,0,5000"/><br/>
chxl:<input type="text" id="chxl" size="110" value="0:|0|1|2|3|4|5|6|7|8|9|10|11|12|13|14|15|16|17|18|19|20|21|22|23|24|1:|0|1000|2000|3000|4000|5000"/><br/>
chxp:<input type="text" id="chxp" size="14" value="1,3000|3,12"/><br/>
chco:<input type="text" id="chco" size="14" value="aa0022"/><br/>
chd:<input type="text" id="chd" size="130" /><br/>
chds:<input type="text" id="chds" size="16" value="0,5000"/><br/>
chm:<input type="text" id="chm" size="50" value="o,ff6633,0,-1,7|h,ff0000,0,0.7,1"/><br/>
<h2>TEPCO電力使用状況グラフ</h2>
kind :<input type="text" id="kind" size="12" value="tepcoep"/>
key :<input type="text" id="key" size="12" value="20110501"/>
<input type="button" id="revchart" value=" 参照 "/></nobr>
<p id="chart1"></p>
</body>
</html>リスト2は図7の開発者用画面のプログラムリストです。少し長いリストですが、(A)〜(C)でのデータ登録・参照・更新処理と(D)のグラフ表示処理に分けられます。
なお、閲覧者用画面は(D)のグラフ表示だけです。
次ページで、ソースコードの内容を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 図7 開発者用画面
図7 開発者用画面