Windows Phoneで動くカメラアプリ作成の基礎知識:Silverlightベースで作るWP7アプリ開発入門(7)(2/3 ページ)
いったん実行してみると……
このコードを実機で実行すると、カメラプレビューが表示されます。
しかし、端末の向きとカメラプレビューの向きが合っていません。これは、カメラデバイス自身が持っている角度とデバイスが持っている角度が違うためです。また端末によって、カメラデバイスが持っている角度が違う可能性があります。
コードの修正
CameraInitialized()を以下のように書き換えてみましょう。
// カメラの初期化処理の完了
void CameraInitialized(object sender, CameraOperationCompletedEventArgs e)
{
// 初期化処理に失敗した場合は何もしない
if (!e.Succeeded){
return;
}
_camera.FlashMode = FlashMode.Off;
// カメラの回転角度に合わせてプレビュー表示も回転させる
Dispatcher.BeginInvoke(() =>
{
PreviewBrush.RelativeTransform = new CompositeTransform()
{
CenterX = 0.5,
CenterY = 0.5,
Rotation = _camera.Orientation
};
});
}
以下の部分を追記しました。
Dispatcher.BeginInvoke(() =>
{
PreviewBrush.RelativeTransform = new CompositeTransform()
{
CenterX = 0.5,
CenterY = 0.5,
Rotation = _camera.Orientation
};
});
まず、Dispatcher.BeginInvokeを使って、以下の処理をUIスレッドではなく非UIスレッドで実行するようにします。「UIスレッド」とは非同期で実行することで、プレビュー回転による遅延を防ぎます。
Dispatcher.BeginInvoke(() =>
次に、プレビューを回転させます。回転の軸となる座標を中心に設定します。その後、Orientationでセンサーに合わせてカメラの回転に必要な角度を取得し、回転させます。
PreviewBrush.RelativeTransform = new CompositeTransform()
{
CenterX = 0.5,
CenterY = 0.5,
Rotation = _camera.Orientation
};
実行してみましょう。正しい向きでカメラプレビューが表示されました。
3種類の領域にカメラ画像を保存しよう
カメラプレビューの表示ができたら、画像の保存に挑戦してみましょう。今回はカメラプレビューを「Image」コントロールに出力してアプリ内に表示、「Picture Hub」に保存、「Isolated Storage」に保存の3種類を試してみましょう。
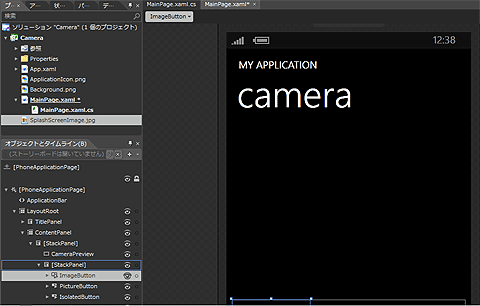
Expression Blendに戻って、新しく「Button」コントロールを3つ設置します。「StackPanel」でまとめると、コントロールが整列して綺麗になります。左から順に「ImageButton」「PictureButton」「IsoratedButton」と名前を付けました。さらにボタンの下には、「Image」コントロールを設置しています。
Imageコントロールに出力してアプリ内に表示
まずはプレビューから静止画を切り出してアプリ内に表示させてみましょう。ImageControlボタンを選択してプロパティパネルからTapイベントを作成します。ダブルクリックすると自動的にイベントハンドラが作成されます。
Visual Studioに移動して実装しましょう。コードは以下のようになります。
private void ImageButton_Tap(object sender, System.Windows.Input.GestureEventArgs e)
{
// プレビューフレームを取得するバッファーを確保する
double pixelSize = _camera.PreviewResolution.Width * _camera.PreviewResolution.Height;
var pixelData = new int[(int)pixelSize];
// プレビューフレームを取得
_camera.GetPreviewBufferArgb32(pixelData);
// バッファーをWriteableBitmapへコピー
var bmp = new WriteableBitmap((int)_camera.PreviewResolution.Width, (int)_camera.PreviewResolution.Height);
pixelData.CopyTo(bmp.Pixels, 0);
ImagePreview.Source = bmp;
}
プレビューのピクセルを取り出して「WriteableBitmap」へコピーします。コピーしたWriteableBitmapをImageコントロールのSourceに設定しています。
実行してみましょう。アプリ下部に設置したImageコントロールに出力されます。
次ページでは、Picture Hubと分離ストレージに画像を保存して中身を確認してみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 向きの違うカメラプレビュー
向きの違うカメラプレビュー 正しい向きのカメラプレビュー
正しい向きのカメラプレビュー

 カメラプレビューのキャプチャを表示
カメラプレビューのキャプチャを表示



