HTML5+CSS3の「カンタン装飾設定」で今風デザイン:にわかデザイン(3)(2/3 ページ)
(3)グラデーションの設定
グラデーションには、このジェネレータを使います。
・Ultimate CSS Gradient Generator
初めに、メニュー項目のブロック全体(現在は黄緑の帯の部分)に対して、黒っぽいグラデーションを設定したいと思います。
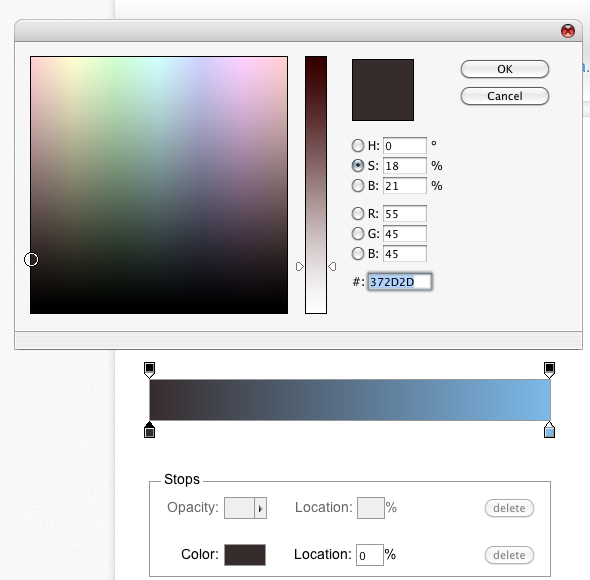
カラースライダの1つを選択して、「Color」をクリックして、色を指定します。不要なカラースライダの設定はドラッグして削除します。
ちなみに、この黒っぽいグラデーションを作るために、色の設定を完全な無彩色(つまり、RGBの値をそれぞれR=45、G=45、B=45というように、すべて同じに)しても良いのですが、ここではR=55と設定して微妙に赤みを付けて、焦げ茶色にしました。
ボタンや見出し周りなど、デザインを赤系にする予定ですので、こうすることによって全体がなじんで見えるようになるからです。
コピーしたソースを張り付けます。
/*メニュー項目のブロック全体*/
.headmenu ul{
overflow:hidden; zoom:1;
margin:0;
padding:5px;
list-style:none;
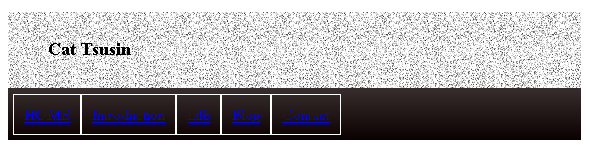
/*背景グラデーション*/
background: #372d2d; /* Old browsers */
background: -moz-linear-gradient(top, #372d2d 0%, #0a0000 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#372d2d), color-stop(100%,#0a0000)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #372d2d 0%,#0a0000 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #372d2d 0%,#0a0000 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #372d2d 0%,#0a0000 100%); /* IE10+ */
background: linear-gradient(to bottom, #372d2d 0%,#0a0000 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#372d2d', endColorstr='#0a0000',GradientType=0 ); /* IE6-9 */
}
続いて、「Cat Tsusin」という見出しの背景にもグラデーションを付けますが、しっくいのようなテクスチャーを表現したいので、画像と組み合わせます。
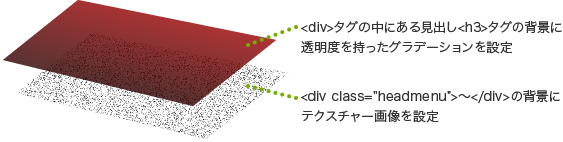
基本的な考え方としては、見出しを含め、すべてを囲っている<div>タグに対して無彩色のテクスチャー画像を敷いておきます。一番外枠のブロックですので、背景は一番下の階層になります。そして、見出しの<h3>タグの背景には、深い赤茶のグラデーションを設定します。これは<div>タグの内側のタグになるので、背景は上に重なった状態になります。その際、グラデーションはやや透明にして、裏側のテクスチャーを透けさせることでしっくいのような質感に見せようというわけです。
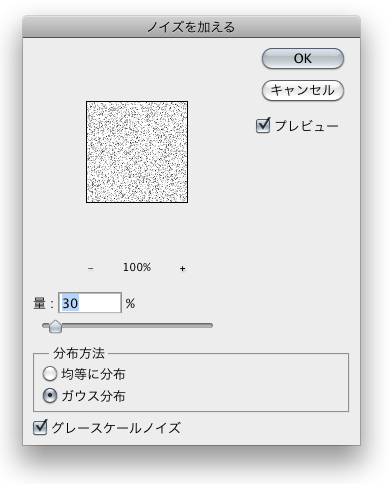
まず、画像を作ります。ここではPhotoshopを利用します。100ピクセル四方のサイズで新規ファイルを作成し、「フィルター」メニューから「ノイズを加える……」で下記の設定でノイズを掛けます。
これを画像ファイルとして書き出して、「headmenu」と名付けている<div>タグ全体の背景として敷きます。
.headmenu{
background:url(../images/noise.png);
}
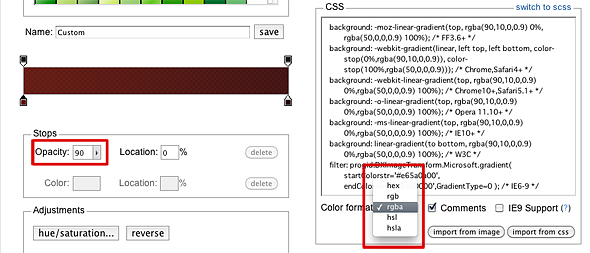
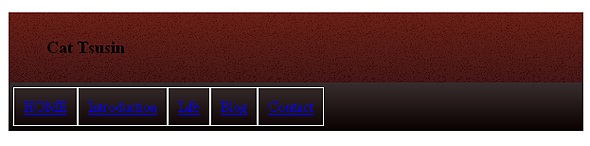
次に、グラデーションを設定します。
なお、透明色の指定は、これまでの「#123456」のような16進数ではなく、「RGBa※」で設定します。
プルダウンメニューで設定単位を変えて、上のカラースライダを選択し、「Opacity」を90にします。
このソースをコピーして、見出し部分に設定します。
- ※RGBa:RGBaは、カラーモデルのred・green・blueに、alphaを加えたもの。alphaは色の透明度を表す。
/*見出し*/
.headmenu h3{
margin:0; /*領域の外側の余白*/
padding:27px 0 27px 40px; /*領域の内側の余白*/
/*見出しの背景グラデーション*/
background: -moz-linear-gradient(top, rgba(90,10,0,0.9) 0%, rgba(50,0,0,0.9) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(90,10,0,0.9)), color-stop(100%,rgba(50,0,0,0.9))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(90,10,0,0.9) 0%,rgba(50,0,0,0.9) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(90,10,0,0.9) 0%,rgba(50,0,0,0.9) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(90,10,0,0.9) 0%,rgba(50,0,0,0.9) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(90,10,0,0.9) 0%,rgba(50,0,0,0.9) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e65a0a00', endColorstr='#e6320000',GradientType=0 ); /* IE6-9 */
}
なお、このままでは、見出し周りのグラデーションがIE7以下では反映されていません。
IE独自の仕様というかバグのようなものですが、「width」「height」「zoom」などがCSSに設定されていないとき、このような現象が起こることがあります。
ここでは、特に表示に変化を与えない「zoom:1;」を加えます(ちなみに、黒いグラデーションにはレイアウトを保持するという別の目的で、すでに「zoom:1;」が記述されていたので表示されたわけです)。
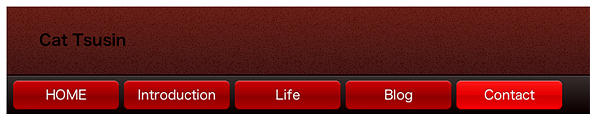
これできちんとグラデーションが反映しました。
こうしてグラデーションとテクスチャーを分けておけば、コーナーごとや、子サイトごとにイメージカラーを変えたいときも、CSSのグラデーションの設定だけ変えれば良いですね。
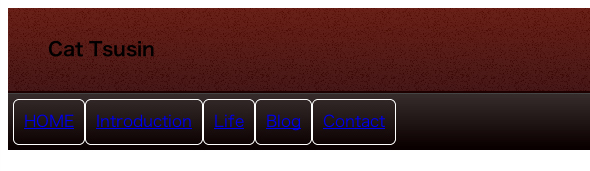
最後に、タイトルの地色と、メニューの地色の間に線を入れます。
/*見出し*/
.headmenu h3{
……
border-bottom:2px solid #1e0000; /*見出しの下の境界線*/
}
/*メニュー項目のブロック全体*/
.headmenu ul{
……
border-top:1px solid #464646; /*メニューの上の境界線*/
}
線を入れるだけで、少しぼんやりしていたものが締まって、グッと表現に深みが出た感じになります。
ここまでの設定は「sample14」をご覧ください。
(4)ボタンの設定
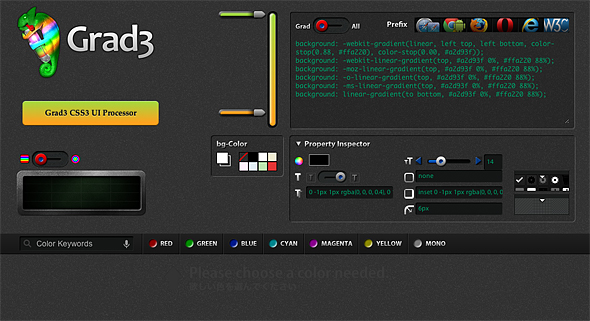
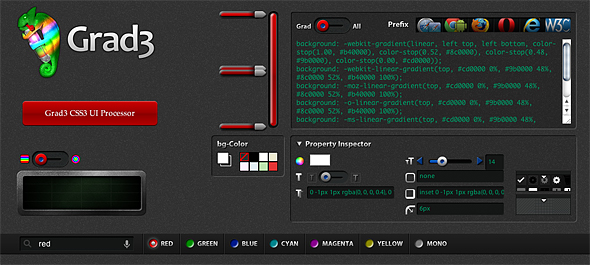
次に、ボタンの設定をします。次のジェネレータを使います。
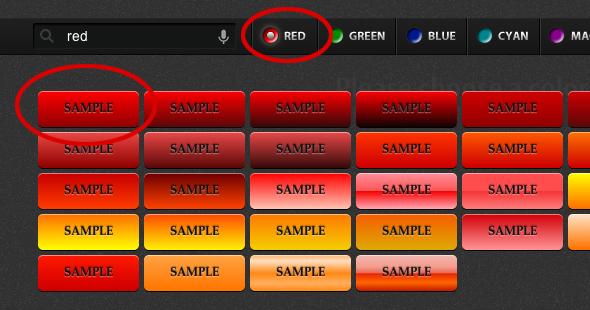
プリセットが多く用意されていますので、それを改造して作ります。
今回、赤いボタンにしたいと思いますので、「RED」をクリックし、左上のプリセットを選びます。
グラデーションの色変更を行います。色の変更は灰色の矢印をダブルクリック、色の追加はカラースライダの左側をクリックします。
続いて文字の変更をします。色の変更は色相環のアイコンから、文字の太さは「T」のスイッチを切り替えます。
そのほか、放射円状のグラデーションにしたり、ボタンの凹凸のエッジを変えたり、小さなアイコンを付けるなど多くの設定ができるのですが、ここでは上記の変更にとどめます。
変更したソースをコピーするには、画面上部の「Grad」を「All」にスイッチして、ボタンのCSS設定をすべてソースの欄に表示するようにします。ここをクリックして選択し、CSSファイルにコピー&ペーストします。
なお、ペーストしたものの中から、「display」「font-size」「font-weight」「letter-spacing」「border-radius」「padding」は既存の設定があるので、今回は不要なので削除します。
後は、「padding」でボタンの内側の空白を整え、「width:100px;」でボタンの幅をすべて同じに指定した上で、「text-align:center;」でボタンの中央に文字がくるようにします。なお、ボタン同士の空白は、IE6での不具合を避け、<li>タグの方で「margin」によって設定します。
/*メニュー項目の設定*/
.headmenu li{
float:left;
margin:0 6px 0 0; /*ボタンの外側の空白*/
}
.headmenu li a{
/*CSS 3.0 MAKERの角丸設定*/
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
float:left;
display:block;
padding:6px 15px 6px 15px; /*ボタンの内側の空白*/
/*Grad3からコピペしてきた設定*/
color: #ffffff;
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.4), 0 1px 1px rgba(255, 255, 255, 0.5);
border: none;
box-shadow: inset 0 -1px 1px rgba(0, 0, 0, 0.9), inset 0 1px 0 rgba(255, 255, 255, 0.4);
text-decoration: none;
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #b40000), color-stop(0.52, #8c0000), color-stop(0.48, #9b0000), color-stop(0.00, #cd0000));
background: -webkit-linear-gradient(top, #cd0000 0%, #9b0000 48%, #8c0000 52%, #b40000 100%);
background: -moz-linear-gradient(top, #cd0000 0%, #9b0000 48%, #8c0000 52%, #b40000 100%);
background: -o-linear-gradient(top, #cd0000 0%, #9b0000 48%, #8c0000 52%, #b40000 100%);
background: -ms-linear-gradient(top, #cd0000 0%, #9b0000 48%, #8c0000 52%, #b40000 100%);
background: linear-gradient(to bottom, #cd0000 0%, #9b0000 48%, #8c0000 52%, #b40000 100%);
width:100px; /*ボタンの幅*/
text-align:center; /*文字をボタンに中央そろえ*/
}
また、マウスオーバーしたときの設定もします。
マウスオーバー時は、ボタンが明るくなるようにします。グラデーションの各色の指定を若干明るくします。
今度は画面上部の「All」を「Grad」に戻して、グラデーションだけをコピーし、下記のように設定を変えます。
/*マウスオーバーしたときのボタン色の変更*/<br>
.headmenu li a:hover{<br>
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #fa0000), color-stop(0.52, #c00), color-stop(0.48, #e60000), color-stop(0.00, #ff1a1a));<br>
background: -webkit-linear-gradient(top, #ff1a1a 0%, #e60000 48%, #c00 52%, #fa0000 100%);<br>
background: -moz-linear-gradient(top, #ff1a1a 0%, #e60000 48%, #c00 52%, #fa0000 100%);<br>
background: -o-linear-gradient(top, #ff1a1a 0%, #e60000 48%, #c00 52%, #fa0000 100%);<br>
background: -ms-linear-gradient(top, #ff1a1a 0%, #e60000 48%, #c00 52%, #fa0000 100%);<br>
background: linear-gradient(to bottom, #ff1a1a 0%, #e60000 48%, #c00 52%, #fa0000 100%);<br>
}
なお、この「Grad3」は「Ultimate CSS Gradient Generator」のように「filter」の設定を書き出しません。filterとはIEの独自拡張で、IE6〜9でもグラデーションを実現してくれます。グラデーションの開始色と終了色の2色しか設定できませんが、これらの古いブラウザでもそのほかのモダンブラウザに表示を近づけるよう、設定を追記します。
.headmenu li a{
……
/*IE6-9用のグラデーション*/
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cd0000', endColorstr='#b40000',GradientType=0 );
……
}
.headmenu li a:hover{
……
/*IE6-9用のグラデーション*/
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff1a1a', endColorstr='#fa0000',GradientType=0 );
}
ただし、これによって、ボタン全体がリンク範囲ではなくなります。文字にマウスオーバーしたときだけリンクが効き、ボタンの色も変化することになります。
これでボタンの設定が完了しました。
以上、ここまでの設定は「sample15」をご覧ください。
Copyright © ITmedia, Inc. All Rights Reserved.