ふわっと下から浮き出るツールチップ:脱エンジニアっぽさ! クライアントの笑顔を引き出すCSS3アニメーション(3)(2/3 ページ)
2)吹き出しの“足”を作る
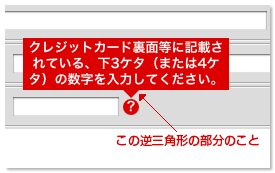
次に、吹き出しがクエスチョンマークから出ていることを示す、三角形の引き出し線を作りたいと思います。しかし「吹き出しの引き出し線」というのは何ともややこしい表現なので、便宜的に「吹き出しの足」と呼ぶことにします。
この吹き出しの足を作るためには、「:after」の疑似要素を使います。これによって、HTMLの中に記述されていないものを追加することができます(なお、IE8以降で対応となります)。
例えば、
/*吹き出しの足*/
a.tooltip:hover span:after {
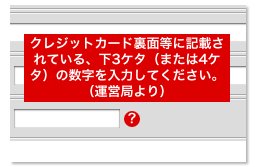
content: "(運営局より)";
}
とすると、吹き出しの中に「content」で指定されたものが追加されます。
文字だけでなく画像も指定できるので、任意の形状の吹き出しの足を画像で作り、位置を調整して挿入しても良いのですが、今回はborderプロパティを使って三角形を作り、それを吹き出しの足とします。
まず、borderプロパティによる三角形の作り方の基本的な考え方を理解しましょう。例えば、幅も高さも0にしたボックスに、上下左右のborderを30px幅にして、それぞれ色を変えて指定すると以下のように三角形を4枚並べたような形になります。
border-top:30px solid #999; border-left:30px solid #666; border-right:30px solid #333; border-bottom:30px solid #000;
このうち、上のものが逆三角形になっているので、吹き出しの足に使えそうです。この逆三角形だけを表示するには、border-leftとborder-rightに「transparent」という指定をして透明化します。なお、border-bottomは逆三角形の形状には関与していないので削除します。
border-top:30px solid #999; border-left:30px solid transparent; border-right:30px solid transparent;
逆三角形だけを残すことができました。これを、先ほどの「:after」の疑似要素の中に指定して、色と太さを調整します。さらに、表示位置をleftやbottomプロパティで指定して、吹き出しの足の完成です。
/*吹き出しの足*/
a.tooltip:hover span:after {
content: "";
display: block;
width:0;
height:0;
border-top:8px solid #dc0000;
border-left:8px solid transparent;
border-right:8px solid transparent;
position: absolute;
left: 100px;
bottom:-8px;
}
次のサンプルから確認しましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 図版1
図版1 図版2
図版2 図版3
図版3



