Windows Phoneで動くカメラアプリ作成の基礎知識:Silverlightベースで作るWP7アプリ開発入門(7)(3/3 ページ)
Picture Hubに保存
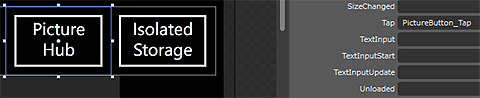
2つ目のPicture Hubへの保存を実装してみましょう。Picture Hubボタンを選択してプロパティパネルからTapイベントを作成します。ダブルクリックすると自動的にイベントハンドラが作成されます。
Visual Studioに移動して実装しましょう。今回は「MemoryStream」を利用するので、参照設定に「Microsoft.Xna.Framework」をusingで追加します。
using Microsoft.Xna.Framework.Media;
コードはピクセルをWriteableBitmapにコピーするところまでは同じです。
private void PictureButton_Tap(object sender, System.Windows.Input.GestureEventArgs e)
{
// プレビューフレームを取得するバッファーを確保する
double pixelSize = _camera.PreviewResolution.Width * _camera.PreviewResolution.Height;
var pixelData = new int[(int)pixelSize];
// プレビューフレームを取得
_camera.GetPreviewBufferArgb32(pixelData);
//Imageに表示
// バッファーをWriteableBitmapへコピー
var bmp = new WriteableBitmap((int)_camera.PreviewResolution.Width, (int)_camera.PreviewResolution.Height);
pixelData.CopyTo(bmp.Pixels, 0);
var stream = new MemoryStream();
bmp.SaveJpeg(stream, bmp.PixelWidth, bmp.PixelHeight, 0, 80);
using (var medialib = new MediaLibrary())
medialib.SavePicture("preview.jpg", stream.ToArray());
}
Picture Hubに保存する画像形式はjpg形式です。そのため、「bmp.SaveJpeg」メソッドを使って、WriteableBitmapをjpg形式に変換します。その後、SavePictureを使い、「preview.jpg」という名前でPicture Hubに画像を保存しています。
実行して確認しましょう。「PictureHub」ボタンをクリックすると、Picture Hubに画像を保存します。複数実行すると、「preview.jpg」「preview(1).jpg」「preview(2).jpg」と保存されました。
Isolated Storageに保存
最後に、分離ストレージに画像を保存してみましょう。「Isolated Storage」ボタンを選択してプロパティパネルから「Tap」イベントを作成します。ダブルクリックすると、自動的にイベントハンドラを作成します。
Visual Studioに移動して実装しましょう。今回もWriteavleBitmapへコピーする部分まで同じです。
private void IsolatedButton_Tap(object sender, System.Windows.Input.GestureEventArgs e)
{
// プレビューフレームを取得するバッファーを確保する
double pixelSize = _camera.PreviewResolution.Width * _camera.PreviewResolution.Height;
var pixelData = new int[(int)pixelSize];
// プレビューフレームを取得
_camera.GetPreviewBufferArgb32(pixelData);
//Imageに表示
// バッファーをWriteableBitmapへコピー
var bmp = new WriteableBitmap((int)_camera.PreviewResolution.Width, (int)_camera.PreviewResolution.Height);
pixelData.CopyTo(bmp.Pixels, 0);
using (var store = IsolatedStorageFile.GetUserStoreForApplication())
using (var strm = store.CreateFile("preview.jpg"))
{
bmp.SaveJpeg(strm, bmp.PixelWidth, bmp.PixelHeight, 0, 100);
}
}
分離ストレージにファイルを保存するには「IsolatedStorageFile」を利用します。その後ファイル名を指定し、同じくbmp.SaveJpegで保存しています。
ツールで分離ストレージの中身を確認
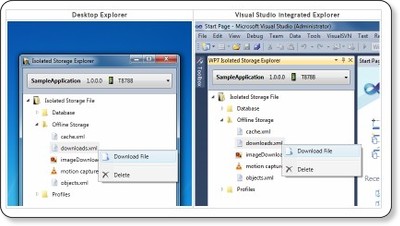
アプリの分離ストレージを確認する方法はいくつかあります。代表的なものとして、Windows Phone SDK 7.1標準搭載の「Isolated Storage Explorer Tool」や、オープンソースの「Windows Phone 7 Isolated Storage Explorer」などがあります。
今回はフリーソフトの「Empressia Windows Phone Tool」を利用してみましょう。Empressia Windows Phone ToolはVectorからダウンロードできます。
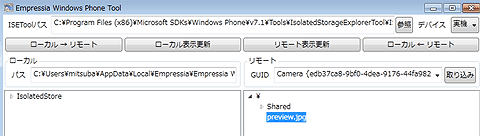
Empressia Windows Phone ToolはIsolated Storage Explorer ToolsのGUIアプリです。まずは、取り込みをクリックして、分離ストレージを参照したいアプリの「WMAppManifest.xml」を選択します。
リモート表示更新をクリックし、少し待ちます。しばらくすると分離ストレージが階層化されて表示されます。ここではpreview.jpgが確認できました。ローカルからリモートへファイルを保存したり、リモートからローカルへファイルを取り出すことも可能です。
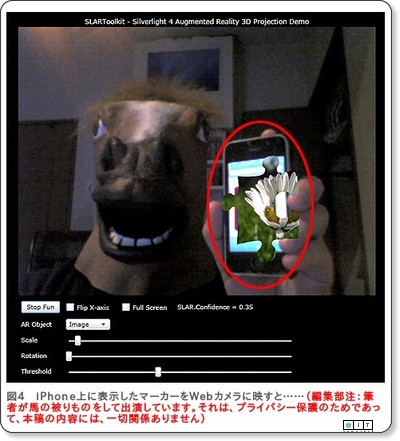
カメラを使ってAR(拡張現実)アプリも
今回はカメラプレビューの利用と3種類の出力について紹介しました。今回のアプリのソースコードは、こちらからダウンロードできます。
オープンソースの集約サイト「CodePlex」には、いくつかカメラプレビューを使ったライブラリがあり、例えばSilverlightでAR(拡張現実)を実現できるライブラリ「SLARToolkit」などはWindows Phoneでも利用できます。
また、カメラやセンサを手軽に利用できるのはスマートフォンの強みです。iPhoneやAndroidにはカメラを使ったアプリが多くあるので、著作権を侵さない程度でWindows Phoneアプリ開発の参考にしてみてはいかがでしょうか。
著者紹介
泉本優輝
UIデザインからプログラミング、表現までやりたい、自称クリエイティブデザイナ
“さわってみたい”を創ることが目標。フィジカルコンピューティングなどの試作を行う傍ら、コミュニティ活動ではExpression Blendを中心としたセッションを行っている
- Windows Phoneアプリの要「ビヘイビア」の基礎知識
- スマホに欠かせない位置情報/地図を使うアプリを作るには
- Windows PhoneをShake!加速度センサアプリを作るには
- Windows Phoneで動くカメラアプリ作成の基礎知識
- [応用編]RSSリーダーWindows Phoneアプリの作り方
- Windows Phoneアプリ開発情報“まとめ”とプロトタイピング
- Windows PhoneのMetro UIをタッチでジェスチャ操作
- PanoramaでWindows Phoneならではの横スクロール
- Windows Phoneの色使いとTileをアプリに生かせ!
- iOS/AndroidとWindows PhoneのUI、ここまで違う!
関連記事
- もはやケータイに必須のカメラをAndroidで制御しよう
Androidで動く携帯Javaアプリ作成入門(17) - App InventorでもAndroidで人気のカメラアプリを作る
App Inventorでアプリ開発はどこまでできるのか(4) - めちゃモテアプリ「FxCamera」の評価コメント5斬!
女子部が斬る! Androidアプリ評価コメント(2) - Flash Proで作れる! iPhoneのセンサ類を使うアプリ
Flashでできる! iOSアプリ制作入門(3) - Twitterの写真版、インスタグラムとは?
本音のWebサービスガイド(7) - モバイルARアプリ開発“超”入門
- .NET未経験でもWindows Phone開発するための基礎
いますぐ実践!タイプ別スマホアプリ移植テク(1) - たった30分で完成。初めてのWP7アプリ開発
特集:Windows Phone “Mango”開発入門 - Windows Phone 7.5“Mango”とIS12Tとは?
特集:世界初登場の最新Windows Phone概説
Copyright © ITmedia, Inc. All Rights Reserved.


 Picture Hubに保存されたカメラプレビューのキャプチャ
Picture Hubに保存されたカメラプレビューのキャプチャ