Facebook Graph API活用iPhoneアプリ開発入門:書籍転載:Facebook SDK for iOSアプリ開発ガイド(1)(1/3 ページ)
Facebookのソーシャルグラフを扱うiOSアプリを作る
「Facebook SDK for iOS」は、iOS(iPhone、iPad、iPod touch)用のSDKで、Objective-Cで書かれています。本企画では、iOSアプリケーションにFacebook連携機能を盛り込むことを想定し、前後編にわたり、以下の方法を解説します。
- iOSアプリを使ったログイン
- Facebook Graph API(以下、Graph API)を利用した情報の取得
- Graph APIを利用した投稿
- Legacy REST API(「Old REST API」という呼称も使われている)やFQLの利用
- ダイアログを使った投稿
本企画は、アスキー・メディアワークス刊行の『facebookアプリケーション開発ガイド』のうち「第15章 iOSアプリケーションの開発」の一部を、同社の許可を得て転載するものです。
なお、 Web記事として転載するに当たり、@IT向けに編集し若干表現を変更している点があります。その点ご了承ください。
iOSアプリケーション開発の基礎については、すでに習得済みであることを前提として話を進めます。iOSアプリ開発の基礎については、以下の連載をご覧ください。
- SDKで始めるiPad/iPhoneアプリ開発の勘所
日初めてiPhone/iPadアプリ開発に挑戦する人が、迷わず短時間でアプリを作れるように、数多くの情報の中から要点をグっと絞った開発の勘所を紹介する入門連載です
「Smart & Social」フォーラム - Cocoaの素、Objective-Cを知ろう
iPhone用アプリケーション開発で注目を集める言語「Objective-C」。C++とは異なるC言語の拡張を目指したこの言語の基本を理解しよう
「Coding Edge」フォーラム
Facebook SDK for iOS利用の準備
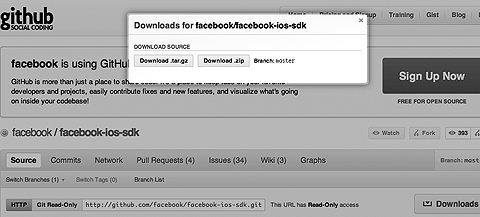
まずは、SDKをダウンロードします。Facebook SDK for iOSは「github」上で公開されています。このSDKはApache License, Version 2.0で配布されています。以下のコマンドでgitを使うか、もしくはWebサイトから圧縮ファイルを取得して解凍します。
$ git clone git://github.com/facebook/facebook-ios-sdk.git
デモアプリケーションを体験してみたい方へ
SDKのディレクトリの中には「DemoApp」というディレクトリがあり、そこにサンプルアプリケーションが入っています。このサンプルをビルドすると、OAuthやGraph APIの利用など、いくつかのデモが見られるので、開発の参考になります。
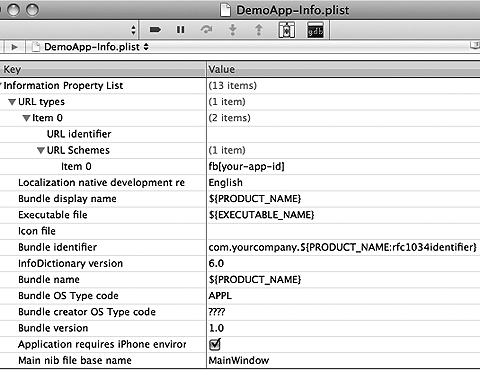
ビルドの前に、あなたのアプリケーションに合わせて2個所書き換える必要があります。まず[Resources]→「DemoApp-Info.plist」を開き、「Information Property List」→「URL type」→「Item 0」→「URL Schemes」→「Item 0」の値を【あなたのアプリケーションのID】に変えます。
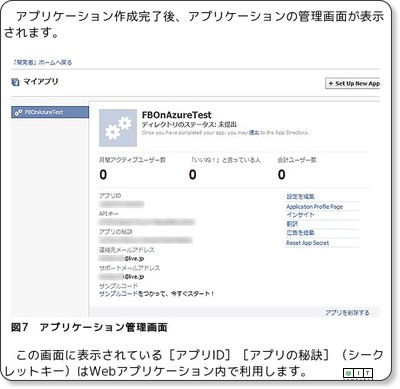
アプリケーションのIDについては、以下の記事をご覧ください。
「URL types」を編集することの意味については、後述します。変更が必要な、もう1つのファイルは「Classes」→「DemoAppViewController.m」です。ここで、以下のようにNSString型の定数「kAppId」を定義している行があります。
static NSString* kAppId = nil;
ここをアプリケーションIDに変更します。
static NSString* kAppId = @"XXXXXXXXXX";
これをビルドすると、以下のようなデモアプリケーションができます。
自分で一からアプリケーションを作るために、以下の手順でSDKの準備をします。
アプリケーションがXcodeで開かれている状態で、「src/facebook-ios-sdk.xcodeproj」プロジェクトをXcodeで開きます(2つのプロジェクトが開かれる状態になります)。
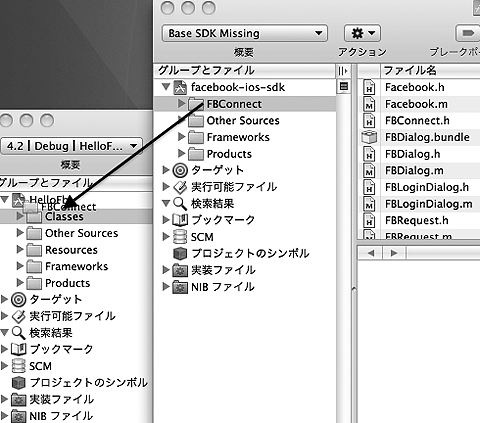
「facebook-ios-sdk」プロジェクトの「FBConnect」というフォルダを、追加先アプリケーションの[グループとファイル]カラムにドラッグ&ドロップします。
この際、プロジェクトディレクトリにSDKのソース一式をコピーしたい場合は[デスティネーショングループのフォルダに項目をコピーする]にチェックを入れ、そうではなく参照としてプロジェクトに追加したい場合は、チェックを外してください。
ヘッダファイルに以下のように書けば、SDKをインポートできます。
#import "FBConnect.h"
また、OAuth画面を開く方法として「アプリケーション内でUIWebViewをポップアップさせる方法」「SafariでOAuthページを開く方法」の2通りありますが、後者を利用する場合には、独自のURLスキームの設定が必要です。次ページで、その使い方をコードを交えて解説します。
Copyright © ITmedia, Inc. All Rights Reserved.


 図1 Webサイトからダウンロード
図1 Webサイトからダウンロード 図2 DemoApp-Info.plistの編集
図2 DemoApp-Info.plistの編集
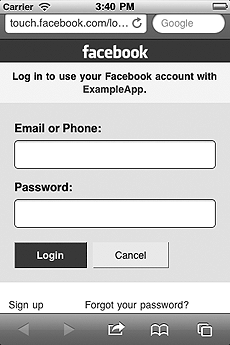
 図3 ログインボタン
図3 ログインボタン 図4 SafariでOAuth画面が開く
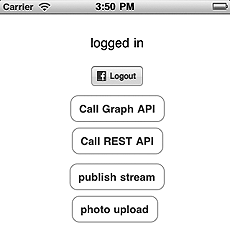
図4 SafariでOAuth画面が開く 図5 さまざまなAPIのテストができるボタン
図5 さまざまなAPIのテストができるボタン 図6 FBConnectフォルダをドラッグ&ドロップ
図6 FBConnectフォルダをドラッグ&ドロップ



