Retinaに映える!美麗なiPhone/iPadアプリが作れるopenFrameworksとは:Retinaに映える! iOS美麗アプリ制作入門(1)(3/3 ページ)
もう「Hello World」なんてしない! 円を書いてみよう
openFrameworksは文字よりもプリミティブな図形を得意とします。プログラミングの始めの一歩としてよくある「Hello World」ではなく、初めてのopenFrameworksとしては、円を描画してみましょう。
testApp.mmのdraw関数を以下のように記述します。
void testApp::draw(){
ofEllipse(ofGetWidth() / 2 ,ofGetHeight() / 2 ,320 ,320);
}
「ofEllipse()」メソッドは円を描画できます。「ofGetWidth()」メソッドは画面の幅を取得でき、「ofGetHeight()」メソッドは画面の高さを取得できます。つまり、上記の1文は「画面中心に直径320pxの円を描画する」ということです。
実行してみましょう。白い円が画面いっぱいに表示されます。
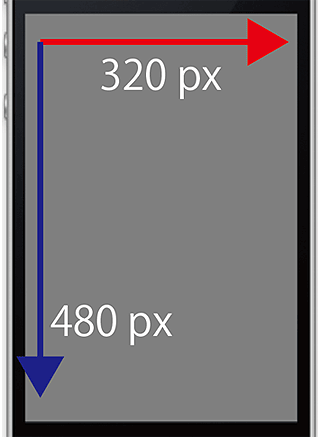
iOSでは、どのiPhone端末でも内部で仮想的に解像度を320px×480pxで設定しています。そのため直径320pxで円を描画すると画面いっぱいに表示されます。
円に色を付けるには
次に、先ほど描画した円に色を付けてみましょう。オブジェクトの色は直前に設定した色情報が反映されます。例えば、以下のようにコードを書き換えてみましょう。
void testApp::draw(){
for(int i = 0 ; i < 5 ; i++){
ofSetColor(50 * i, 0, 0);
ofEllipse(ofGetWidth() / 2 ,ofGetHeight() / 2 ,320 - 64 * i ,320 - 64 * i);
}
}
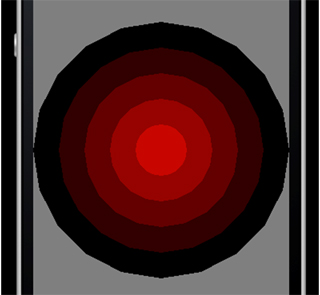
黒から赤へ色が設定される処理と大きい円から小さい円を重ねる処理を記述しています。実行してみましょう。黒い大きい円から赤い小さい円になる年輪のような描画が行われます。
円を動かすには
最後に、円を動かしてみましょう。openFrameworksでは計算処理をupdate関数で行い、描画をdraw関数で行うように記述します。
まず、testApp.hに新しく2つのパブリック変数「ellipseY」「vectorY」を定義します。testApp.hに書かれた変数は、testApp.mm内に書かれた関数のどこからでも参照できます。
#pragma once
#include "ofMain.h"
#include "ofxiPhone.h"
#include "ofxiPhoneExtras.h"
class testApp : public ofxiPhoneApp {
public:
void setup();
void update();
void draw();
void exit();
void touchDown(ofTouchEventArgs &touch);
void touchMoved(ofTouchEventArgs &touch);
void touchUp(ofTouchEventArgs &touch);
void touchDoubleTap(ofTouchEventArgs &touch);
void touchCancelled(ofTouchEventArgs &touch);
void lostFocus();
void gotFocus();
void gotMemoryWarning();
void deviceOrientationChanged(int newOrientation);
int ellipseY;
int vectorY;
};
次に、testApp.mmを以下のように記述します。
#include "testApp.h"
//--------------------------------------------------------------
void testApp::setup(){
// register touch events
ofRegisterTouchEvents(this);
// initialize the accelerometer
ofxAccelerometer.setup();
//iPhoneAlerts will be sent to this.
ofxiPhoneAlerts.addListener(this);
//If you want a landscape oreintation
//iPhoneSetOrientation(OFXIPHONE_ORIENTATION_LANDSCAPE_RIGHT);
ofBackground(127,127,127);
ellipseY = 100;
vectorY = 1;
}
//--------------------------------------------------------------
void testApp::update(){
if(ellipseY < 100){
vectorY = 1;
}
if(ellipseY > 455){
vectorY = -1;
}
ellipseY += (ellipseY / 25) * vectorY;
std::cout << ellipseY;
}
//--------------------------------------------------------------
void testApp::draw(){
ofEllipse(ofGetWidth() / 2 ,ellipseY ,50 ,50);
}
……
今回はボールが跳ねる動きにします。setup関数で変数を初期化し、update関数でellipseのY座標を計算しています。計算が終わるとdraw関数が実行され、計算されたellipseYを使って円を描画します。
実行してみましょう。動画のように円が跳ねれば成功です。
| (ダブルクリックで再生、クリックで一時停止します) |
難しくないだろ? openFrameworks
いかがでしょうか。openFrameworksを使えば、比較的簡単にオブジェクトを描画できることが理解できたと思います。
次回は、openFrameworksに用意された別のiOSサンプルプロジェクトを紹介します。
著者紹介
1988年神戸生まれ。UIデザインからプログラミング、表現までやりたい、自称クリエイティブデザイナ。
“さわってみたい”を創ることが目標。フィジカルコンピューティングなどの試作を行う傍ら、コミュニティ活動ではExpression Blendを中心としたセッションを行っている
関連記事
- iPhoneアプリ開発入門
- SDKで始めるiPad/iPhoneアプリ開発の勘所
- ここが大変だよiPhone開発
- 「cocos2d」でiPhoneゲームを作ってみよう
テンプレートを使って簡単・スマホ開発 - Flashでできる! iOSアプリ制作入門
- スマホアプリのUIデザイン/描画に役立つ記事30選
スマホアプリの作り方【超まとめ】(UI編)
Copyright © ITmedia, Inc. All Rights Reserved.

 実行結果:白い円
実行結果:白い円 iPhone端末のディスプレイの解像度
iPhone端末のディスプレイの解像度 黒から赤へ重なった5つの円
黒から赤へ重なった5つの円



