Unity4紹介&iOSの傾きセンサを使う3Dゲーム制作:現場が教えるUnityで実践iPhoneゲーム制作(3)(4/4 ページ)
Third Person Controllerのスクリプトをカスタマイズ
Standard Asset内の「Third Person Controller」スクリプトをテキストエディタで開きます。140行目辺りの下記の部分を、
var v = Input.GetAxisRaw("Vertical");
var h = Input.GetAxisRaw("Horizontal");
以下のように書き換えます。
var v:float;
var h:float;
#if !UNITY_EDITOR && UNITY_IPHONE
//iPhoneの場合のみ、傾きセンサで操作----------------------------------
//端末を横向きに持った場合(ホームボタンが向かって左)
//重力ベクトルの値を増幅させる(小さな動きでも反応するようにする)
var gyroScale:float = 2;
//左右に傾けたときの重力ベクトルの値の差を左右の移動とする
h = Mathf.Clamp(Input.gyro.gravity.y * gyroScale, -1.0, 1.0);
//手前・奥に傾けたときの重力ベクトルの値の差を手前・奥の移動とする
v = Mathf.Clamp(-1 * (Input.gyro.gravity.x - 0.6) * gyroScale, -1.0, 1.0);
#else
//それ以外は上下左右キーで操作-------------------------------------------
//上下キーによる手前・奥への移動
v = Input.GetAxisRaw("Vertical");
//左右キーによる左右の移動
h = Input.GetAxisRaw("Horizontal");
#endif
もともと書かれているInput.GetAxisRawは、矢印キーの左右と上下の入力による値を1から-1の間で返してくれます。このThird Person Controllerでは、この値を使って、キャラクターの動きを制御しているのです。
書き換えたコードでは、その値を端末に掛かる重力ベクトルの差に置き換えています。入力の大本さえ変えてしまえば、後の処理はすでに実装されているものを、そのまま使えます。
以下の関数は、valueがmin〜maxの値に収まっていないとき、minもしくはmaxの値に整形してくれます。
Mathf.Clamp(value, min, max)
また、傾きセンサは端末に書き出さないと動作を確認できないため、すぐにゲームの動作を確認したい場合に不便になります。よって、もともとの入力系も残しておき、エディタやPC上では矢印キーで操作できるようにしておきます。
それでは書き出してみましょう。書き出すとき、PlayerSettingsでDefault OrientationをLandscape Right(端末を横向きで使う)に設定するのを忘れないでください。
端末を傾けると、キャラクターが動くと思います。
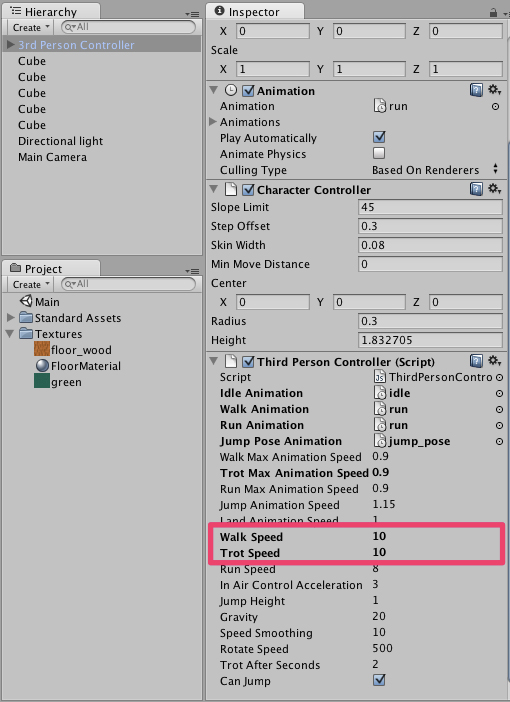
キャラクターの移動速度を変更して、快適に動き回れるように調整してみてください(Walk SpeedとTrot Speedは同じ値にしておきます)。
テクスチャを張って見た目を整えよう
壁や床にテクスチャ(画像)を張ると、よりステージらしくすることができます。
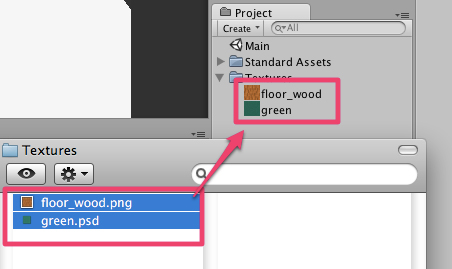
まず、画像を[Project]ビュー内にドラッグ&ドロップでインポートします。
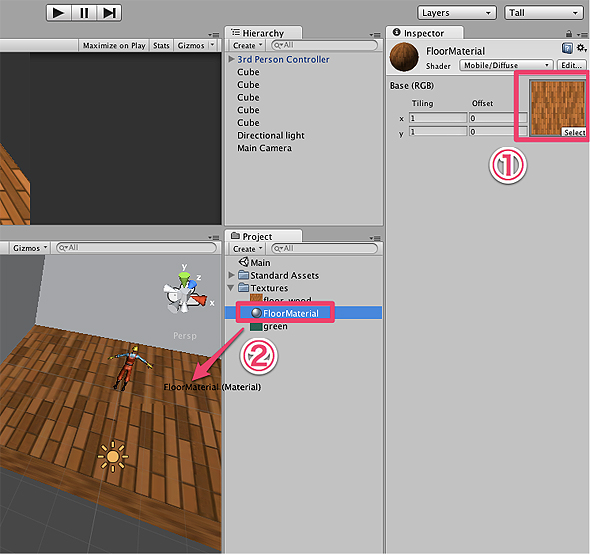
[Project]ビューで[Create]→[Material]でMaterialを新規作成し、[Inspector]上でインポートした画像を選択し(【1】)、Materialを適用したいGameObjectにドラッグ&ドロップします(【2】)。
Materialの「Tiling」という値を変えると、タイリングの密度を変更できます。リピート画像などを使用しているときはここで調整してください。
次回は、物理演算によって落下するオブジェクト
今回は、キャラクターの操作という、ゲームの最も基本的な要素を実装しましたが、いかがでしたでしょうか。
次回は、落下するオブジェクトなどキャラクター以外の要素を実装していきたいと思います。
関連記事
- OpenGL ESが大変な3Dアプリ開発を楽にするUnity
iPhoneゲーム開発に必須のOpenGL ES。そのコーディングに手こずっている方に有用なツールを紹介し簡単なサンプルを作成します - Unityで楽々スマホ用3Dアプリ開発入門
3Dアプリ開発を容易にするUnityの概要を紹介し、Unity機能を拡張するプラグインを利用してネイティブ機能との連携方法について紹介していきます - 「cocos2d」でiPhoneゲームを作ってみよう
iOS向けにゲームアプリを開発するためのフレームワーク「cocos2d」。用意されているテンプレートを使ってiPhoneゲームを作ってみた
Copyright © ITmedia, Inc. All Rights Reserved.