スマホ×クラウドの可能性をAzure×iOSで試す:スマートフォンとクラウドをつなぐ技術カタログ(1)(3/3 ページ)
アプリを動かしてみる
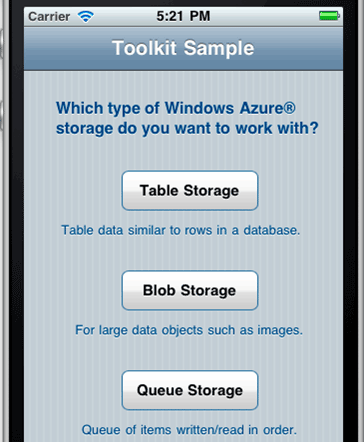
XcodeでのAzureストレージの設定が終わったら、[Run]ボタンをクリックして、iOSシミュレータで実行してみます。
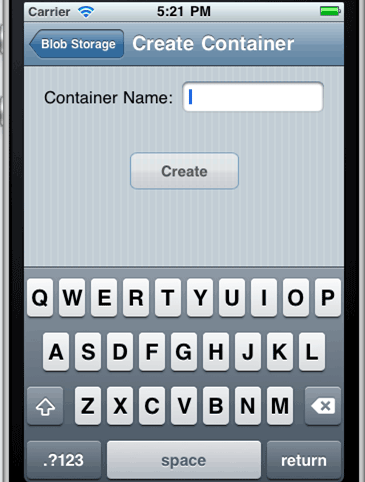
「Blob Storage」ボタンをクリックすると、Blobコンテナ画面に移動します。右上の「+」ボタンをクリックしてBlobコンテナの名前を入力します。ここでは「images」などと入力しておきます。
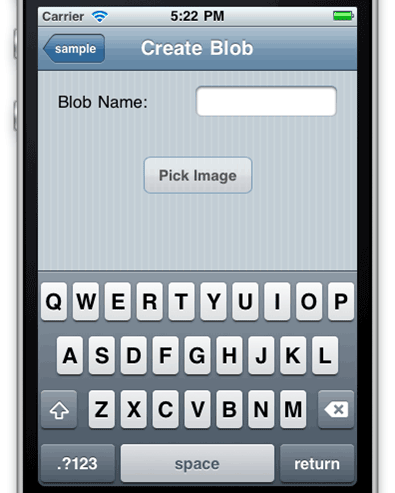
すると、Blobコンテナ画面にコンテナが追加されます。このコンテナを選択すると、コンテナ内のBlob一覧画面に移動します。「+」でBlobを登録できます。
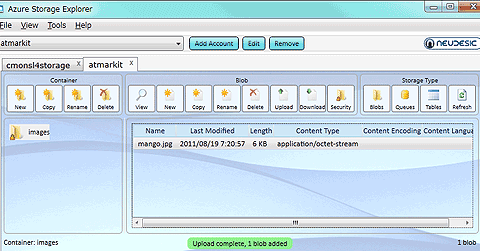
これで、サンプルアプリを用いてBlobコンテナやBlobを登録できました。ここでAzure Storage Explorerでストレージの様子を確認してみましょう。
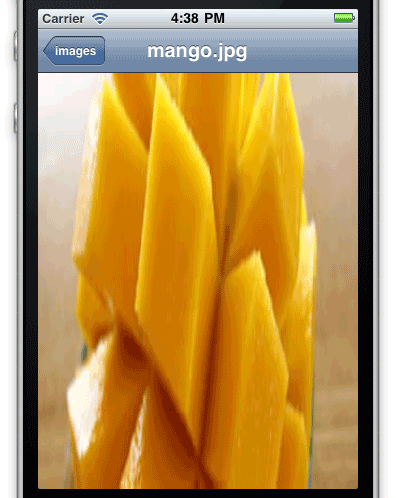
先ほど作成したimagesコンテナが確認できると思います。ここに画像をアップロードしてみて、iPhoneシミュレータの画面に戻って確認してみるとアップロードした画像を確認できます。
ソースコードをチェック
簡単にソースコードをチェックしてみます。
例えば、BlobコンテナのCreateボタンがクリックされると「CreateTableController.m」の「createItem:」メソッドが呼び出されます。この場合、コンテナーなのでif文に「Container」とあるところで実際の処理が記述されています(1行だけですが!)。
else if ([self.navigationItem.title hasSuffix:@"Container"])
{
[storageClient addBlobContainerNamed:newItemName.text];
}
storageClientオブジェクトがAzureストレージにアクセスする際に利用するiOS Toolkitで提供しているオブジェクトです(あらかじめ、アプリケ起動時にplistファイルで指定した設定で初期化されています)そのaddBlobContainerメソッドに画面で入力されたテキストを渡しています。
このように、Azure上のサービスがメソッド呼び出しレベルに抽象化されているので、簡単にAzure連携アプリをiPhone/iPad向けに作成可能になります。
Azureに詳しくなくてもiOSでつなげるToolkit
ここまでiOS Toolkitのサンプルアプリを通じて、iOSアプリとAzureのサービスが連携するイメージを確認してきました。
本来@ITの記事を個人で読んで、サンプルを個人で動かしてみるのが100%確実かと思いますが、本記事に関しては、iPhoneに強い技術者とAzureに強い技術者で読書会を開き、ペアプログラミングでサンプルを動かしてみてもいいかもしれません。
もちろん、両方の技術に精通していれば個人でサンプルを動かしてみてください。本記事内の技術範囲ではAzure側のプログラミングを行っていないので、Azureに関する知識はあまりなくても読み進められたと思います。
iPhoneやiOSアプリ側にAzureへのアクセスコードを組み込むことは容易ですし、Azure側のサービスの受け口を作る場合も、WP Toolkitで提供されているプロキシサーバ(こちらはソースコードがあります)をベースにした開発が容易かと思います。双方が用意できれば、iPhone×Azure、iPad×Azureアプリの完成です!
次回以降、他のスマートフォン×クラウドな開発技術に関してチェックしていきたいと思います。
【参考リンク 】
▼Wade Wegner氏のブログ:マイクロソフトのAzureエバンジェリスト。Azure Toolkitの情報は氏から発信されている
著者紹介
RIAやクラウドに関する技術記事執筆やセミナーの開催を通じて、先進技術の啓蒙を行う日々。Adobe AIR/Flex、Silverlight、AWS、Azure、Android、iOS、Windows Phone、UXと幅広い分野を担当
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.

 図10 サンプルアプリ
図10 サンプルアプリ 図11 Blobコンテナ作成画面
図11 Blobコンテナ作成画面 図12 Blob登録画面
図12 Blob登録画面 図13 Azure Storage Explorerで見たストレージ
図13 Azure Storage Explorerで見たストレージ 図14 サンプルアプリでのBlobの確認
図14 サンプルアプリでのBlobの確認



