TwilioとRailsで作る、電話でテキスト読み上げアプリ:Androidアプリちょい足し開発レシピ(2)(3/5 ページ)
TwiMLアプリの実装
次に、実装に入ります。ここでは以下の2つのAPIを実装します。
- ケイパビリティトークンを生成するAPI
- TwiMLを返すAPI
ケイパビリティトークンを生成するAPIを実装
app/controllerフォルダ内にauth_controller.rbを作成し、以下のように実装します。
class AuthController < ApplicationController
# GET "/auth"
def index
# アカウントのSIDと認証トークン
account_sid = 'アカウントのSID'
auth_token = 'アカウントの認証トークン'
# set up
capability = Twilio::Util::Capability.new account_sid, auth_token
# TwilioアプリのSID
capability.allow_client_outgoing 'TwiMLアプリのSID'
# クライアント名
capability.allow_client_incoming 'android'
# Capability Tokenの生成
@token = capability.generate
render :text => @token
end
end
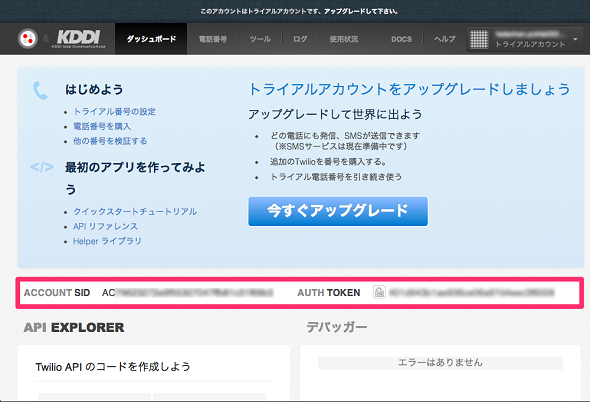
ケイパビリティトークンを生成するには、Twilio::Util::Capabilityクラスを使います。newメソッドに渡すアカウントのSIDと認証トークンですが、以下のURLにアクセスすると自分のアカウントのSIDと認証トークンが表示されるので、これをコピーして貼り付けましょう。
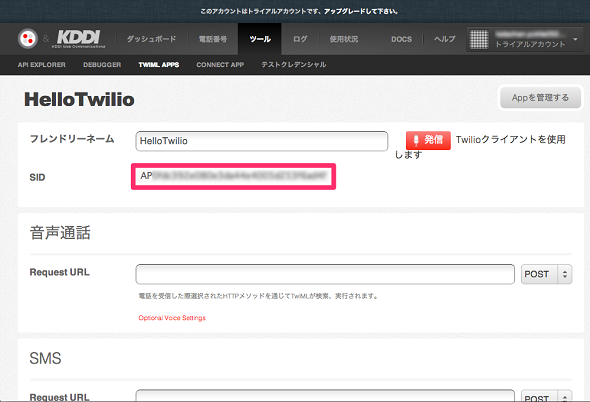
また、allow_client_outgoingメソッドにはTwiMLアプリのSIDを設定します。TwiMLアプリの設定画面で表示されているので、これをコピーして貼り付けましょう。
allow_client_incomingメソッドは着信元のクライアント名を設定します。ここでは「android」固定にしておきます。
TwiMLを返すAPIを実装
app/controllerフォルダ内にhello_controller.rbを作成し、以下のように実装します。
class HelloController < ApplicationController
# GET "/hello"
def index
# TwiMLを生成
response = Twilio::TwiML::Response.new do |r|
r.Say params[:message], :voice => 'woman'
end
# XMLで出力
render :xml => response.text
end
end
この処理では次のようなTwiMLを生成します。
<?xml version="1.0" encoding="UTF-8"?> <Response> <Say voice="woman">messageパラメータの値</Say> </Response>
TwiMLを生成するにはTwilio::TwiML::Responseクラスを使います。TwilioがこのAPIを呼ぶとTwiMLが解析され、Sayタグ内にセットしたメッセージを自動音声で読み上げてくれるようになります。メッセージはリクエストパラメータのmessageにセットされた値とし、これをクライアント側で入力するようにします。
ルーティングの設定
2つのAPIの実装が終わったところで、最後にルーティングの設定をします。config/routes.rbを以下のように修正し、TokenController、HelloControllerのindexメソッドがGETで呼び出せるようにします。
HelloTwilio::Application.routes.draw do resources :auth, only: [:index] resources :hello, only: [:index] end
TwiMLアプリをHerokuにデプロイ
ここまでで実装が終わりましたので、Herokuにデプロイしましょう。コンソールで以下のコマンドを実行してください。
heroku login # アカウント登録後のみ実行する git init heroku create app-name # app-nameは任意の名前にする git add . git commit -m 'first commit.' git push heroku master
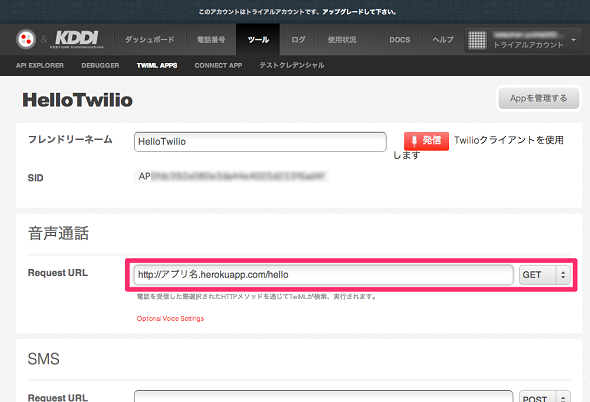
デプロイが完了したら、TwiMLアプリの設定画面の「Request URL」に「http://アプリ名.herokuapp.com/hello」を設定して保存します。
これでサーバサイドの実装は終わりです。続いて、クライアントのAndroidアプリを実装します。
Copyright © ITmedia, Inc. All Rights Reserved.

 ユーザーアカウント画面
ユーザーアカウント画面 TwiMLアプリ設定画面
TwiMLアプリ設定画面 Request URLの設定
Request URLの設定



