前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか:無料でCreative Cloudを使い倒せ(12)(1/2 ページ)
Dreamweaver CCが2013年8月末にアップデート。前版のリリースからわずか2カ月という短期間でのリリースとなった。本稿では、今回のアップデート内容とそこに込められた意味を探る。
Adobe Dreamweaver CC(以下、Dreamweaver CC)が2013年8月末にアップデートした。Creative Cloudでは、数週間〜数カ月ごとにアプリケーションをアップデートするとアドビ システムズが表明しており、Dreamweaver CCもそのサイクルにのっとりアップデートを実施した。前バージョンがリリースされてからわずか2カ月でのアップデートとなる。
本稿では、今回のアップデート内容とそこに込められた意味を探る。
なお、Dreamweaver CCは、Adobe Creative Cloudの無償メンバーシップを登録すれば30日間の体験版が利用できる。
ライブビューがWebKitベースからCEFベースに
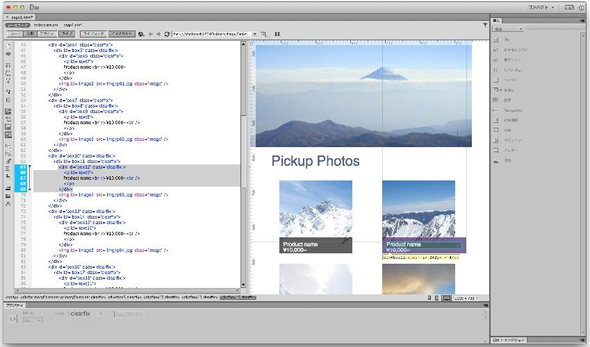
今回のアップデートで目玉となるのは「ライブハイライト」という機能である。Dreamweaver CS6に搭載されていたライブビュー機能をさらに発展させたものだ。エディタ側で選択している要素がプレビュー側でどれに当たるのか、容易に確認できる。これまでだと例えば、div要素を選択して矩形の表示を確認したり、適当なテキストを打ち込んで影響する範囲を調べたりしていたが、その必要がなくなる。
これに伴い、内部の仕組みに大きな変更が加えられている。Dreamweaverでは従来、WebKitの描画エンジンを応用したプレビュー画面を搭載していた。それが今回からはCEFを利用している。CEFとはChrome Embedded Frameworkの略で分かりやすくいうと、WebブラウザのGoogle Chrome(以下、Chrome)と同じ描画エンジンが搭載されたということだ。ライブハイライトでは、このテクノロジを活用している。
ライブビュー機能は以前から搭載されているため目新しくはないが、ライブビュー機能に含まれる「インスペクトモード」は非常に有用なツールに進化しているので、ぜひ試してほしい。インスペクトモードでは、プレビュー画面で任意の要素にマウスオーバすると、その要素がハイライトされ、マージンなどの情報を一目で確認できる。また、該当するコードもハイライトされるため、問題が発生している箇所を素早く修正することもできる。
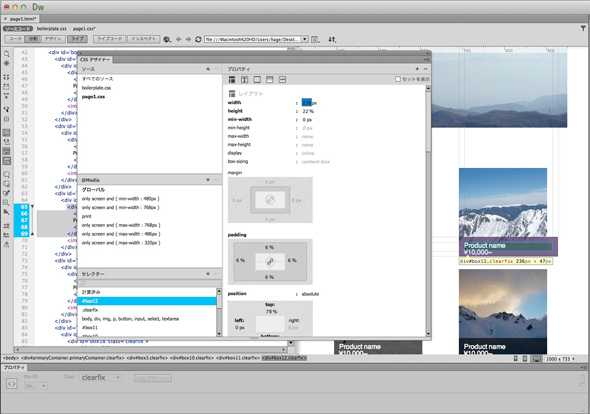
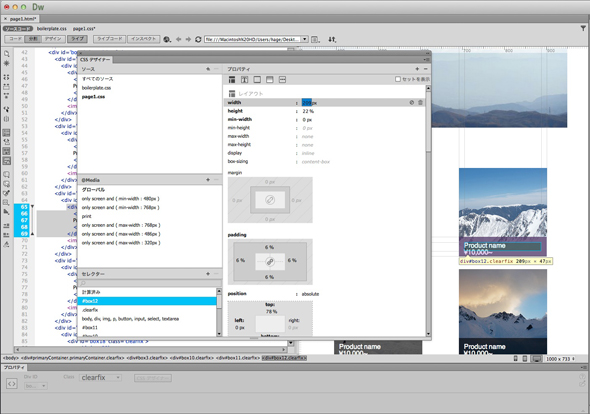
同様に「CSSデザイナー」も修正が加えられ、コード画面との親和性がより一層高まっている。インスペクトモードで任意の要素を選択すると、CSSデザイナー上でもその要素に割り当てられているスタイルをハイライトする。
Webサイト制作時にありがちなCSSの設定ミスなどは、これで面倒な作業もなく簡単に修正していけるというわけだ。CEFでプレビュー画面を作成しているため、少なくともChromeでは同じものが表示されるはずだ。
現在のところ、可変グリッド機能を使っている場合はCEFではなく従来のWebKitが用いられるため、これらの機能も一時的に無効となるが、将来的には可変グリッドを使用しているときもCEFで表示されるようになるだろう。
また、CSSデザイナーはこれまで、別のアプリケーションのような見た目だったが、今回のアップデートで他のパネルと同じUIを採用した。
Copyright © ITmedia, Inc. All Rights Reserved.