TouchDevelopでプログラミングを始めるための基礎知識:iPad上でアプリ開発は、どこまでできるのか(2)(3/4 ページ)
別のプログラムに切り出して再利用する
ここまで書いてみて、編集可能なtext boxを利用したい場合は、毎回text boxに背景を設定して、枠を設定して、文字色を設定して…… とするのは、とても面倒に思われたでしょう。そこで、編集可能なtext boxと編集不可能なtext boxのコードを別のプログラムとして切り出して、再利用できるようにしてみましょう。
新しいコードの作成
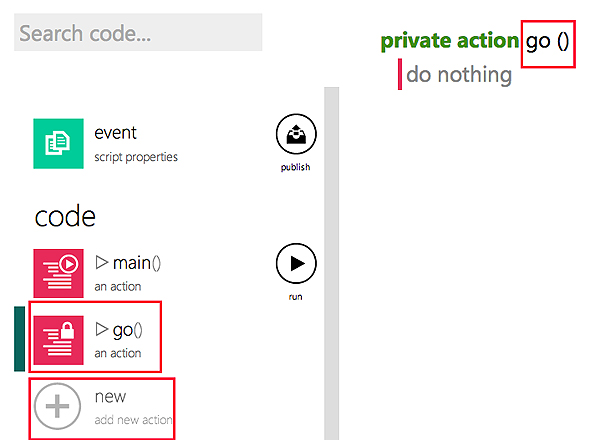
新しくコードを追加しましょう。「code」にある「new」をタップします。
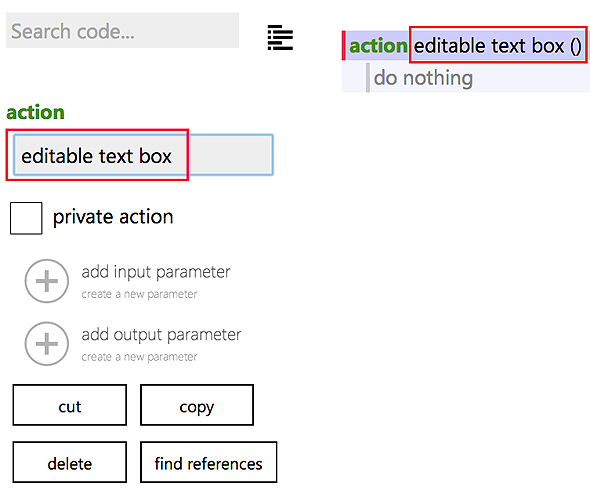
すると、今までの「main」とは別のコードが書けるようになります。新しくできたコードには自動的に「go」という名前が振られます。goをタップしてコードの名前を「editable text box」に変更します。
パラメータ(引数)を定義するには
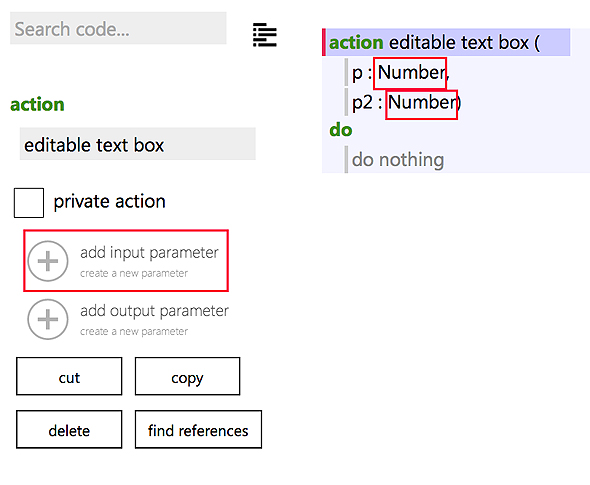
次に、editable text boxのパラメータ(引数)を定義します。今回は2つ必要なので、「add input parameter」を2回タップします。
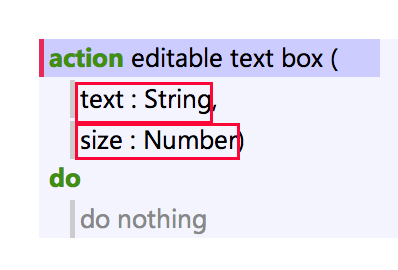
パラメータを生成すると、Number型(数値のみ入る)で生成されるので、同様にパラメータ名をタップして、String型(文字列のみ入る)の「text」、Number型の「size」というふうに定義します。
返り値を設定するには
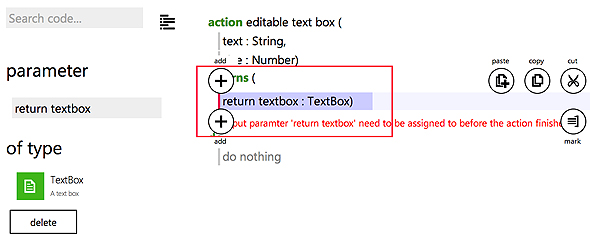
次に、返り値を設定します。「add input parameter」と同様に「add output parameter」をタップして、TextBox型で「return textbox」を定義します。
コードを再利用してみよう
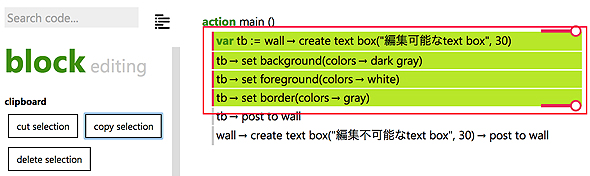
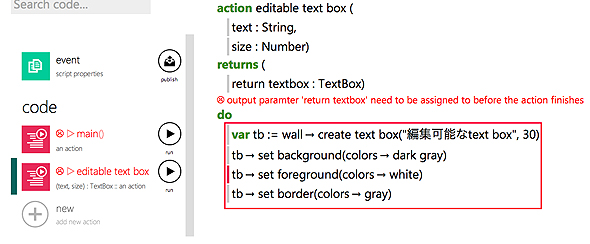
次にmainに戻って、先ほど記述した、編集可能なtext boxのためのコードをカットして、editable text boxに張り付けます。
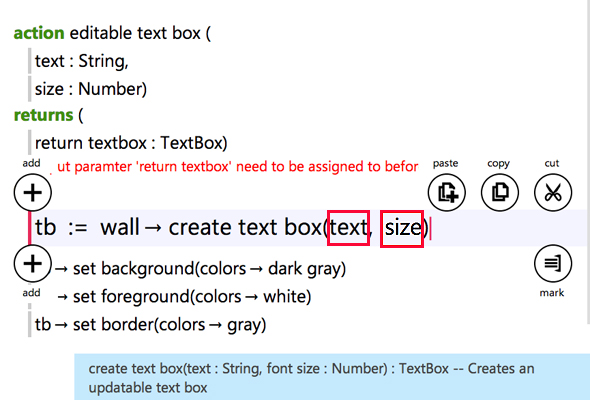
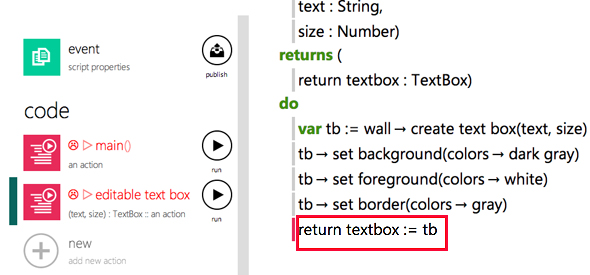
表示する文字とフォントサイズが固定値になっているので、パラメータのtextとsizeに書き換えます。
最後にreturn textboxにtbを代入します。
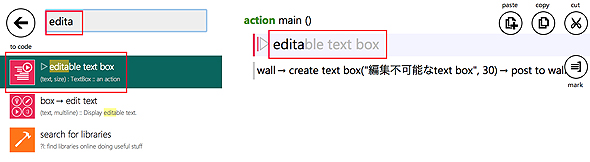
もう一度mainに戻りましょう。先ほど作成したeditable text boxが呼び出せるようになっています。
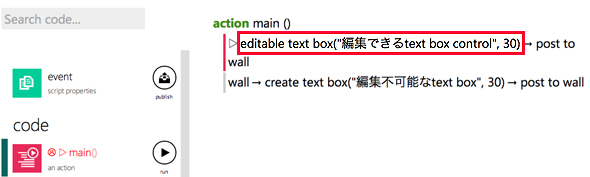
text boxと同様に表示したい文字列とフォントサイズを渡して、editable text boxを実行しましょう。
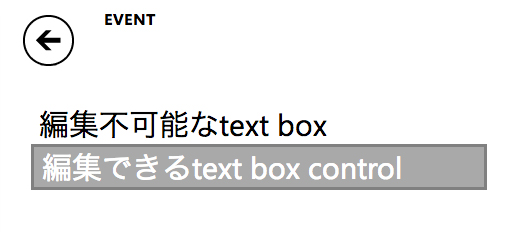
実行すると編集可能なtext boxが1行で表示できることが確認できます。
Copyright © ITmedia, Inc. All Rights Reserved.

 新しいコードの作成
新しいコードの作成 コード名をeditable text boxに変更する
コード名をeditable text boxに変更する パラメータの追加
パラメータの追加 パラメータの定義を変更
パラメータの定義を変更 return textboxを定義
return textboxを定義 編集可能なtext boxのコードをマーク
編集可能なtext boxのコードをマーク editable text boxに張り付け
editable text boxに張り付け text boxにパラメータを渡す
text boxにパラメータを渡す return text boxにtbを代入
return text boxにtbを代入 editable text boxを実行する
editable text boxを実行する text boxと同様に利用できるeditable text box
text boxと同様に利用できるeditable text box 編集できるtext box control
編集できるtext box control



