Canvas APIの基礎:Webグラフィックをハックする(4)(2/5 ページ)
描画スタイルの指定
fillStyle/strokeStyle属性にCSSカラーを指定することで単色の描画色が指定できるのはすでに述べたとおりですが、Canvas APIではグラデーションや背景パターンといったスタイルの適用も可能です。ここからはそうした描画スタイルの指定方法について解説していきます。
■ 線形グラデーション
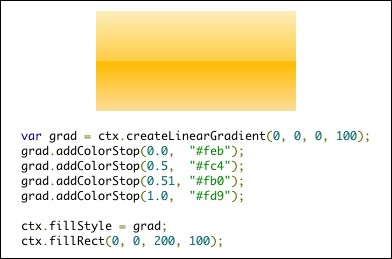
線形グラデーションを適用した描画を行う際は、まずcreateLinearGradient()メソッドでCanvasGradientオブジェクトを生成します。
引数はグラディエントベクトルの始点と終点の座標で、(x0, y0)と(x1, y1)をつなぐ線分に沿って色が変化します。実際のグラデーションの色は、CanvasGradientオブジェクトのaddColorStop()メソッドで指定します。
offsetは色を割り当てる位置で、グラディエントベクトルの始点を0.0、終点を1.0とする数値で指定します。colorはCSS形式の色指定です。もちろん色は始点、終点だけでなく、任意の数を追加できます。
作成したCanvasGradientオブジェクトは、fillStyle/strokeStyle属性に直接代入することで適用できます。以下に使用例を示します。
■ 円形グラデーション
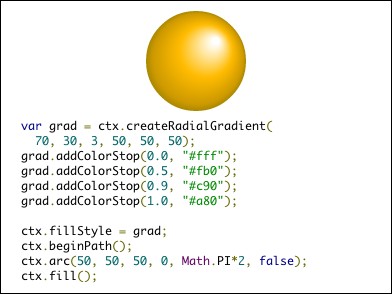
円形グラデーションの場合は、createRadialGradient()メソッドを使用してCanvasGradientオブジェクトを生成します。
引数は開始円と終了円の中心座標および半径で、中心座標(x0, y0)、半径r0の円が開始色で描画され、そこから中心座標(x1, y1)、半径r1の終了円に向かって色が変化していきます。終了円の外側は終了色で塗りつぶされます。その他の使い方は線形グラデーションと同じです。
■ パターン
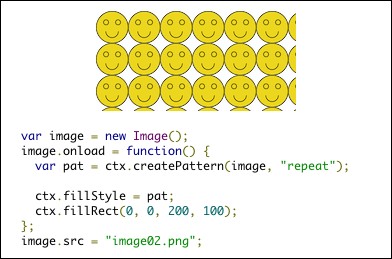
画像パターンを描画に使用する場合は、createPattern()メソッドでCanvasPatternオブジェクトを生成します。
imageはパターンとして使用する画像で、img, video, canvasのDOMオブジェクトが指定できます。drawImage()と同様に読み込みが完了していなければならない点に注意してください。
repetitionは画像パターンの繰り返し方法で、“repeat”(縦横ともにリピート)、“repeat-x”(横方向のみリピート)、“repeat-y”(縦方向のみリピート)、“no-repeat”(リピートしない)のいずれかを文字列で指定します。省略時のデフォルトは"repeat"です。
CanvasPatternオブジェクトはCanvasGradientと同様にfillStyle/strokeStyleに代入することで適用できます。以下に使用例を示します。
■ 線のスタイル
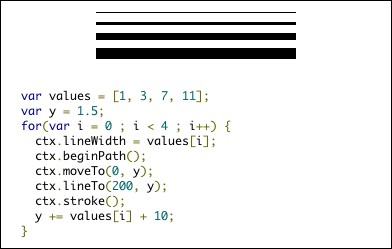
輪郭線を描画する際のスタイルも、前々回で解説したSVGにならう形で設定できます。まず線幅は描画コンテキストのlineWidth属性で設定できます。
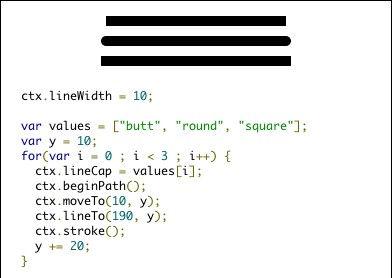
端点のスタイルはlineCap属性で設定します。指定できる値はSVGと同じで、“butt”(単純にぶつ切り)、“round”(丸くする)、“square”(線幅の半分だけ長さを延長してぶつ切り)です。
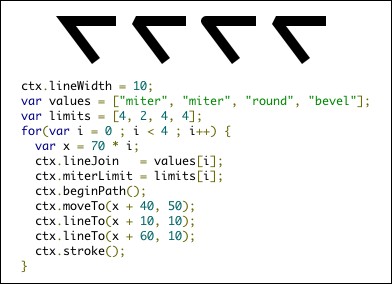
接続点のスタイルはlineJoin属性で設定します。指定できる値は"miter"(尖らせる)、“round”(丸く面取り)、“bevel”(面取り)です。miter設定時は、bevelに切り替わるしきい値をmiterLimit属性で指定できます。機能はSVGのstroke-linejoint属性と同じなので、そちらの説明を参照してください。
■ 半透明描画
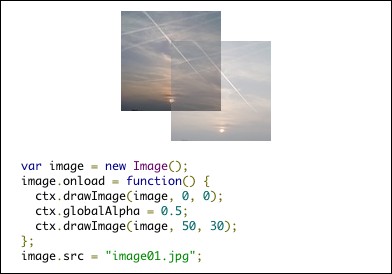
半透明色による描画を行う際は、描画コンテキストのglobalAlpha属性にアルファ値を指定します。指定できる値の範囲は0.0(完全透明)〜1.0(不透明)です。
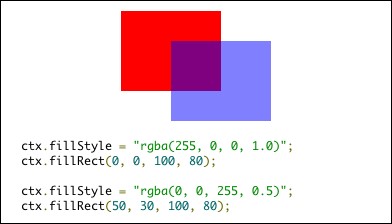
また、fillStyleやstrokeStyle、addColorStop()メソッドに渡すCSSカラーにアルファ値を含める方法もあります。
ただし、CSSカラーによる指定はdrawImage()メソッドやパターンを使った描画には適用できません。場合によって2つの方法を使い分けてください。
Copyright © ITmedia, Inc. All Rights Reserved.

 createLinearGradient()メソッド
createLinearGradient()メソッド addColorStop()メソッド
addColorStop()メソッド 線形グラデーション
線形グラデーション  createRadialGradient()メソッド
createRadialGradient()メソッド 円形グラデーション
円形グラデーション  createPattern()メソッド
createPattern()メソッド パターン
パターン  線幅の指定
線幅の指定  端点のスタイル
端点のスタイル  端点のスタイル
端点のスタイル  globalAlphaによる半透明描画
globalAlphaによる半透明描画  CSSカラーによる半透明描画
CSSカラーによる半透明描画 



