Chrome拡張機能にpush通知をしよう:Google Cloud Messaging for Chrome入門(1)(2/2 ページ)
作ってみよう! Chrome拡張
本記事は「既存のChrome拡張にGCM機能を追加する」という内容になっておりますので、ここで、下地となるごくシンプルなChrome拡張を作っておきます。
「いままでGoogle Chrome Extensionの開発をやったことがないけれど、GCM for Chromeのサービス開始を機に通知機能付きの拡張を作ってみたい!」という方も、この節を読んで開発の流れを把握してください。
Google Chrome Extensionは、HTMLやJavaScriptを使い、Web開発とほぼ同じような気分で作ることができます。Googleアカウントを持っていれば、zipで固めてアップロードするだけで、Chrome Web Storeで拡張を公開することができます。
こちらの資料もせひ参考にしてください。
ディレクトリを準備する
まず、空のディレクトリを用意します。その中に、次のような構造でファイルを配置します。
HelloGCM/ manifest.json index.html background.html src/ index.js background.js
manifest.jsonを書く
manifest.jsonは、拡張の基本的な設定を記述するファイルです。
{
"name" : "Hello GCM", //……(1)
"version" : "1.0.0", //……(2)
"manifest_version": 2, //……(3)
"description" : "GCM for Chrome Extension Demo", //……(4)
"browser_action": { //……(5)
"default_title": "Hello, GCM!",
"default_popup": "index.html"
},
"background": { //……(6)
"page":"background.html"
},
"permissions" : ["background"] //……(7)
}
(1) は、拡張の名前、(4) は拡張の説明文です。ここに記述した文言は、拡張管理画面(chrome://extensions/ )やChrome Web Storeに表示されます。
(2) は、拡張のバージョンです。Chrome Web Storeでアップデートする場合は、このバージョンを前のものよりも上げなければなりません。
(3) は、マニフェストバージョンです。これから開発をする場合は、最新のバージョンである“2”を選んでください(旧バージョンはまもなく廃止されます)。
いままでManifest version1で開発をしたことのある方は、Manifest version 2に移行することをおすすめします。
(5) の“browser_action”は、Chromeのツールバーに表示されるアイコンをクリックしたときに表示される小さなポップアップ画面を定義しています。
“default_title”プロパティで、アイコンにマウスオーバーしたときに表示される文字列を指定することができます。
“default_popup”プロパティでは、ポップアップ画面の中に表示されるHTMLのパスを指定します。
(6) は、パーミッションです。Chromeに搭載されている機能は細分化されており、そのうちのどれを使うことができるかを指定します。また、XHRでアクセス可能なURLもここで指定します。
ユーザは、拡張をインストールする際、その拡張の要求するパーミッションを確認することができます。パーミッションは、複数指定することができます。
ここでは、バックグラウンドページ(後述)を利用するために“background”パーミッションを指定しています。
(7) バックグラウンドページのパスです。「バックグラウンドページ」とは、ポップアップや設定画面、Webサイトにアタッチされた拡張のスクリプトなどが実行されていない間でも常に陰で動き続けるというものです。
ポップアップの実装
ポップアップには、ごくシンプルなHTMLが表示されるようにします。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="./src/index.js"></script>
<title>Hello GCM for Chrome!</title>
</head>
<body style="width:480px;height:240px;">
<h1>
Hello GCM for Chrome!
</h1>
</body>
</html>
src/index.js
function init () {
console.log("Hello Chrome Extention!");
}
window.onload = init;
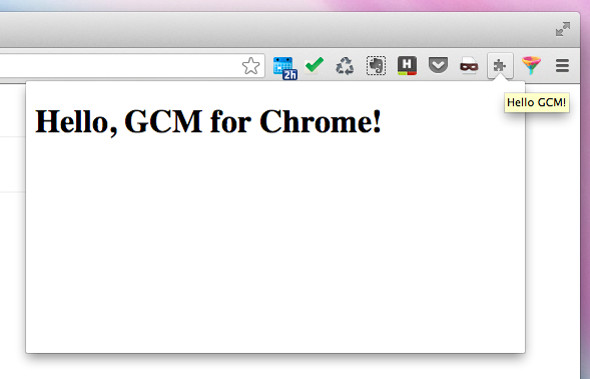
実際には、次のように表示されます。
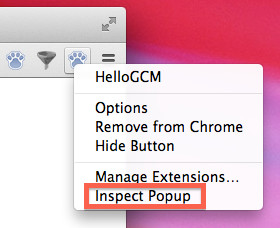
なお、ポップアップをデバッグするときは、アイコンの上からコンテキストメニューを出して“Inspect Popup”を選択してください。
バックグラウンドページの実装
<script type="text/javascript" src="src/background.js"></script>
console.log("background.js is working!");
これで、ごく簡単な拡張ができました。
インストール
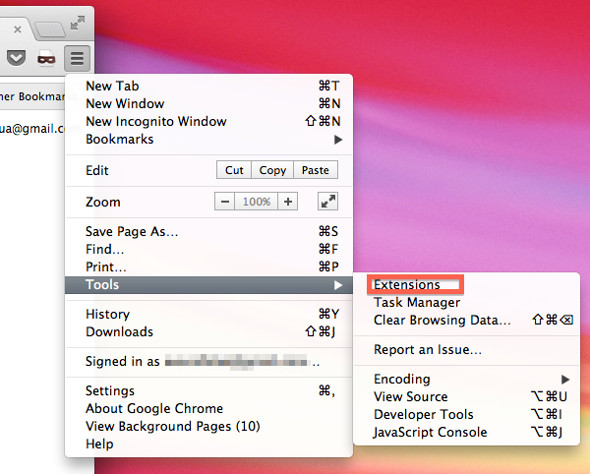
ローカルで開発中の拡張を実際にChromeにインストールするには、右上のアイコンから”Tools > Extensions”を開きます。
もしくは、URL欄に
chrome://extensions
と入力します。
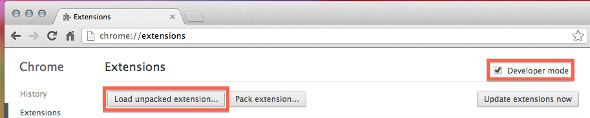
拡張管理画面が開きますので、右上の“Developer mode”をチェックし、“Load unpacked extension……”ボタンをクリックします。
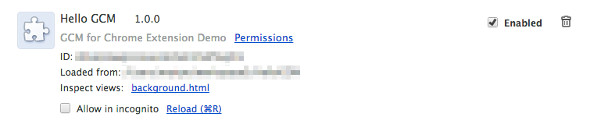
インストールが済むと、拡張一覧の中に“Hello GCM”が表示されます。
忙しい方のために、zipで固めたものをご用意しました。ダウンロードして解凍してください。次の回から先を読みながらすぐにGCM for Chromeを体験できます。
★Download:忙しい人のためのHello Chrome Extension.zip
Copyright © ITmedia, Inc. All Rights Reserved.