Canvas APIの基礎:Webグラフィックをハックする(4)(3/5 ページ)
座標変換と合成
前のページでは、主に描画色に影響するスタイル指定のバリエーションを取り上げました。Canvas APIでは、それらに加えて座標変換や合成方法の変更、クリッピング、影の適用といった機能があります。いずれも使い方はとても簡単ですので、このページでそうした残りの描画機能を一気に解説します。
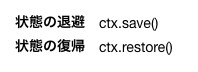
■ 状態の退避と復帰
座標変換等の解説に入る前に、それらの状態を退避・復帰する方法を取り上げます。Canvas APIによる描画は多数の属性やその他の状態の影響を受けるため、そのうちの1つでも想定外の値になっていると、予期しない描画結果を招いてしまいます。そこで、状態を一気に退避・復帰するメソッドが用意されています。
save()メソッドを呼び出すと現在の状態が保存され、restore()メソッドで保存した状態を復元できます。状態を保存するバッファはスタックになっているため、状態の保存・復帰をネストさせることも可能です。
保存・復帰される状態は、座標変換、クリッピング領域、それに描画コンテキストのstrokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, miterLimit, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, globalCompositeOperation, font, textAlign, textBaselineの各属性値です。実際の使用例は後述の座標変換のサンプル等をご覧ください。
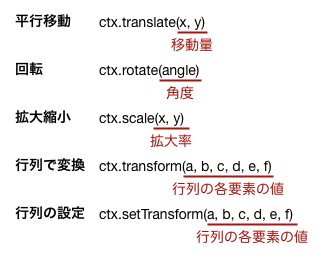
■ 座標変換
Canvas APIでは、すべての描画に対して平行移動、回転、拡大縮小といった一般的なアフィン変換が適用できます。それらの変換を行うための描画コンテキストのメソッドを以下に示します。
setTransform()を除く上記のメソッドは、描画コンテキスト内に保存されている既存の変換行列に右から掛ける形で合成されます。従って、(描画する図形を中心に考えた場合)呼び出しとは逆の順序で変換が適用されます。混乱しやすいところなので注意してください。
設定した変換はsetTransform()で上書きするまで有効です。座標変換をリセットしたい場合は、以下のようにsetTransform()を呼び出して、単位行列を設定します。
ctx.setTransform(1, 0, 0, 1, 0, 0);
もしくは、前述のsave()/restore()メソッドを使用して、変換を適用する前の状態を復帰してもよいでしょう。変換以外の状態も同時に復帰できるので、こちらの方がよく使うかもしれません。
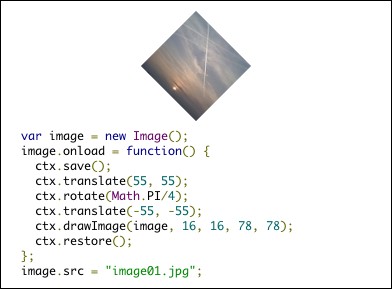
座標変換の具体例として、画像を45度回転させて表示するコードを以下に示します。rotate()メソッドは常に原点中心で回転を行うので、最初に画像の中心が原点になるように平行移動を行い、回転後に元の位置に戻しています。
■ 画像の合成
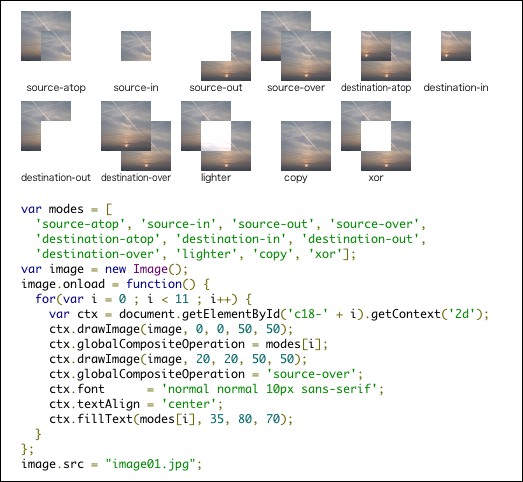
描画コンテキストのglobalCompositeOperation属性を使用することで、図形や画像を描画領域の既存のビットマップに合成する方法を変更できます。値は以下の文字列が指定できます(元画像は描画する図形や画像、背景画像は既存のビットマップを示しています)。
- “source-atop” ::
元画像と背景画像の両方が不透明の領域に元画像を描画し、それ以外には背景画像を描画する。 - “source-in” ::
元画像と背景画像の両方が不透明の領域に元画像を描画する。それ以外は透明色になる。 - “source-out” ::
背景画像が透明の領域に元画像を描画する。それ以外は透明色になる。 - “source-over” ::
単純に元画像を背景画像の上に重ねる。これがデフォルトです。 - “destination-atop” ::
source-atopの元画像と背景画像を入れ替えたもの。 - “destination-in” ::
source-inの元画像と背景画像を入れ替えたもの。 - “destination-out” ::
source-outの元画像と背景画像を入れ替えたもの。 - “destination-over” ::
source-overの元画像と背景画像を入れ替えたもの。 - “lighter” ::
元画像と背景画像を加算合成する。 - “copy” ::
背景画像を無視し、単純に元画像を描画する。 - “xor” ::
元画像と背景画像のどちらか一方のみが不透明な領域にそれぞれの画像を描画。それ以外の領域は透明色になる。
それぞれの合成方法による描画結果を以下に示します。
■ クリッピング
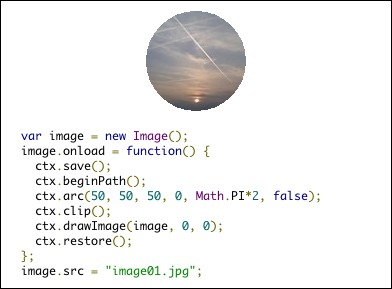
パスを図形として描画する方法はすでに取り上げましたが、同じ方法で定義したパスを使ってその後の描画をクリッピングすることも可能です。以下に例を示します。
パスを定義した後、(fill()やstroke()の代わりに)clip()メソッドを呼び出すと、その時点のパスをクリッピング領域として設定します。その後の描画はパスの内部のみに限定されます。クリッピングをリセットするには描画領域全体を覆うパスをclip()で設定するか、前述のsave()/restore()を使用してください。
■ 影の描画
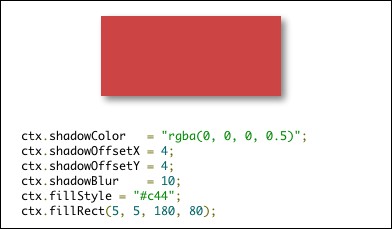
Canvas APIでは、すべての描画に対して「影」を付加できます。方法は簡単で、以下の各属性に適切なパラメータを設定するだけです。
- shadowColor …… 影の色をCSSカラーで設定
- shadowOffsetX …… 影をX方向にずらすピクセル数
- shadowOffsetY …… 影をY方向にずらすビクセル数
- shoadowBlur …… 影のエッジをぼかす強さ
以下に影付きの矩形を描画する例を示します。
Copyright © ITmedia, Inc. All Rights Reserved.

 状態の退避と復帰のメソッド
状態の退避と復帰のメソッド 座標変換メソッド
座標変換メソッド 座標変換
座標変換  globalCompositeOperationの効果
globalCompositeOperationの効果  クリッピング
クリッピング  図形の影を表示
図形の影を表示 



