TouchDevelopでプログラミングを始めるための基礎知識:iPad上でアプリ開発は、どこまでできるのか(2)(2/4 ページ)
イベントを利用してタップした後の動きを設定する
次にイベントを利用してみましょう。イベントを付けると、「TextBox」「Camera」をタップしたときの動きや、端末を振ったときの動き、さらにはゲームループまで実行できます。
今回は、text boxをタップして、プロンプトを表示、プロンプトに入力した文字列をtext boxにセットするという流れで、編集可能なtext boxを実装してみましょう。
イベントを作るには
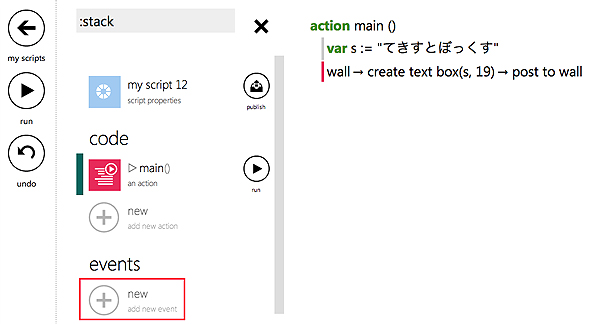
初めに、text boxを作成します。コードが書けたら、「events」にある「new」ボタンをタップします。
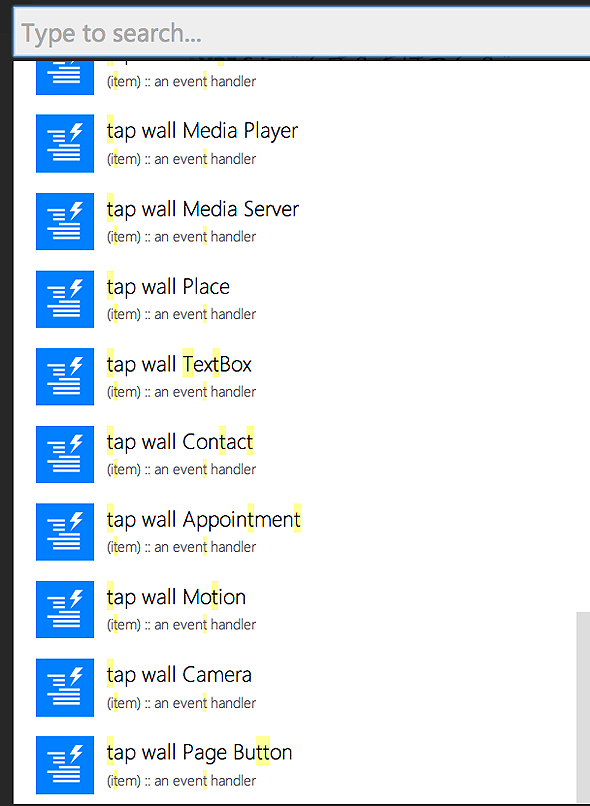
eventには多くの種類があり、適切なものを選択します。今回は「tap wall TextBox」を選択します。
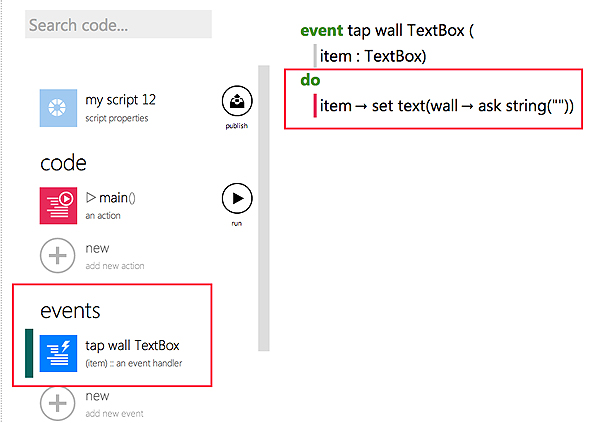
すると、eventのひな型ができます。
タップした後の動きを設定するには
タップしたtext boxは「item」という名前で「do」以下で扱えます。今回はitemのテキストをプロンプトから入力したものに変更するため、do以下に以下を追記します。
item → set text(wall → ask string(""))
実行してみましょう。初めに「てきすとぼっくす」と表示されます。
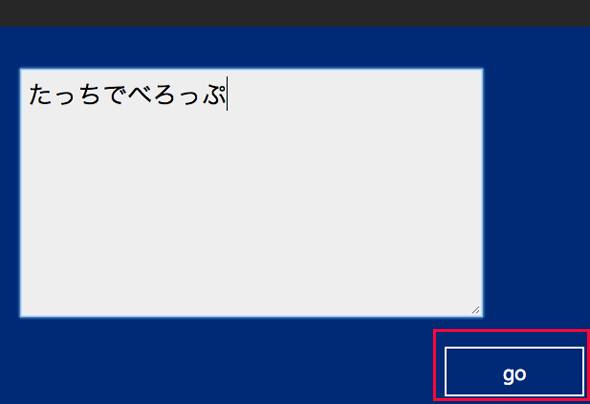
「てきすとぼっくす」をタップすると、プロンプトが表示されます。プロンプトに任意の文字列を入力して、「go」をタップします。
すると、text boxのtextが「てきすとぼっくす」からプロンプトに入力した文字列に変更されます。
itemを指定してプロパティを変更するには
しかし、これではすべてのtext boxが編集可能になってしまいます。また、どのtext boxか見た目の区別が付きません。そこで、「border」などのプロパティを使って判別するようにします。
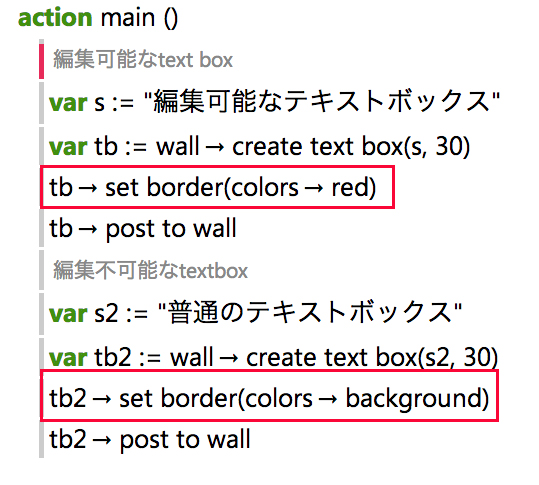
以下のようにtext boxを2つ表示します。1つはborderの色が赤色、もう1つはbackground colorになるように記述しています。この時、background colorの色は白になります。background colorに設定する理由は後述します。
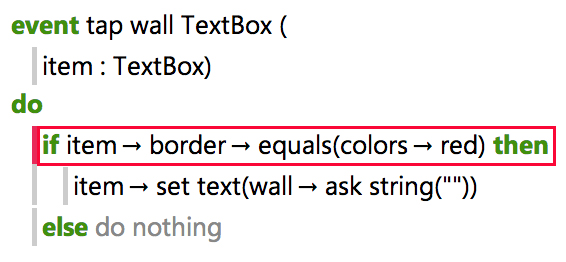
次に、eventも以下のように書き換えます。
itemの文字列を変更するまえにborderが赤色かどうか判別します。このとき、itemのborderが未定義の場合、実行するとエラーになってしまうため、編集しないtext boxに対してborderにbackground colorを設定しています。
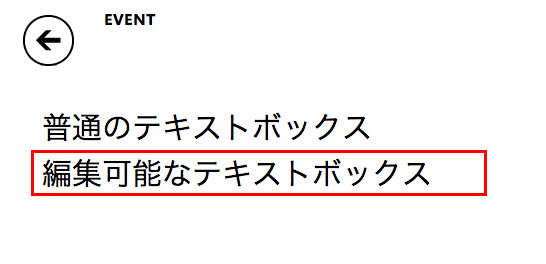
実行してみましょう。下の赤枠でくくられたtext boxは編集できますが、上のtext boxは編集できないようになりました。
グレーの枠と背景に、白字のtext boxを表示するには
赤枠で囲っただけだと、なかなか編集可能には見えません。もう少しデザインにこだわってみましょう。
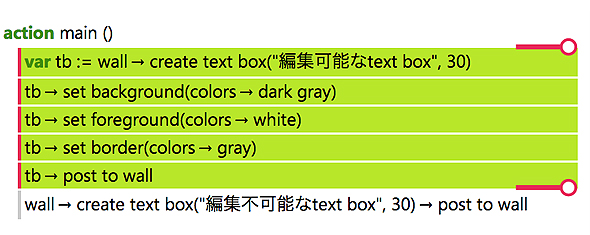
例えばグレーの枠と背景に、白字のtext boxを表示したい場合、以下のように記述します。
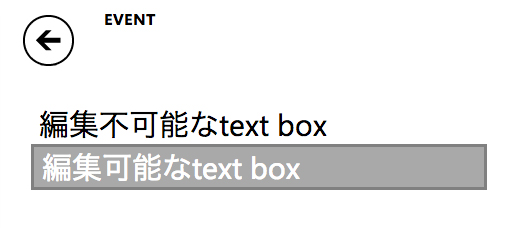
実行すると、このように表示されます。少しtext boxらしくなりました。
Copyright © ITmedia, Inc. All Rights Reserved.

 eventを新しく作成する
eventを新しく作成する TouchDevelopで利用できるevent
TouchDevelopで利用できるevent タップしたときにどうするか、を記述する
タップしたときにどうするか、を記述する 「てきすとぼっくす」が表示される
「てきすとぼっくす」が表示される 「go」をタップ
「go」をタップ 文字列が変更されたtext box
文字列が変更されたtext box border colorの違った2つのtext boxを表示
border colorの違った2つのtext boxを表示 borderが赤のtext boxにのみ編集可能にする
borderが赤のtext boxにのみ編集可能にする 編集可能なtext boxと編集不可能なtext box
編集可能なtext boxと編集不可能なtext box 編集できそうなtext boxを実装する
編集できそうなtext boxを実装する 編集できそうなtext boxと普通のtext box
編集できそうなtext boxと普通のtext box



